







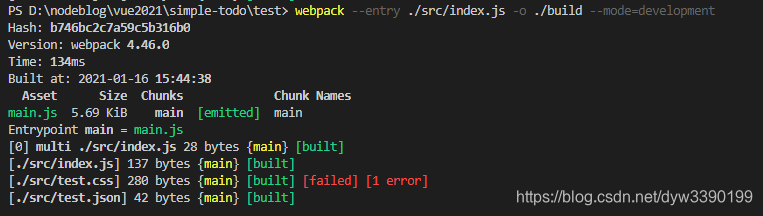
ebpack --entry ./src/index.js -o ./build --mode=development


经过这样的配置:
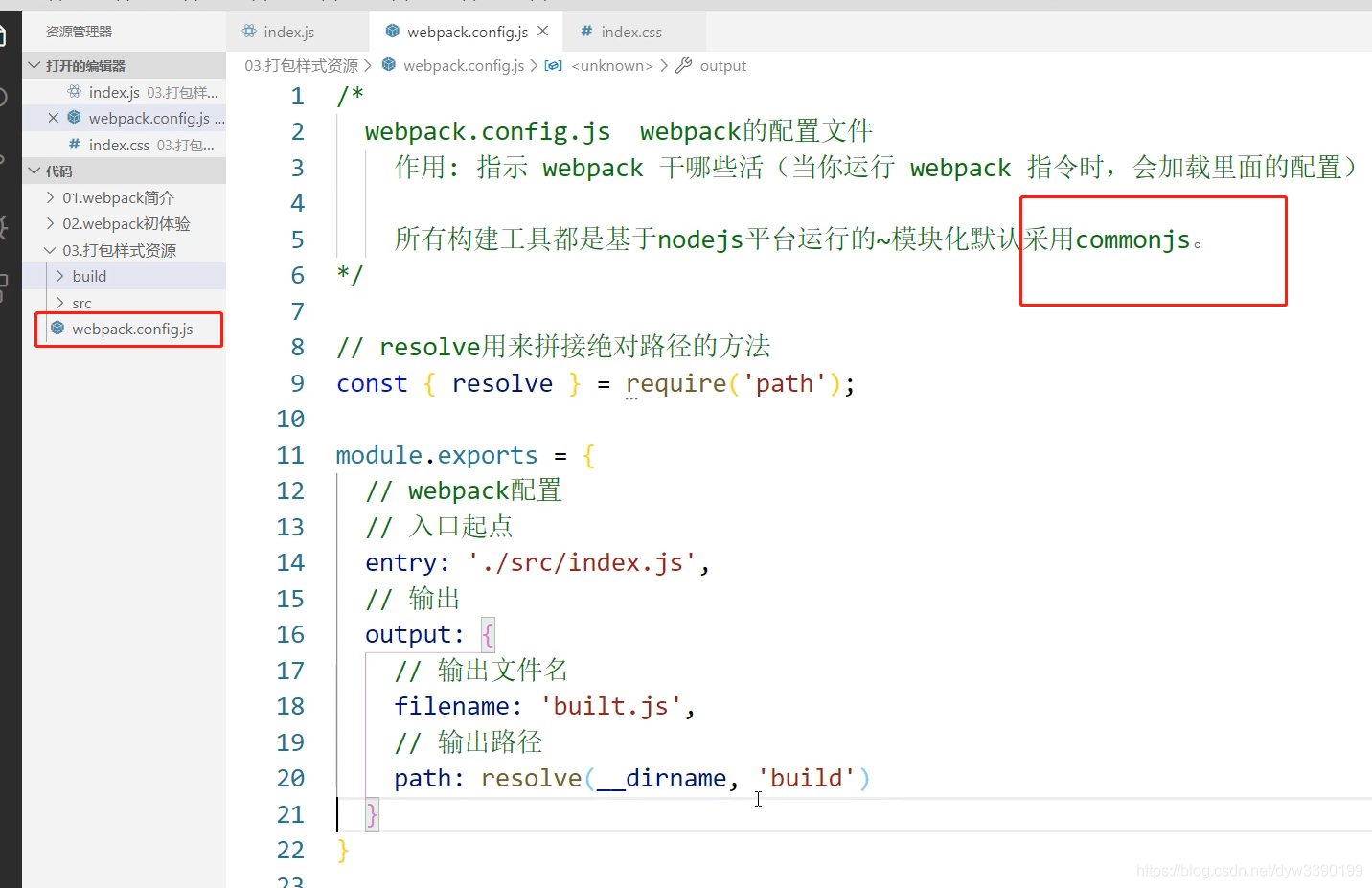
const path = require('path')
//module.exports是commonjs语法
