vue-router编程式路由
编程式路由就是通过写js代码来实现页面的跳转。
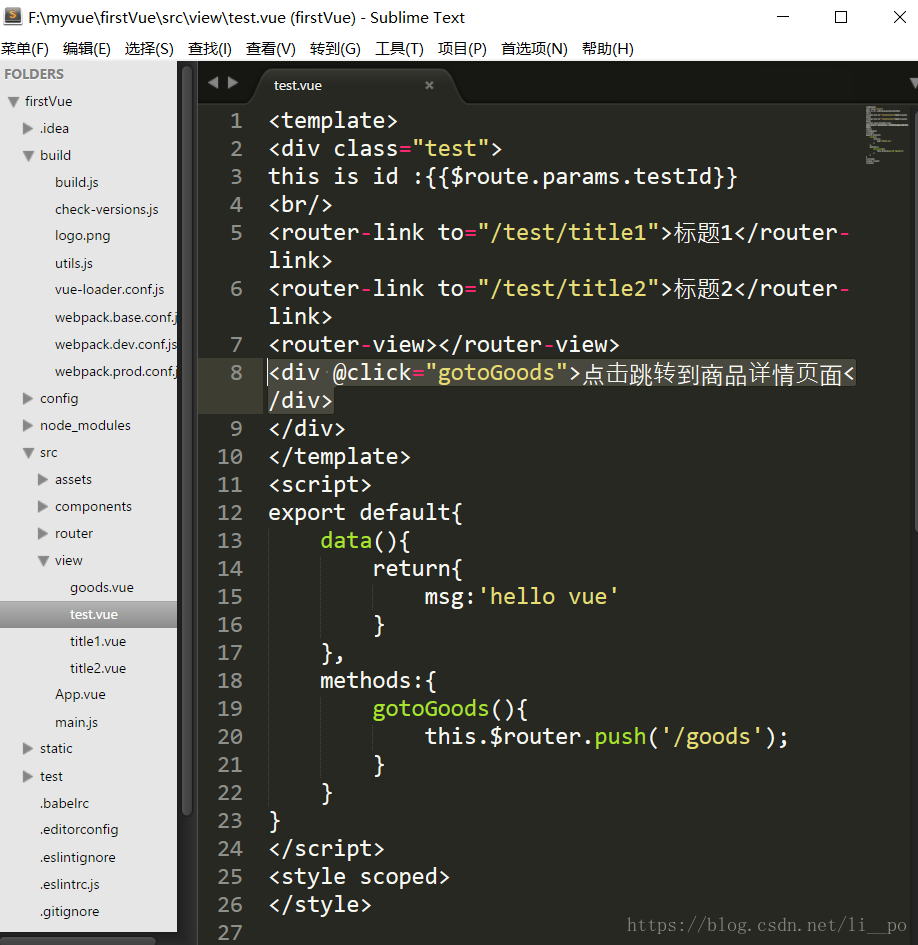
①在test.vue组件里面写个div并添加click事件。
$router.push('name'); 或者 $router.push({path: 'name'});这两个方法是等效的。
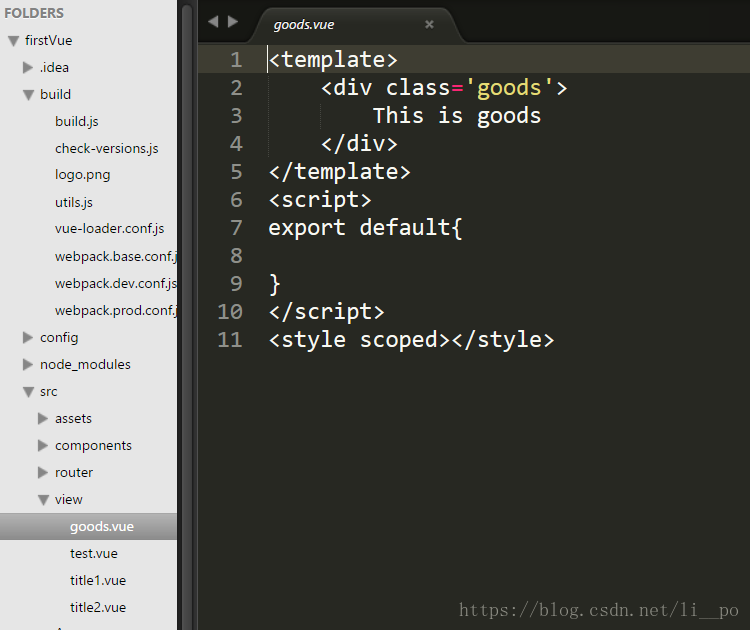
