day17复习

Java-day18学习笔记
day18
一、表格标签 table
常见组成标签 table中包含了tr、td、th标签 注意: 1. 行合并和列合并的时候,只保留第一个单元格即可 2. 行合并就在一个单元格中写上rowspan,合并几个单元格就写几,列合并就在一个单元格中写上colspan,合并几个单元格就写几

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01-表格标签</title>
</head>
<body>
<!--表格(想要一个两行三列的表格)-->
<table border="1" align="center" width="400px" height="400px" bgcolor="pink" cellspacing="5px" background="../img/mr.jpg">
<caption>成绩表</caption>
<!--表格中的第一行,包含了3个单元格-->
<!--<tr align="center">
<td><b>语文</b></td>
<td>数学</td>
<td>外语</td>
</tr>-->
<tr>
<th>语文</th>
<th>数学</th>
<th>外语</th>
</tr>
<!--表格中的第二行,包含了3个单元格-->
<tr>
<!-- <td align="center" width="300px" height="100px">100</td>-->
<td align="center">100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02-练习</title>
</head>
<body>
<table border="1" bgcolor="#ffc0cb" align="center" width="300px">
<caption>明星成绩表</caption>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>外语</th>
</tr>
<tr>
<td>蔡徐坤</td>
<td>2</td>
<td>3</td>
<td rowspan="2">66</td>
</tr>
<tr>
<td>马保国</td>
<td>20</td>
<td>30</td>
<!--<td>66</td>-->
</tr>
<tr>
<td>郑爽</td>
<td colspan="2">6</td>
<!--<td>6</td>-->
