Less 基础
1、Less 安装
- 1、安装nodejs,可选版本8.0,网址:http://nodejs.cn/download/
- 2、检查是否安装成功,使用cmd命令,输入“node -v”查看版本;
- 3、基于nodejs在线安装Less,使用cmd命令 “npm install -g less”
- 4、检查是否安装成功,使用cmd命令“lessc -v”查看版本
2、Less 使用
2.1、变量的使用
说明:使用变量后,我们可以使用变量名称统一设置相关参数。一旦出现变量值需要调整,便可以达到一处修改,全部生效的效果
语法:
@color:red;
body{
background-color:@color
}
2.2、Less编译
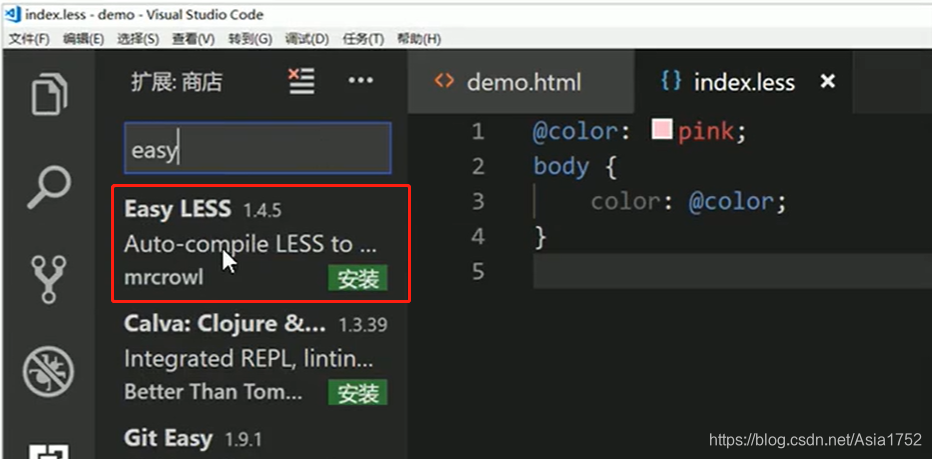
vscode Less插件:Easy Less

具体操作可参考: vscode less 插件的使用-转wxss或css.
2.3、Less嵌套
基础示例代码:
.header{
width: 200px;
height: 200px;
// less嵌套 子元素的样式直接写到父元素里面
a{
color: red;
}
.nav{
color: blue;
}
}
特殊示例代码(伪类、交集选择器、伪元素选择器):
.header{
width: 200px;
height: 200px;
a{
color: red;
// 伪类、交集选择器、伪元素选择器:前面需要加&
&:hover{
color: blue;
}
}
.nav{
color: blue;
&::before{
content: "";
}
}
}
2.4、Less运算
示例代码:
div{
width: 200px + 50;
height: 200px;
}
注意:
- 运算符左右两侧必须敲一个空格隔开;
- 两个数值运算时,若只有一个有单位,则最后结果就以此单位为准;
- 两个数值运算时,单位不同时,最后以第一个单位为准;
2.5、Less文件的导入
// 把样式文件直接导入到样式文件内
// 在当前less文件中导入 common.less文件
// “.less 后缀,可写,可不写”
@import "common";