②在view文件夹下新建立goods.vue并且内容:
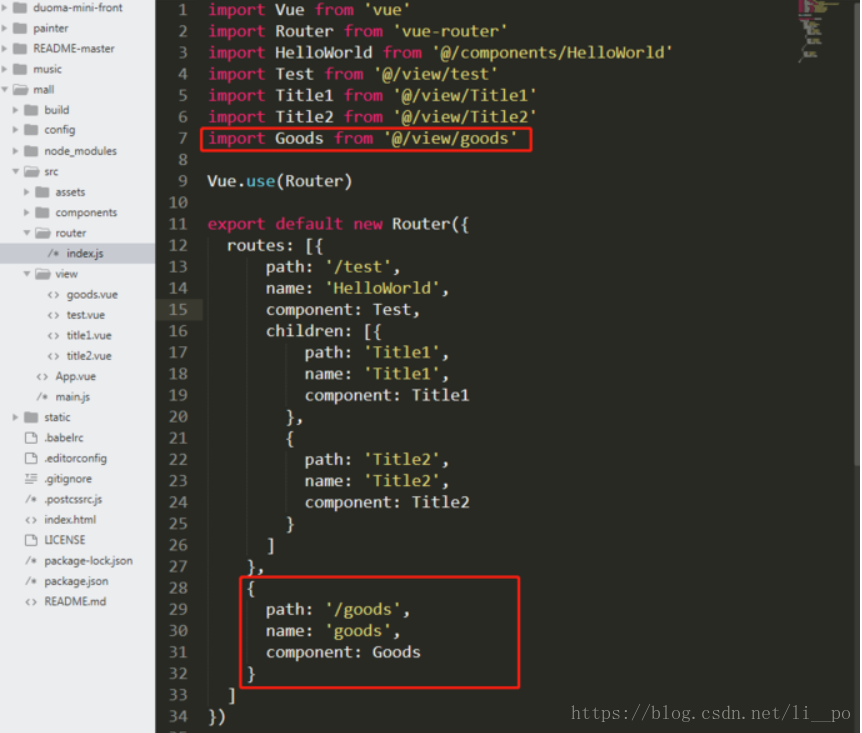
③在router文件夹下index.js里面引入goods组件。
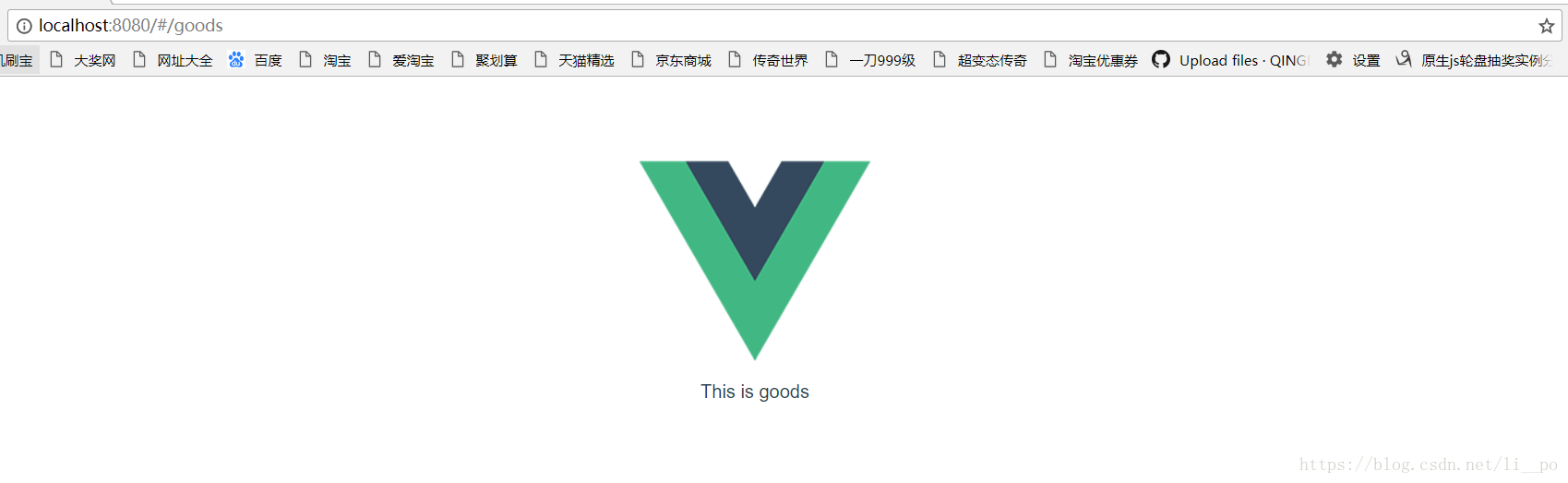
④进入cmd运行命令npm run dev,向浏览器输入localhost:8080/#/test
然后点击最下面“点击跳转。。。。页面”,跳转到:
vue-cli关闭Eslint验证
