
HTTP简介
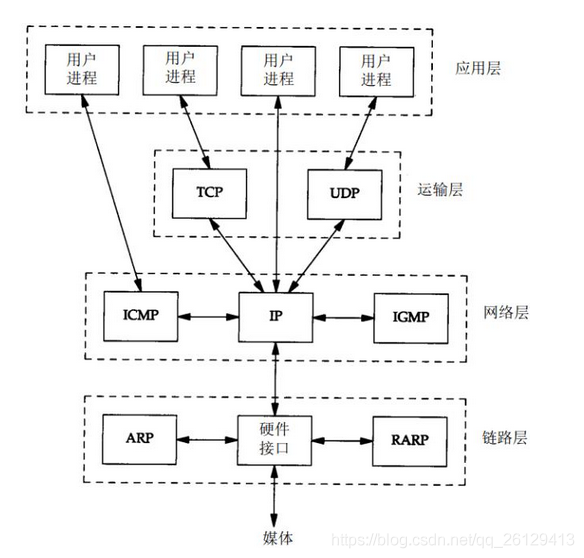
httpd协议是超文本传输协议,基于TCP/IP通信协议来传递数据(文本,图片,查询结果等)
当客户端访问静态资源时是静态页面,当调取写入数据库是是动态访问(有些片面),它位于应用层。

HTTP三个特征
无连接的:
例如下载数据,下载数据完毕后断开。
独立的:
可以传输任何数据类型 MIME-type类型内容里的
视频 音频 图片等
无状态的:
没有记忆能力
例如 缺少信息 后需要重传 与tcp 不同,tcp 有记忆。
HTTP消息结构
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Nginx、Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。
HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
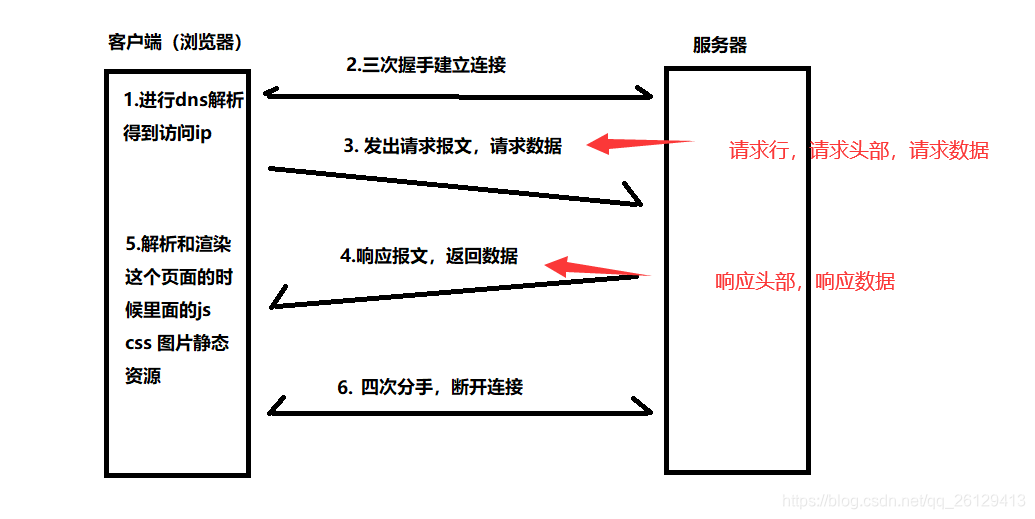
HTTP请求流程

