
名词解释
AliOS Things: 阿里云智能IoT团队自研的物联网操作系统
HaaS:全称是Hardware as a Service,阿里云智能IoT团队基于AliOS Things系统推出的硬件即服务
HaaS UI:全称是Hardware as a Service User Interface,是源自AliOS Things操作系统上的一套应用&图形解决方案,支持C/C++和 JS两种开发语言
JSAPI: 全称是JavaScritp Application Programming Interface,即JS应用程序编程接口,实现JS前端和系统层各个模块的接口调用,类似android系统的JNI
1、JavaScript简介
JavaScript(简称“JS”)是一种基于对象和事件驱动并具有相对安全性的高级编程语言。虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中。在物联网领域,利用JavaScript来开发前端页面,也逐步成为了一种趋势。
2.、HaaS UI JSAPI简介
HaaS UI JSAPI为JavaScript提供了调用底层系统能力的接口,例如数据存储、网络管理、文件操作等。HaaS UI已经内置了一些基本的JSAPI,本文将介绍HaaS UI中一些内置JSAPI的功能以及用法。
3、HaaS UI内置JSAPI列表
HaaS UI目前内置了一些基本的JSAPI供开发者使用,这些JSAPI提供与应用生命周期、页面导航、数据存储、包管理、网络请求等强关联的接口,接口宿主为框架提供的基础类($falcon,App,Page等)。
| 接口宿主 |
JSAPI |
调用方法 |
接口功能 |
| $falcon | navTo | $falcon.navTo(target:String, options:Object) |
应用、页面管理 |
| closeApp | $falcon.closeApp() | ||
| closePageByName | $falcon.closePageByName(pageName:String) | ||
| closePageById | $falcon.closePageById(pageId:String) | ||
| getPage | $falcon.getPage(component:Component) | ||
| App | finish | $falcon.$app.finish() | |