<td>6</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-练习</title>
</head>
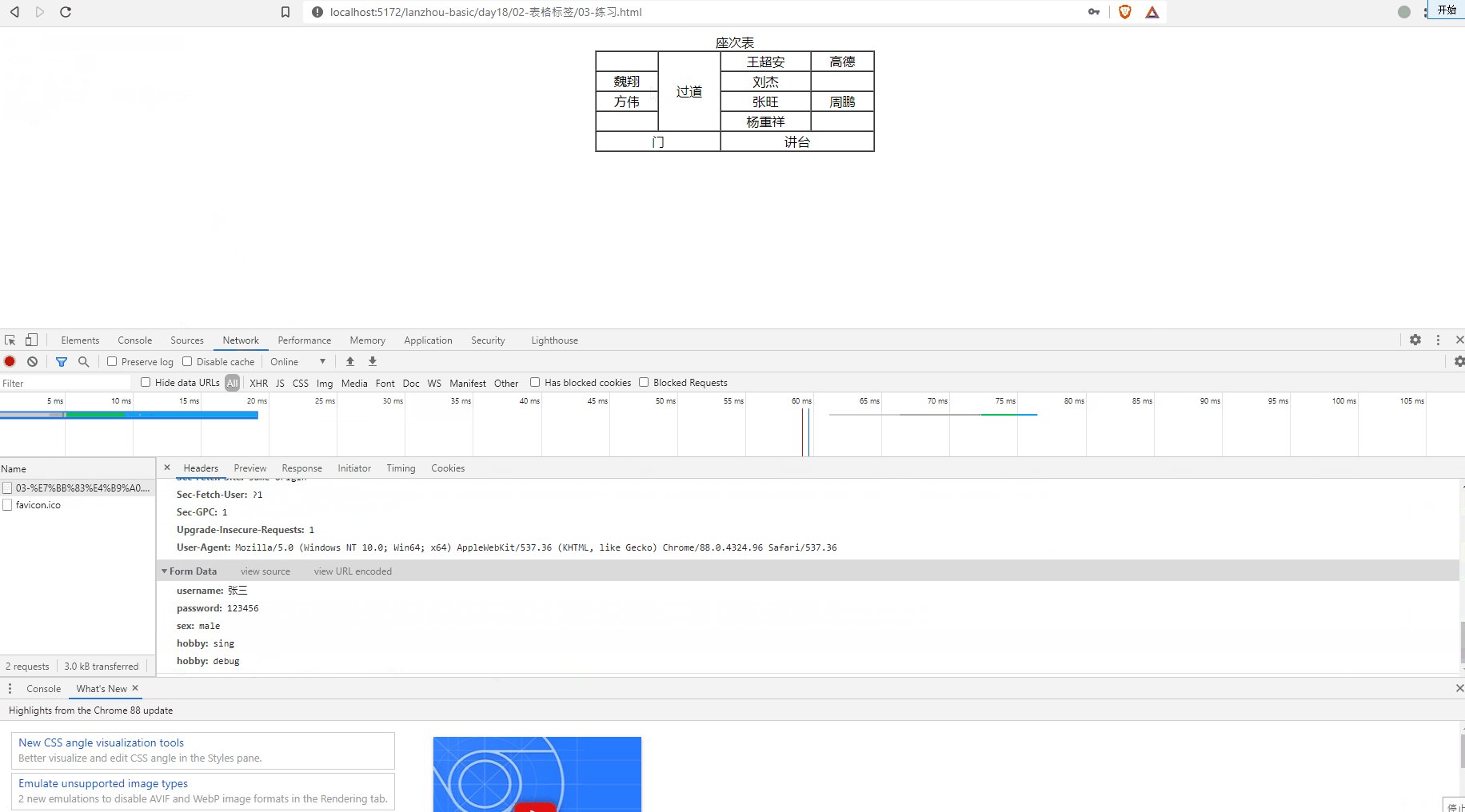
<body>
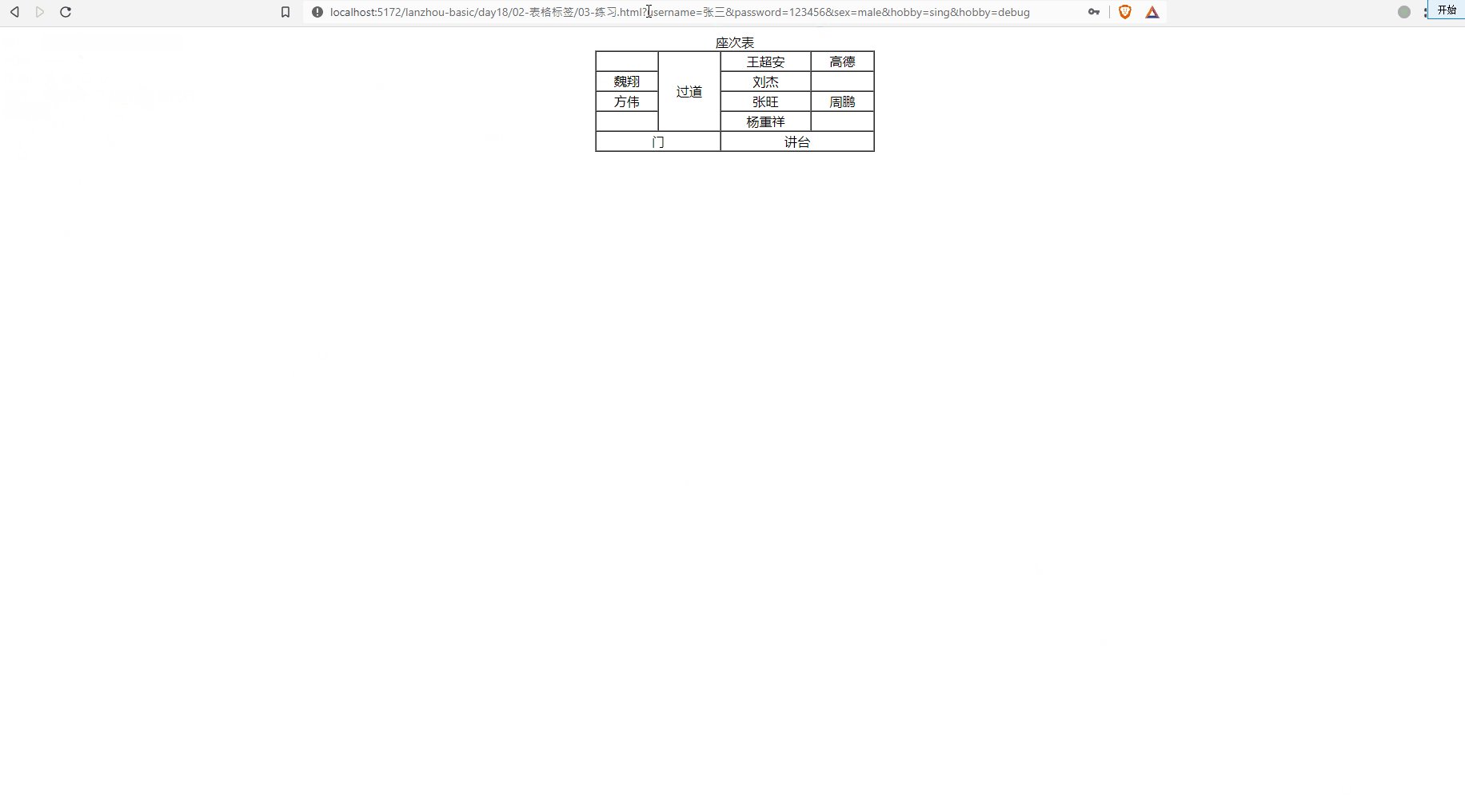
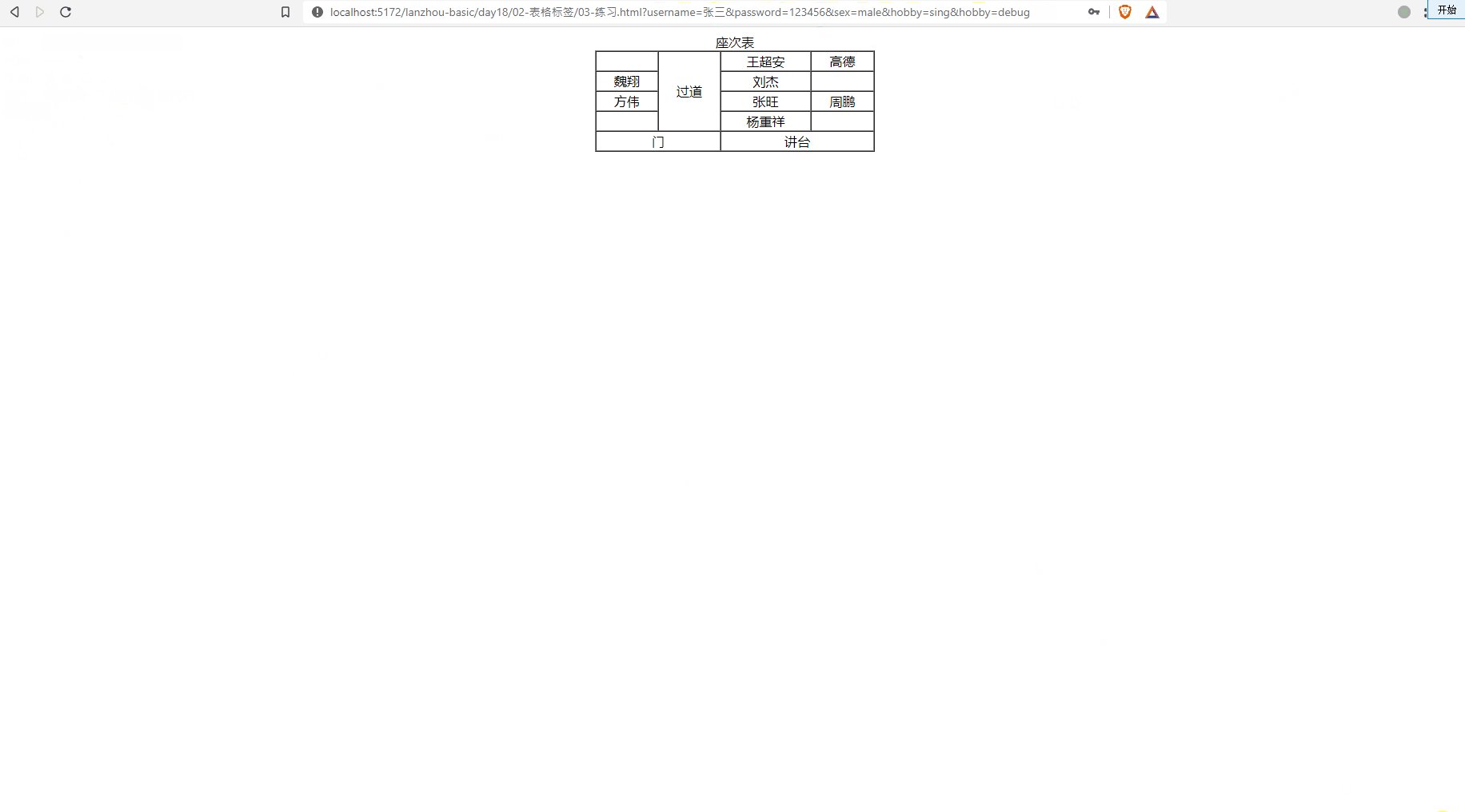
<!--创建一个6行4列的表格-->
<table border="1" cellspacing="0" align="center" width="350px">
<caption>座次表</caption>
<tr align="center">
<td></td>
<td rowspan="4">过道</td>
<td>王超安</td>
<td>高德</td>
</tr>
<tr align="center">
<td>魏翔</td>
<td>刘杰</td>
<td></td>
</tr>
<tr align="center">
<td>方伟</td>
<td>张旺</td>
<td>周鹏</td>
</tr>
<tr align="center">
<td></td>
<td>杨重祥</td>
<td></td>
</tr>
<tr align="center">