1. DNS解析
浏览器检查自身的DNS缓存,没有读取到缓存,读取本地的HOST文件。发起一个DNS的系统调用,(像运营商发起DNS缓存解析)。运行商查看自身缓存。发起一个迭代的DNS解析请求(根DNS服务器–>com域DNS服务器),返回结果到操作系统的内核,同时缓存起来(方便下一次使用)。这就是简单的DNS解析,拿到服务器对应域名的IP。
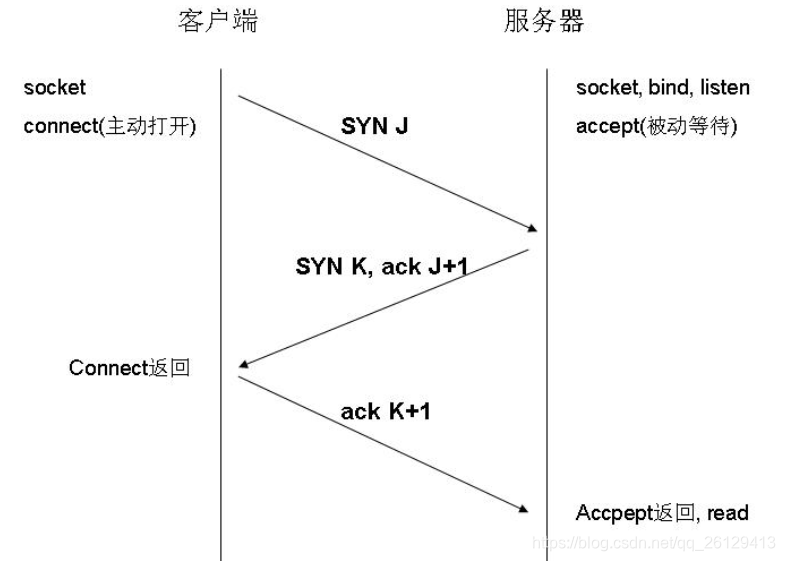
2.进行三次握手
基于TCP协议

在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接。
第一次握手:建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SEND状态,等待服务器确认;
第二次握手:服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态; 第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手。 完成三次握手,客户端与服务器开始传送数据.
完成三次握手,主机A与主机B开始传送数据。
3.客户端向服务器发送资源请求
http协议,定义了请求报文和响应报文的形式,虽然http报文是通过“基于tcp协议的数据传输通道”传输的,但是http协议并不关心http报文的传输方式,而是在于,如何规范请求内容和响应内容。
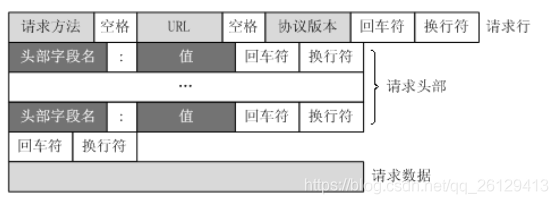
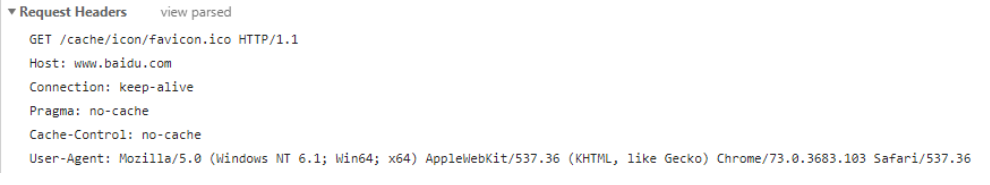
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行 、请求数据 四个部分组成,下图给出了请求报文的一般格式。

例如像百度发出请求流程:
 请求行:
请求行:
① HTTP 请求方法:
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
重点方法:
GET:单纯获取数据(获取一个index.html页面)
POST:上传/创建文件(会产生新的数据)
PUT:保存数据(覆盖/更新文件、图片等,不会产生新的数据)
DELETE:删除
②URL:
URL:统一资源定位符,是一种资源位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径可以省略(HTTP默认端口号是80)
③协议版本:
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1
请求头部
是请求报文特有的,它们为服务器提供了一些额外信息,比如客户端希望接收什么类型的数据,如Accept头部。
请求数据
4.服务器响应数据
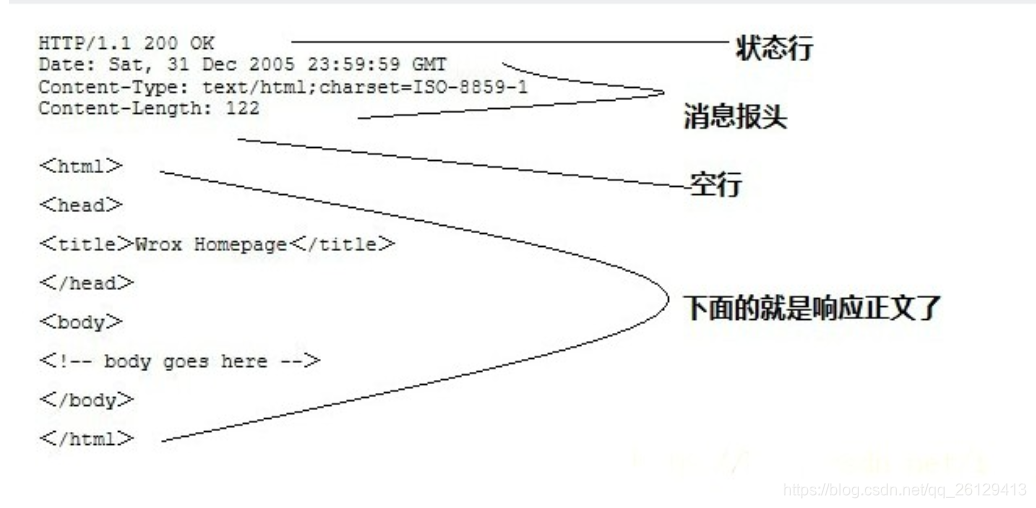
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
 状态行
状态行
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
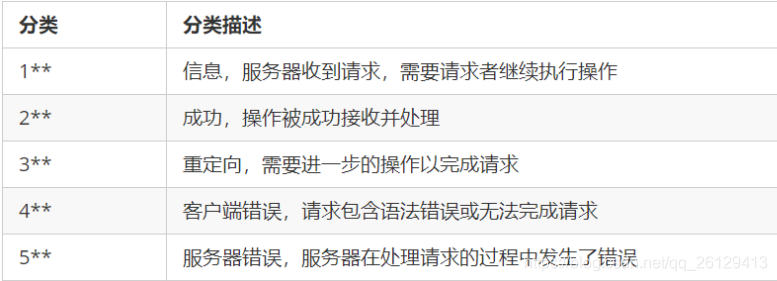
下面是常见的HTTP状态码:
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 403 - 服务器理解请求客户端的请求,但是拒绝执行此请求
- 500 - 内部服务器错误