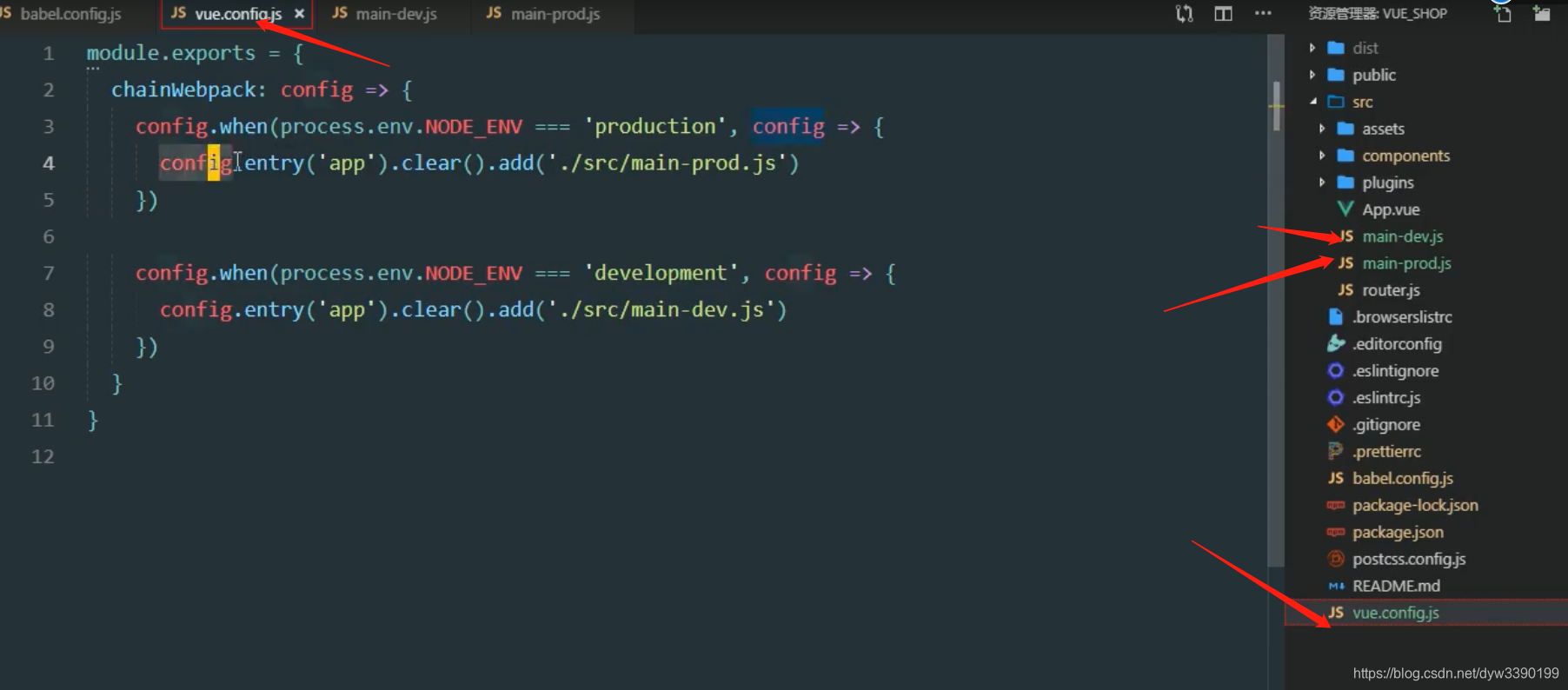
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: path.join(__dirname, 'build')
},
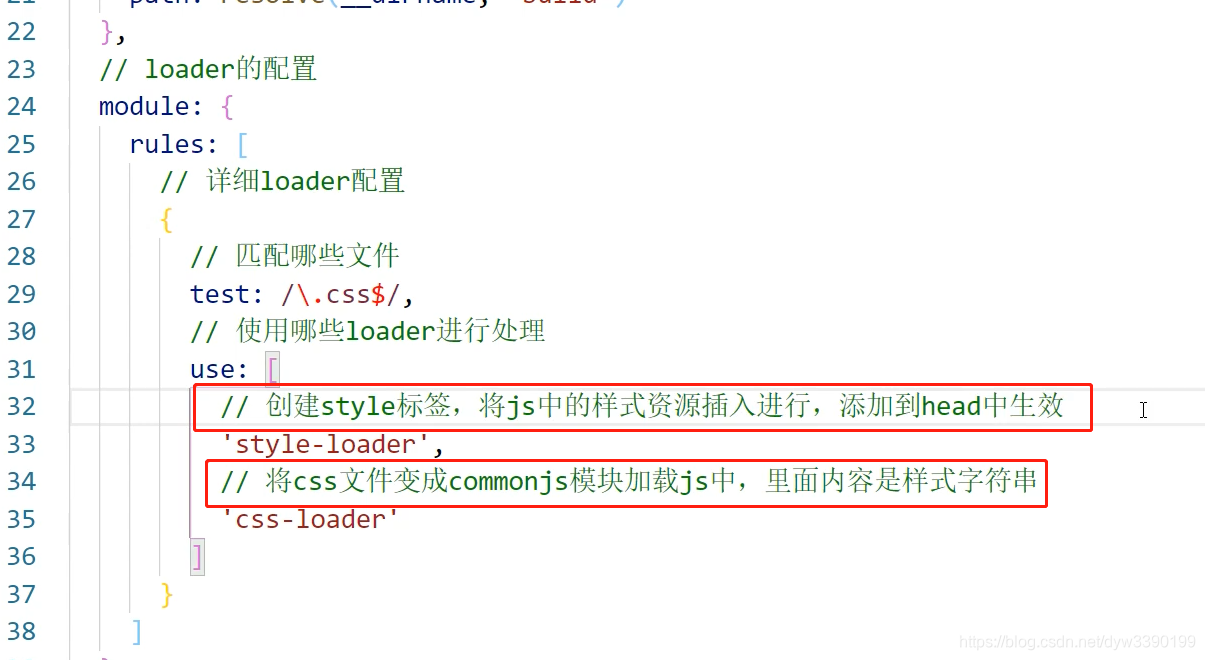
module: {
rules: [
