今天在修改element-UI组件样式的时候,因为自己疏忽踩了一个小坑导致浪费了不少时间特此记录一下。
案例:
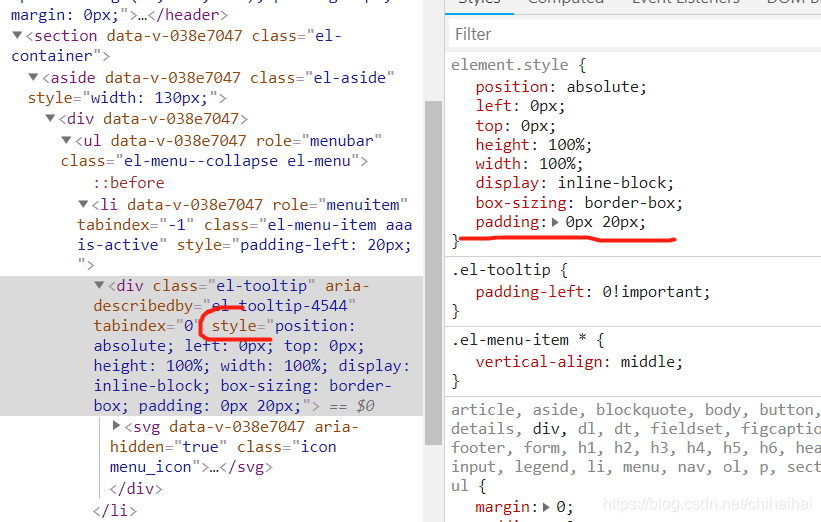
在使用侧边导航栏的时候,发现ele默认设置了20px的左内边距。

起初我忽略了权重问题,没有注意到此项样式是采用的行内样式设置的,结果在通过各种类选择器修改通通失败的情况下,发现了问题的所在。
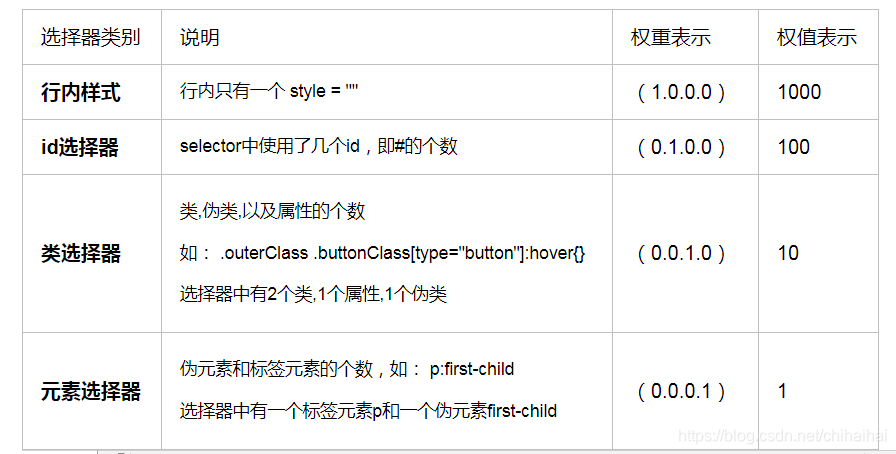
这里再回顾下各选择器的权重:

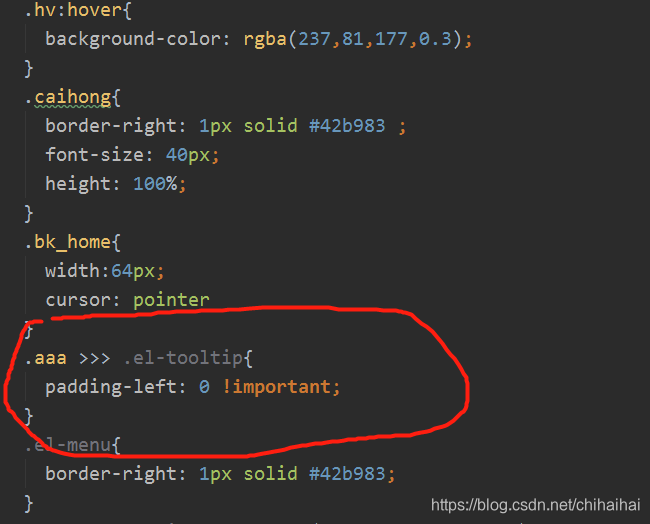
这个时候由于我们通过类选择器的方式设置样式权重小于行内样式都会被覆盖掉,就会倒是不管何种方法都修改失败。此时就需要我们引入 !iimportant 来提升当前样式的权重,此时再通过样式穿透的方法就可以成功覆盖掉ele默认的行内样式了。

目前ele样式都可以自定义修改了,以后如果再遇到什么奇葩的坑再来补充