<td colspan="2">门</td>
<td colspan="2">讲台</td>
</tr>
</table>
</body>
</html>

二、表单标签 form
用于收集不同用户录入的信息,并将信息提供到指定位置
<form action="#" method="">
</form>
属性:
action:将表单中的数据提交到哪个网址
method: 提交的方式,有get【默认】和post两种
2.1 get和post的区别
携带数据的位置不同:
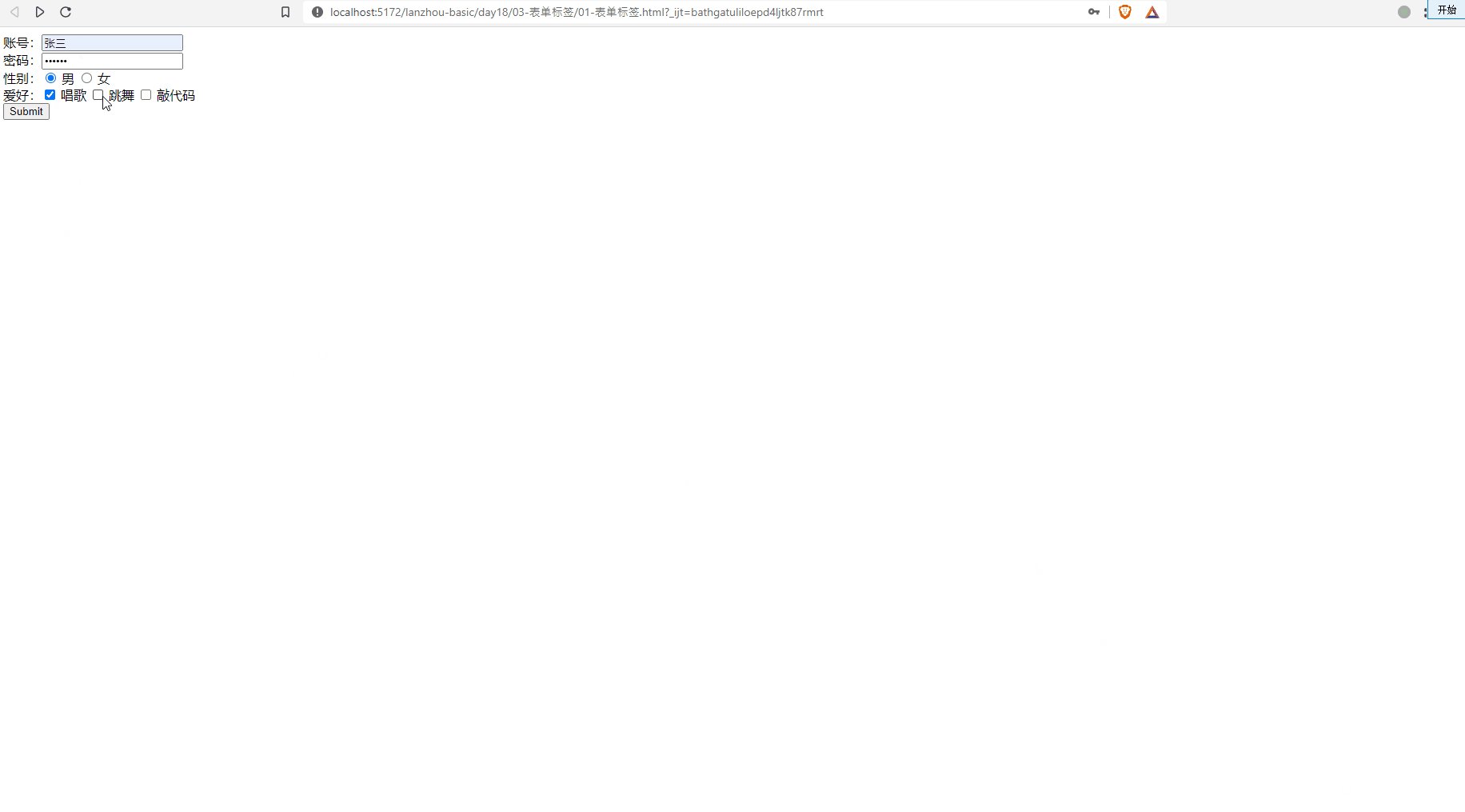
get:数据直接显示在地址栏中
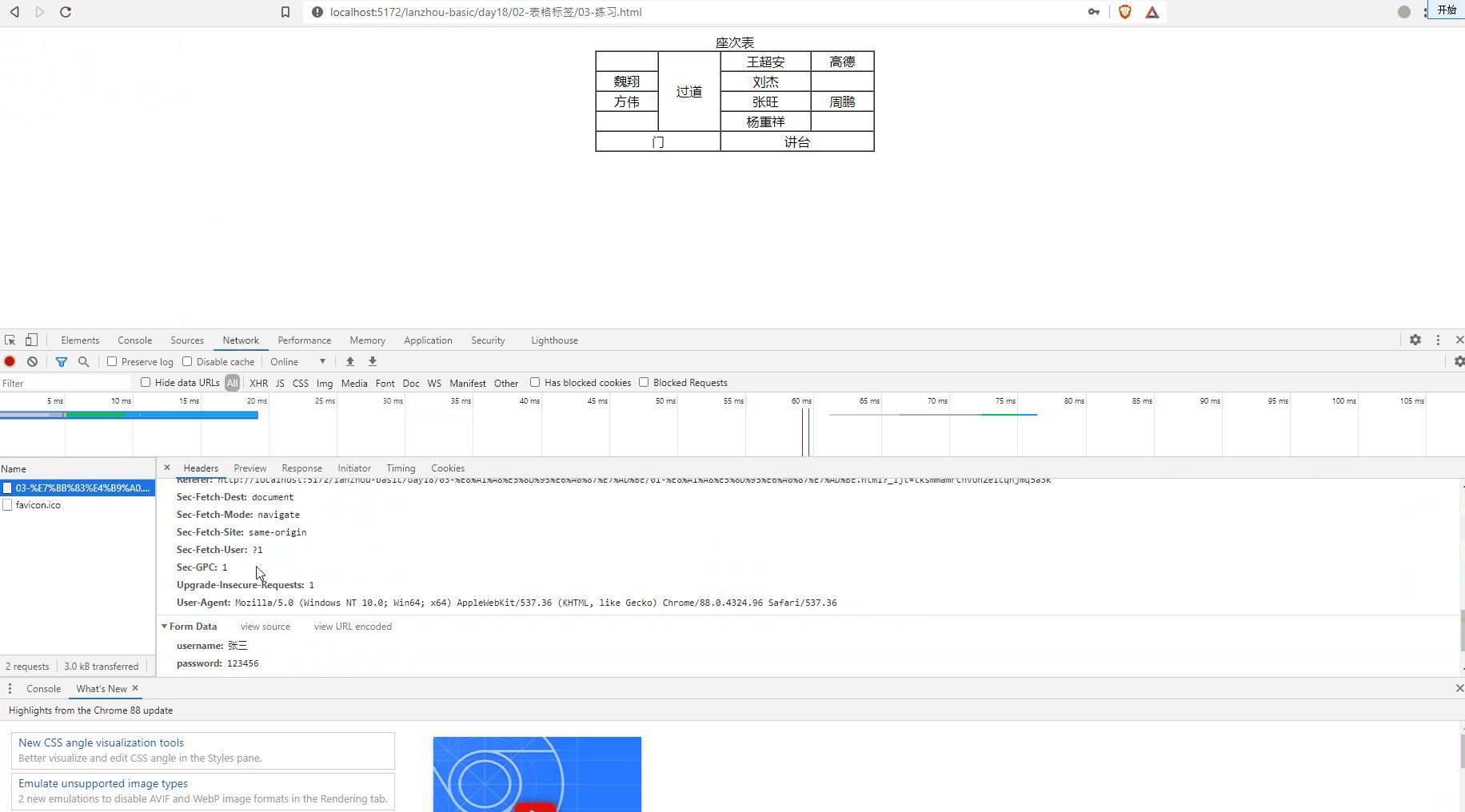
post:数据不直接显示(但是可以通过其它方式看见)
能携带的数据不同:
get:只能携带字符串类型的数据
post:什么数据都可以携带(后面文件上传的时候只能使用post)
能携带的数据大小不同:
get:一般不会超过4k
post:没有限制(但是一般服务器会进行限制)
安全性不同:
get:不安全
post:安全
① get方式提交并查看数据

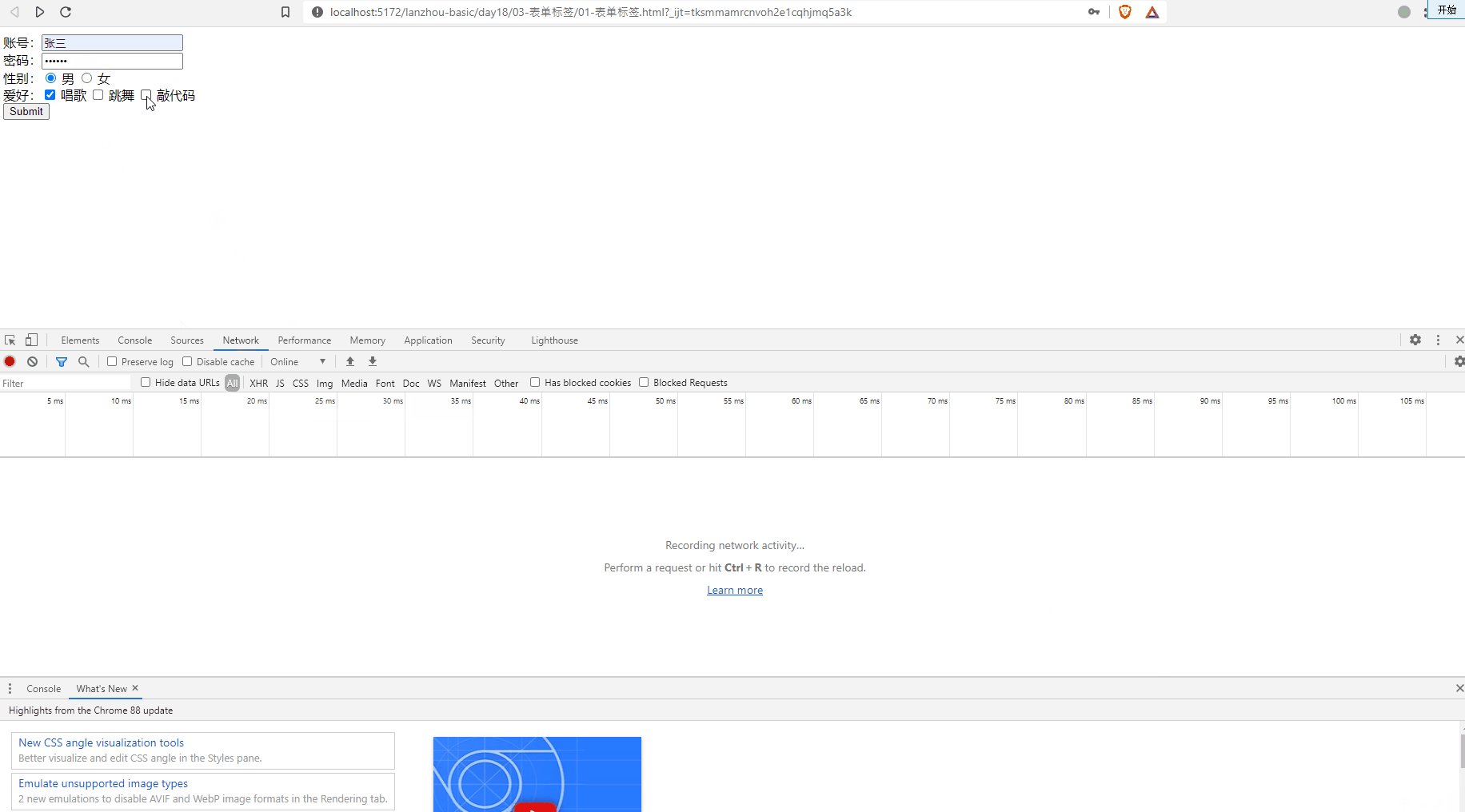
② post方式提交并查看数据

2.2 form中嵌套的标签