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
}
]
},
plugins: [],
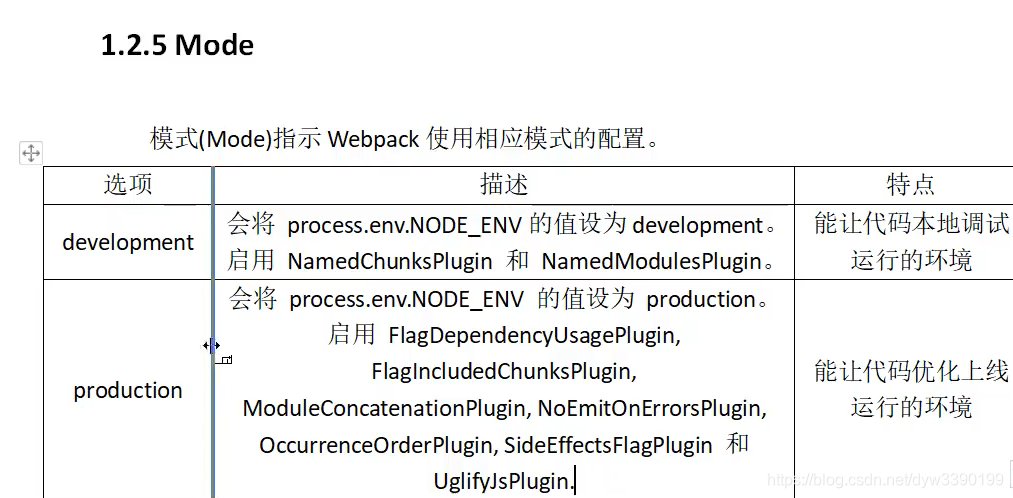
mode: 'development'
}
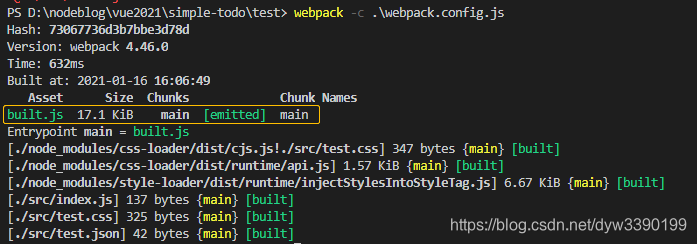
在终端运行:
webpack -c .\webpack.config.js

现在可以