版本兼容的问题
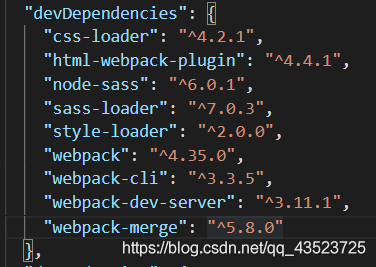
我使用的版本是:

style-loader、css-loader和sass-loader的逐个测试
使用了该版本的style-loader、css-loader和sass-loader,如果还是编译报错,可以尝试一步步测试,如原本的配置是这样的:
module:{
rules:[{
test:/\.scss$/,
use:["style-loader","css-loader","sass-loader"]
}]
}
sass是这样的:
div {
div {
height: 100px;
width: 100px;
background-color: red;
}
}
html是这样的:
<div>
<div>123</div>
</div>
可以先测试sass-loader:
module:{
rules:[{
test:/\.scss$/,
use:["sass-loader"]
}]
}
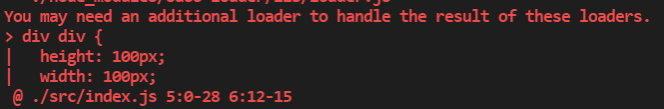
虽然编译报错,但是可以得到这样的css,说明sass转css成功了:

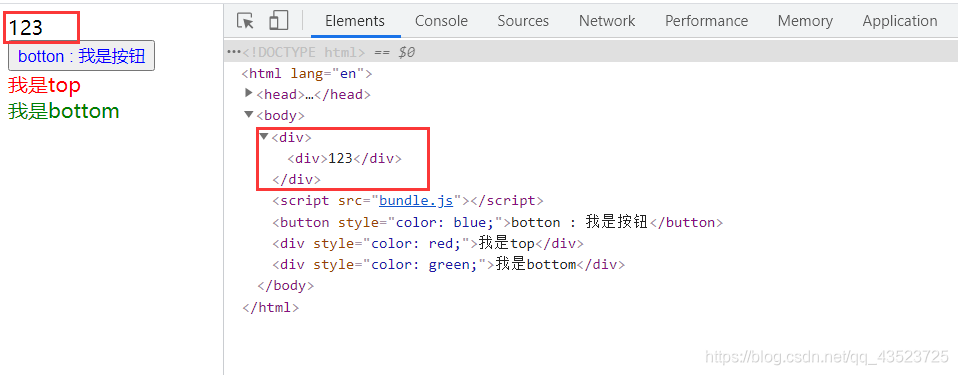
然后加上css-loader:use:["css-loader","sass-loader"]
此时编译不会报错,只是样式未生效

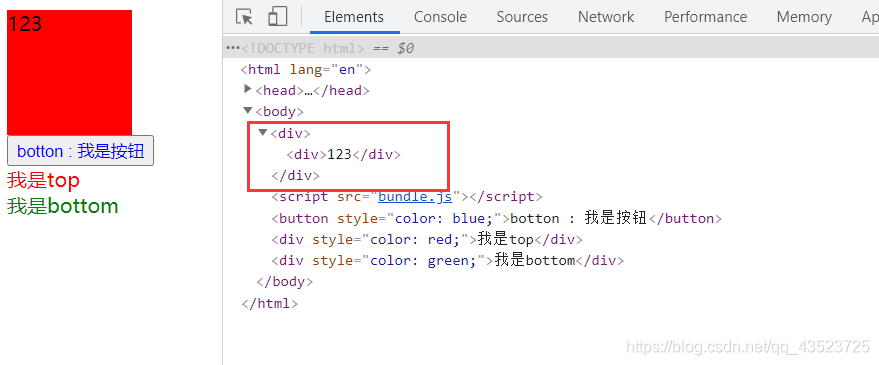
最后加上style-loader

单独测一遍下来,同样的版本号,之前一直报错,现在效果都ok了,目标完成,很赞