input标签
select标签
textarea标签
2.3 input标签
<input type="text">
属性type的常见值:
text 普通文本
password 密码(显示为黑色小圆点)
radio 单选按钮
checkbox 复选框
file 文件
date 日期
button 普通按钮
reset 重置按钮
submit 提交按钮 【将表单中的数据提交到指定位置】
属性placeholder:用来做提示
属性readonly: 只读
属性checked:默认被选中【用在radio和checkbox上】
2.4 select标签
<select name="">
<option value=""></option>
<option value=""></option>
<option value=""></option>
</select>
属性:
selected 默认被选中,【用在option上】【直接写上就ok了,不需要再给值了】
2.5 文本域标签 textarea
<textarea rows="" cols="">初试内容</textarea>
属性:
rows:用来定义文本域有几行
cols:用来定义文本域有几列
2.6 共同的属性
name:标识每一种数据的名字
value:每一种数据对应的值
以上两种属性用在表单提交数据中,name相当于键,value相当于值
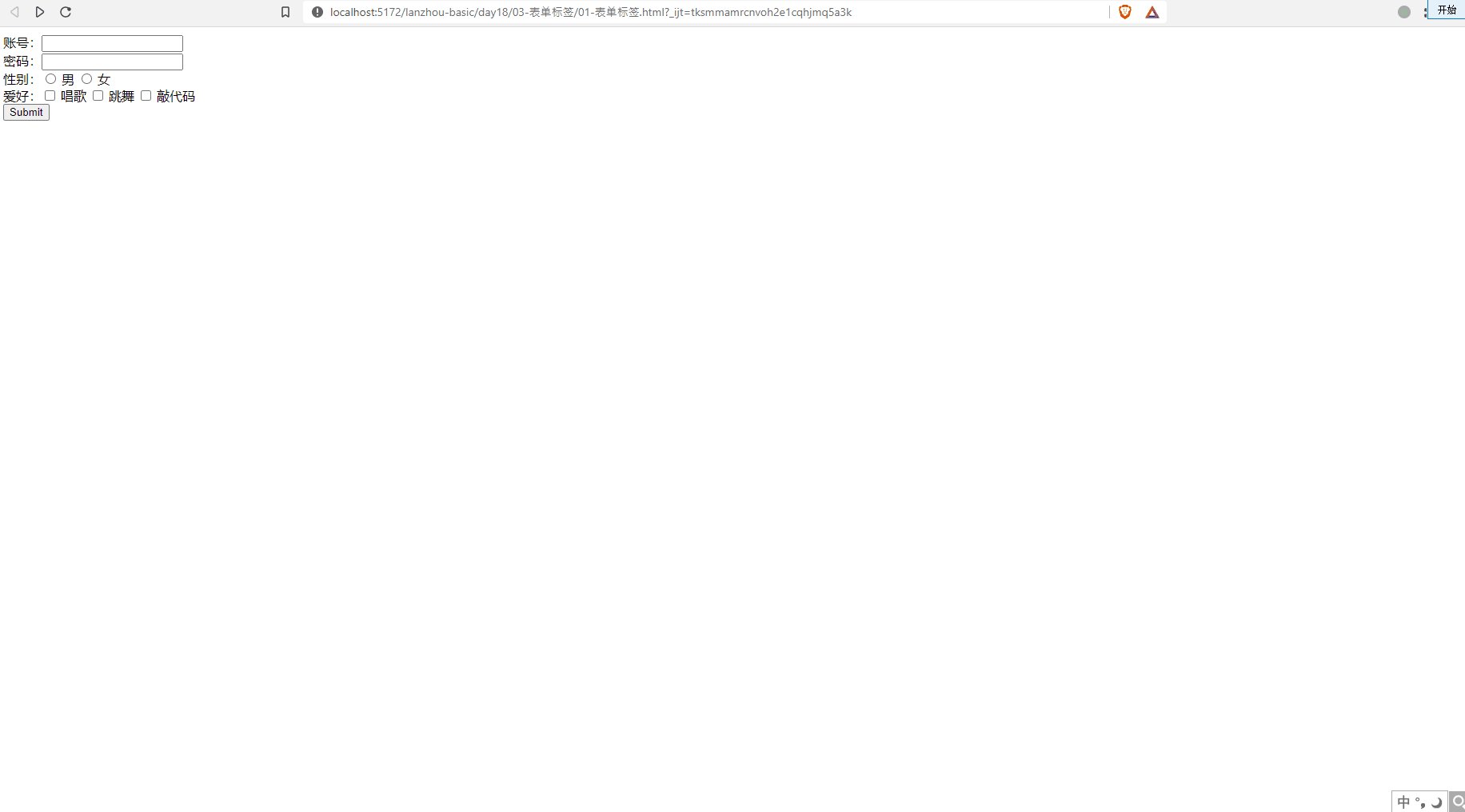
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01-表单标签</title>
</head>
<body>
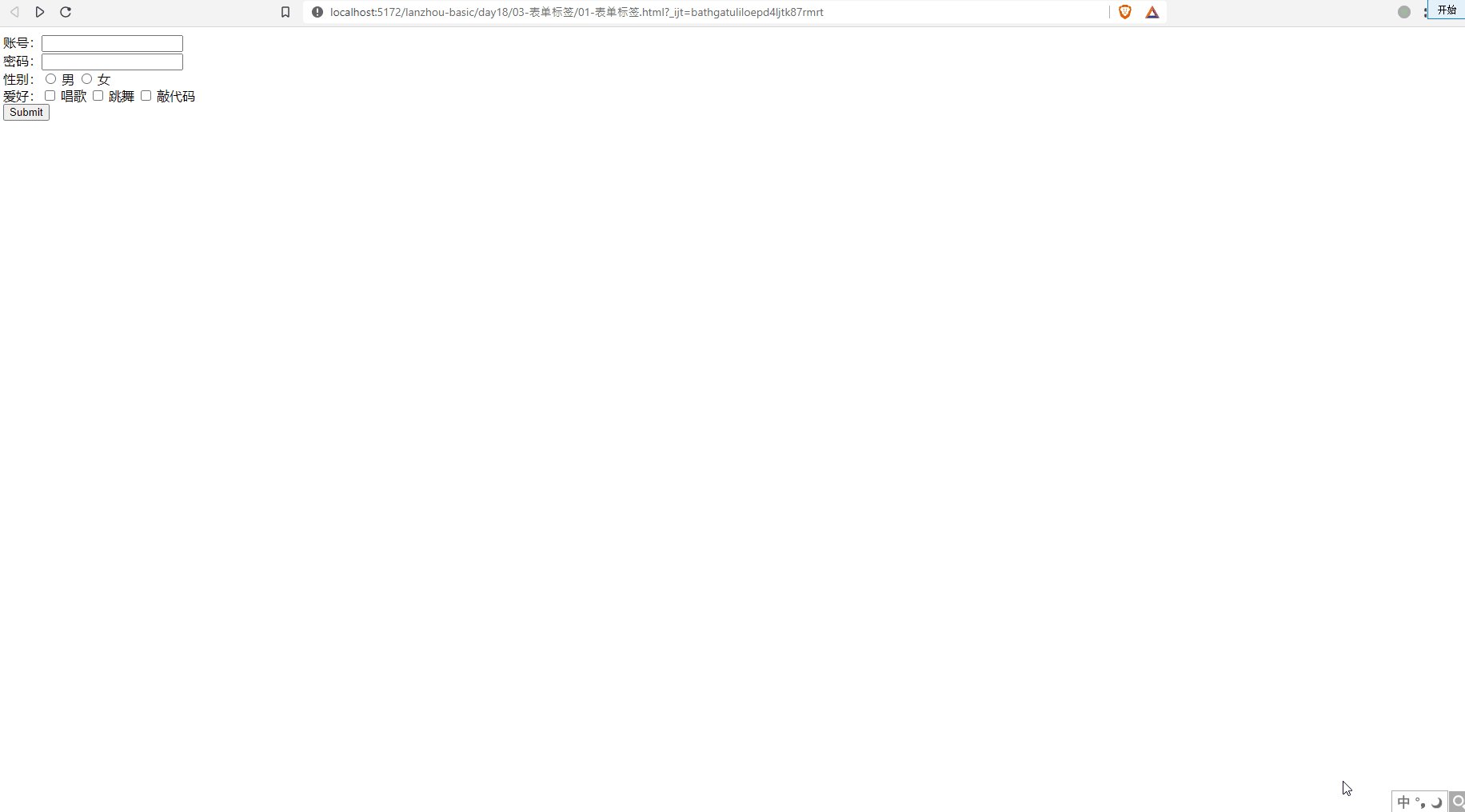
<form action="../02-表格标签/03-练习.html" method="get">
账号:<input type="text" name="username" placeholder="请输入账号:"> <br>
密码:<input type="password" name="password" placeholder="请输入密码:"> <br>
性别:<input type="radio" name="sex" value="male" checked> 男
<input type="radio" name="sex" value="female"> 女 <br>
爱好:<input type="checkbox" name="hobby" value="sing"> 唱歌
