路由传参
案例:现在需要展示一个电影列表页,点击每一部电影,会跳转到该部电影详情页(跳转时携带type和id)
代码实现(未携带type):


index.js
import Vue from 'vue' // 1. 导入和安装 import VueRouter from 'vue-router' Vue.use(VueRouter) import MovieList from './MovieList.vue' import MovieDetail from './MovieDetail.vue' // 2. 创建路由对象 const router = new VueRouter({ routes: [ {path: '/', redirect: '/movielist'}, { path: '/movieist', component: MovieList }, // 在路由规则中,可以把参数项,前面添加 : // 1. 如果在组件中,想要拿到 path 中匹配的路由参数项,可以为 路由规则 开启 props 传参 { path: '/movie/detail/:id', component: MovieDetail, props: true } ] }) import app from './app.vue' const vm = new Vue({ el: '#app', render: c => c(app), router // 3. 挂载路由 })
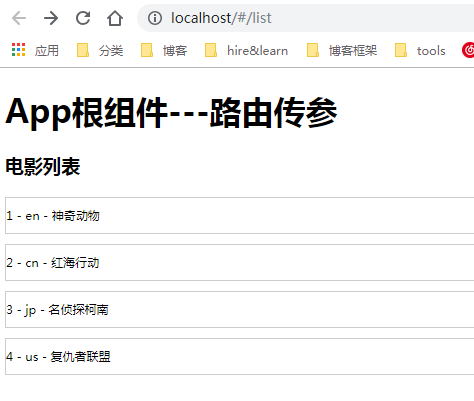
movieList.vue
<template> <div> <h3>电影列表</h3> <ul> <!-- router-link 的 to 属性,可以使用 v-bind 属性绑定,动态绑定一个路由地址 --> <!-- router-link 默认渲染为 a 链接,可以指定 tag 属性,强制 router-link 渲染为特定的标签 --> <!-- 使用字符串拼接 ,得到 路由地址,实现跳转 --> <router-link tag="li" :to="'/movie/detail/' + item.id" v-for="item in movielist" :key="item.id"> {{item.id}} - {{item.type}} - {{item.name}} </router-link> </ul> </div> </template> <script> export default { data() { return { movielist: [ { id: 1, type: 'en', name: '神奇动物' }, { id: 2, type: 'cn', name: '红海行动' }, { id: 3, type: 'jp', name: '名侦探柯南' }, { id: 4, type: 'us', name: '复仇者联盟' } ] } } } </script> <style lang="less" scoped> ul { padding: 0; margin: 0; li { line-height: 35px; font-size: 12px; border: 1px solid #ccc; margin: 10px 0; } } </style>
movieDetails.vue
<template> <div> <h3>电影详情页 --- {{id}}</h3> </div> </template> <script> export default { props: ['id'], created() { console.log(this) } } </script>


命名路由(携带type)
命名路由就是为路由规则添加一个name属性
1、在index.js/router下:给MovieDetails添加name属性
const router = new VueRouter({ routes: [ // 重定向 { path: '/', redirect: '/list'}, { path: '/list', component: MovieList }, // 在路由规则中,可以把参数项,前面添加 : // 1. 如果在组件中,想要拿到 path 中匹配的路由参数项,可以为 路由规则 开启 props 传参 { path: '/movie/detail/:id/:type', component: MovieDetails, props: true, name: 'MovieDetail'} ] })
2、在movieList.vue下:to使用name
<router-link tag="li" :to="{name: 'MovieDetail',params:{id:item.id,type:item.type}}" v-for="item in movielist" :key="item.id"> {{item.id}} - {{item.type}} - {{item.name}} </router-link>
movieDetails.vue:
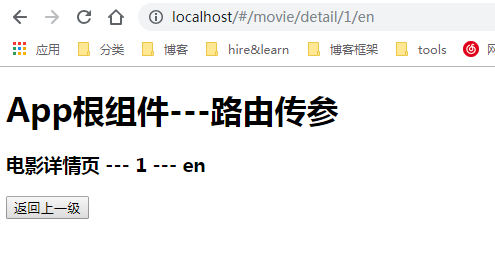
<template> <div> <h3>电影详情页 --- {{id}} --- {{type}}</h3> </div> </template> <script> export default { props: ['type','id'], created() { console.log(this) } } </script>


编程式导航
-
什么是编程式导航
-
使用
vue-router提供的JS API实现路由跳转的方式,叫做编程式导航; -
a标签属于标签式导航
-
-
编程式导航的用法
叫做路由参数式对象,router叫做路由导航式对象
-
this.$router.push('路径的地址') -
this.$router.go(n) -
this.$router.forward() -
movieDetails.vue:
<template> <div> <h3>电影详情页 --- {{id}} --- {{type}}</h3> <button @click="goBack()">返回上一级</button> </div> </template> <script> export default { props: ['type','id'], created() { console.log(this) }, methods: { goBack() { this.$router.go(-1) // this.$router.back() } } } </script>