| Page | setRootComponent | this.setRootComponent(component:Component) // this指针属于继承$falcon.Page的类 |
|
| finish | this.finish() // this指针属于继承$falcon.Page的类 |
4、HaaS UI JSAPI使用示例
下面将以页面跳转为例,介绍如何去使用JSAPI。以Vue工程为例,我们开发了两个页面,一个页面是index页面,另一个页面是page页面,我们要实现这两个页面之间的跳转。
4.1、 index页面开发
首先需要开发index页面,<template>模板和<style>样式如下:
<template>
<div class="wrapper">
<text class="index">This is index!</text>
<text class="button">click to page</text>
</div>
</template>
<style scoped>
.wrapper {
justify-content: center;
align-items: center;
background-color: #f8f8ff;
}
.index {
text-align: center;
margin-top: 20px;
font-size: 50px;
color: #41b883;
}
.button {
margin-right: 20px;
padding: 10px;
background-color: #888;
border-radius: 10px;
align-items: center;
justify-content: center;
font-size: 30px;
}
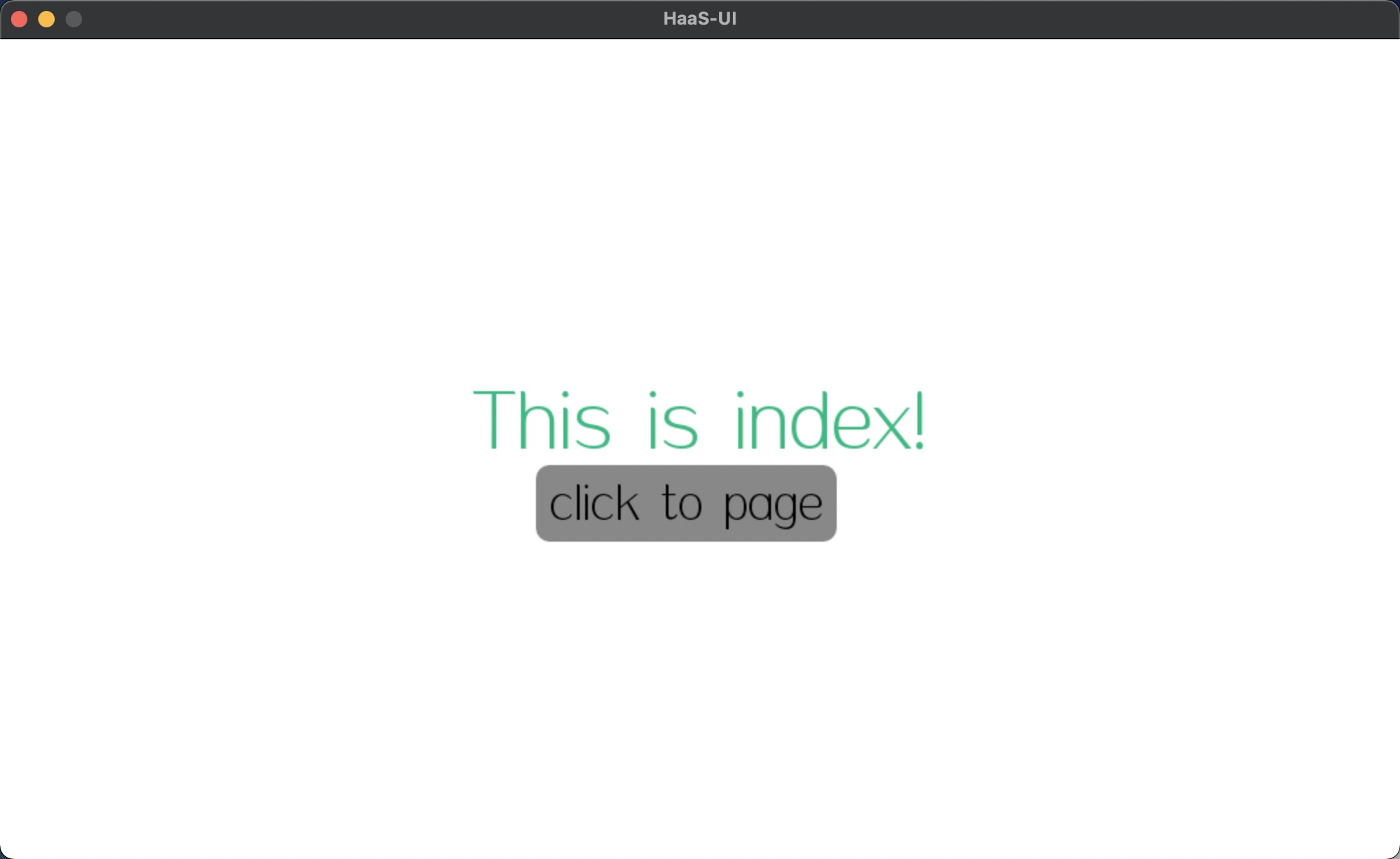
</style>index页面效果

4.2、 page页面开发
然后需要开发page页面,<template>模板和<style>样式如下:
<template>
<div class="wrapper">
<text class="page">This is page!</text>
<text class="button">click to index</text>
</div>
</template>
<style scoped>
.wrapper {
justify-content: center;