<input type="checkbox" name="hobby" value="dance"> 跳舞
<input type="checkbox" name="hobby" value="debug" checked> 敲代码 <br>
文件:<input type="file" name="filename"> <br>
日期:<input type="date" name="birthday"> <br>
城市:<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="lz" selected>兰州</option>
</select> <br>
个人简介:
<textarea rows="5" cols="10">请输入您的介绍吧</textarea> <br>
<input type="button" value="普通按钮">
<input type="reset">
<input type="submit">
</form>
</body>
</html>

2.7 音乐标签 audio
<audio src="../media/负心人.mp3" controls autoplay loop>找不到此音乐</audio>
属性src:放的是音乐的路径
controls:是音乐控制面板,可以播放、暂定、调节音量等
autoplay:自动播放
loop:循环播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02-音乐标签</title>
</head>
<body>
<audio src="../media/负心人.mp3" controls autoplay loop>浏览器不支持</audio>
</body>
</html>

2.8 视频标签 video
<video src="../media/一生所爱.mp4" width="1000px" controls loop autoplay>浏览器不支持</video>
属性src:放的是视频的路径
controls:是视频控制面板,可以播放、暂定、调节音量等
autoplay:自动播放
loop:循环播放
width:控制视频播放窗口的宽
height:控制视频播放窗口的高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-视频标签</title>
</head>
<body>
<video src="../media/一生所爱.mp4" width="1000px" controls loop autoplay>浏览器不支持</video>
</body>
</html>