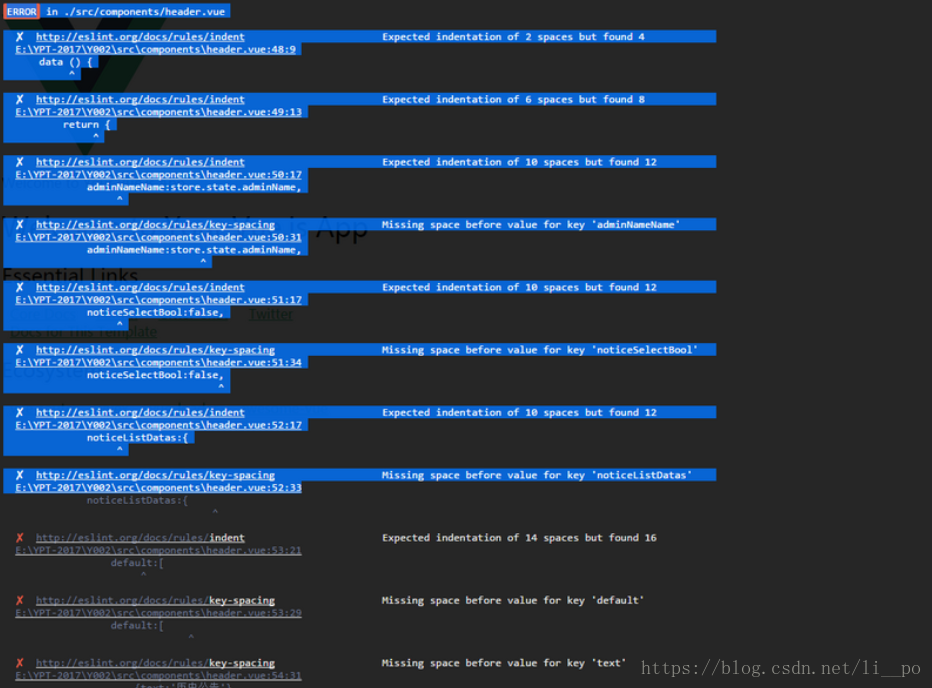
vue-cli手脚架构建的项目经常报eslint检查错误,cmd运行命令npm run dev之后出现报错。
报错信息:
关闭Eslint验证方法:
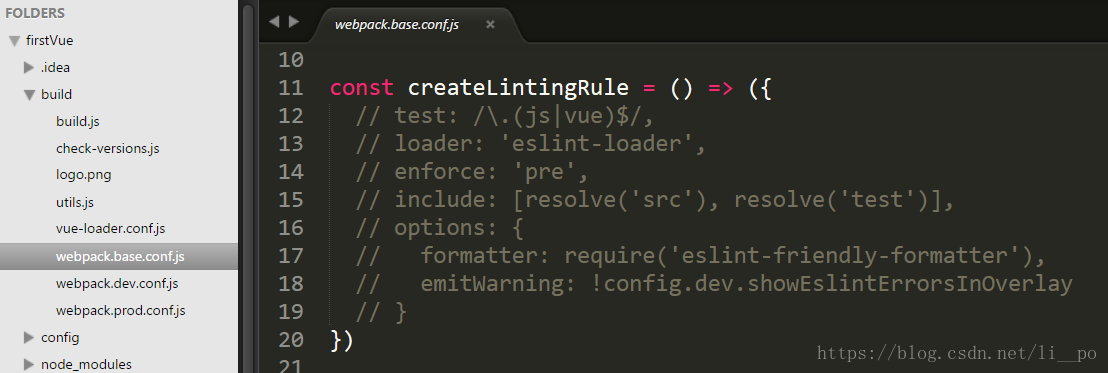
找到build文件夹下webpack.base.conf.js打开,注释掉下面代码:
关闭了Eslint验证,重新开启则去掉代码注释。