响应头部
响应头部:便于客户端提供信息,比如,客服端在与哪种类型的服务器进行交互,如Server头部。
实体头部:指的是用于应对实体主体部分的头部,比如,可以用实体头部来说明实体主体部分的数据类型,如Content-Type头部。
| 应答头 | 说明 |
|---|---|
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept-Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader(“Refresh”, “5; URL=http://host/path”)让浏览器读取指定的页面。 注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV=“Refresh” CONTENT=“5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面”,而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV=“Refresh” …>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader(“Set-Cookie”, …),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
相应数据
根部头部类型返回数据
5.页面渲染
现代浏览器渲染页面的过程是这样的:解析 html 以构建 DOM 树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM 树是由 html 文件中的标签排列组成。
渲染树是在 DOM 树中加入 css 或 html 中的 style 样式而形成。渲染树只包含需要显示在页面中的 DOM 元素,像 元素或 display 属性值为 none 的元素都不在渲染树中。在浏览器还没接收到完整的 html 文件时,它就开始渲染页面了。
在遇到外部链入的脚本标签、样式标签、图片时,会再次发送 http 请求重复上述的步骤。在收到 css 文件后,会对已经渲染的页面重新渲染,加入它们应有的样式。图片文件加载完,立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。
6.服务器断开连接(四次挥手)
由于 TCP 连接是全双工的,因此每个方向都必须单独进行关闭。原则是当一方完成它的数据发送任务后,就能发送一个 FIN 来终止这个方向的连接。收到一个 FIN 只意味着这一方向上没有数据流动。一个 TCP 连接在收到一个 FIN 后仍能发送数据。首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭。
第一次挥手:TCP 客户端发送一个 FIN,用来关闭客户端到服务器的数据传送。
(第一次挥手:由浏览器发起的,发送给服务器,我请求报文发送完了,你准备关闭吧)
第二次挥手:服务器收到这个 FIN,它发回一个 ACK,确认序号为收到的序号加 1 。和 SYN 一样,一个 FIN 将占用一个序号。
(第二次挥手:由服务器发起的,告诉浏览器,我请求报文接受完了,我准备关闭了,你也准备吧)
第三次挥手:服务器关闭客户端的连接,发送一个 FIN 给客户端。
(第三次挥手:由服务器发起,告诉浏览器,我响应报文发送完了,你准备关闭吧)
第四次挥手:客户端发回 ACK 报文确认,并将确认序号设置为收到序号加 1 。
(第四次挥手:由浏览器发起,告诉服务器,我响应报文接受完了,我准备关闭了,你也准备吧)
======================================================================================================================================================================================================================================================================================================
辛苦浏览观看,如果对你有帮助,请顺手点个赞吧 (σ゚∀゚)σ…:*☆