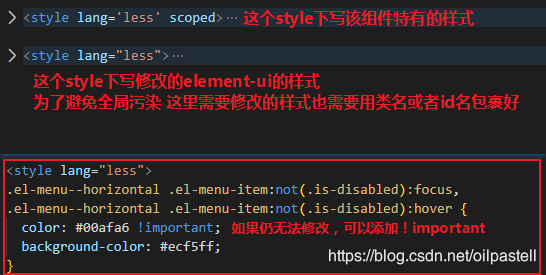
vue项目中,通常我们在写样式的时候为了避免全局污染,我们会给当前组件的样式加上scoped,让当前样式只作用于当前组件,但是在写项目的时候会发现一个问题:写在scoped里面的样式并不能修改element-ui的原有样式,不管是加上/deep/还是!important这里给出解决方法:

解决修改element-ui样式无法生效问题
猜你喜欢
转载自blog.csdn.net/oilpastell/article/details/106386964
今日推荐
周排行