编译器介绍
自己亲身使用过的编译器
Sublime1

- 优点:
占用内存小,强大的插件功能,使用者比较极端(要么菜鸟,要么大神) - 缺点:
纯英文版,英语基础差的开始的时候比较吃力
创建文件比较繁琐,需要自己编写文件的后缀(有插件的除外)
代码提示功能较差,需要辅助相应的插件进行
如果代码编写错误,没有提示,需要额外注意 - 常见问题:
1.文件类型不对
注意文件的后缀,命名规范
2.中英文标点区分
英文符号较中文符号纤细,所占空间小
3.单词拼写错误(这个靠自己检查了)
4.页面未刷新
记得手动保存,然后在浏览器端刷新
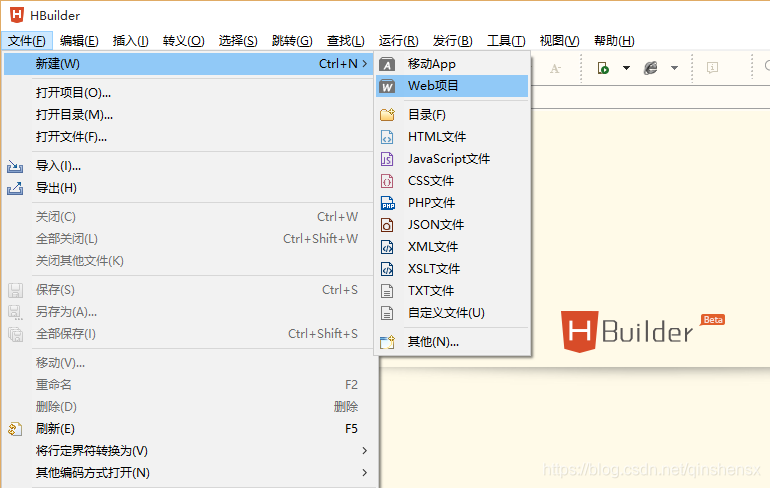
HBuilder2

- 优点:
强大的代码提示功能,插件也相对丰富些
创建文件及文件命名比较方便
汉语版(算是英语基础较差的IT人员的福利吧) - 缺点:
手动保存
占用内存较大,启动软件浪费的时间较多
偶尔会提示代码错误,具体什么情况没摸清
部分电脑系统不太支持,会崩溃(试试HBuilderX 绿色的)
WebStorm3

- 优点:
自动保存(手动敲黑板 )
强大的代码提示功能,插件也相对丰富些
批量代码分析
编码语言混合或内混
拼写检查器
重复代码检测器 - 缺点:
占用内存较大,启动时间长
英文版,需要汉化,下载插件会有一些快捷键冲突
不是免费的(可以试用,定期使用激活码激活)
WebStom官方时不时的检查维护版权,要激活码(这点很烦,所以后来不用了)
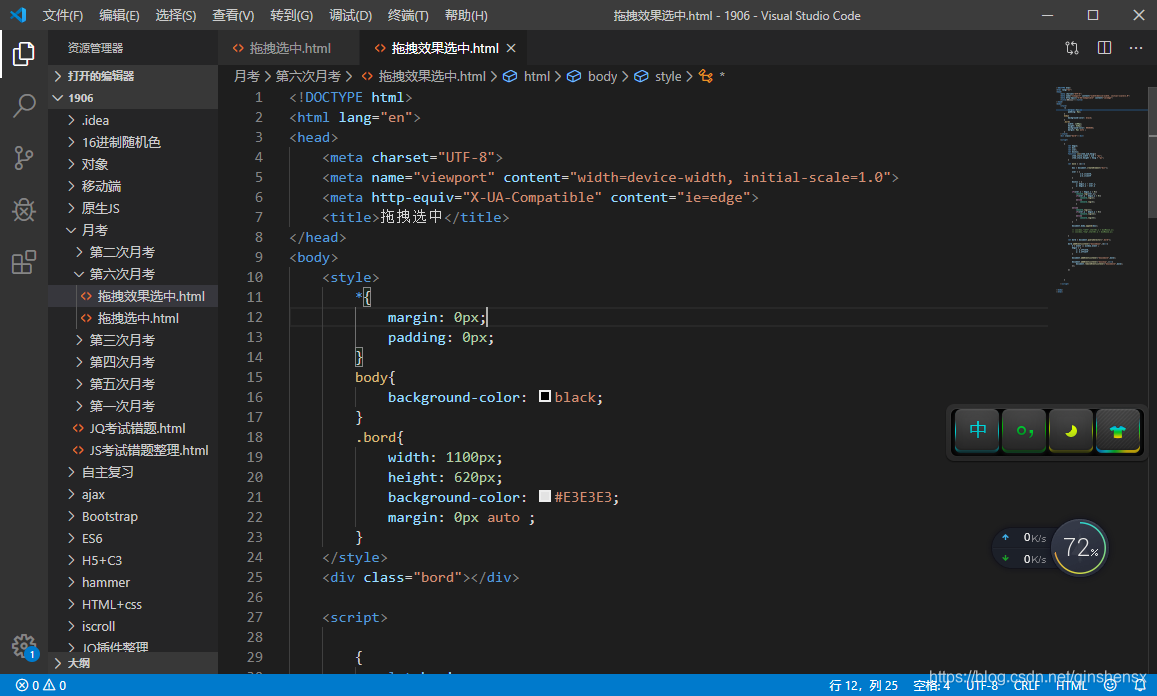
Visual Studio Code4
推荐使用
- 优点:
拼写检查器
占用内存较小,启动速度快
强大的代码提示功能,插件也相对丰富些
编码语言混合或内混
重复代码检测器
安装运行环境较为简单,直接查找然后安装即可 - 缺点:
英文版,需要汉化(英语学霸请忽略)
启动浏览器,也需要下载相应的插件
自动保存(手动设置之后 T-T )