align-items: center;
background-color: background-color: #0000ff;
}
.page {
text-align: center;
margin-top: 20px;
font-size: 50px;
color: #41b883;
}
.button {
margin-right: 20px;
padding: 10px;
background-color: #888;
border-radius: 10px;
align-items: center;
justify-content: center;
font-size: 30px;
}
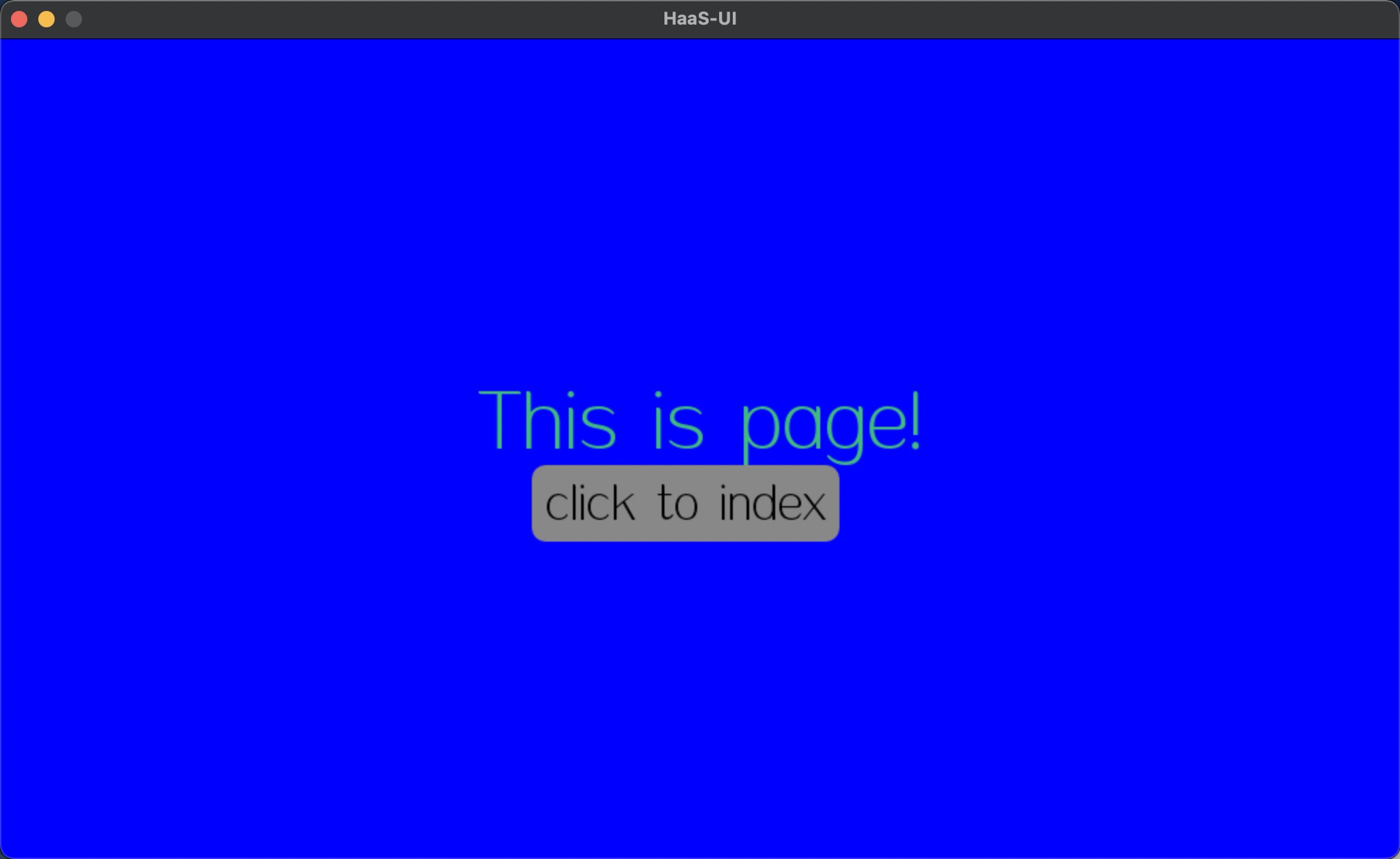
</style>page页面效果

4.3 index页面跳转page页面
我们想要实现从index页面点击跳转到page页面的功能,只需要调用JSAPI中的navTo接口即可。在index页面,我们只需要在<script>脚本中,注册jump函数并在jump函数中调用$falcon.navTo("page", { from: "index" }),其中,"page"为跳转后的页面,"index"为当前页面。index页面js脚本如下
<script>
export default {
name: "index",
data() {
return {
msg: "",
};
},
methods: {
jump() {
$falcon.navTo("page", { from: "index" });
},
finishApp() {
this.$app.finish();
},
finishPage() {
this.$page.finish();
},
},
};
</script>index页面<script>脚本中的jump函数注册好后,需要在<template>模板中将jump函数绑定到相应的button上:
<template>
<div class="wrapper">
<text class="index">This is index!</text>
<text class="button" @click="jump">click to page</text>
</div>
</template>4.3 page页面跳转index页面
同理,要实现从page页面点击跳转到index页面的功能,只需要调在index页面的<script>脚本中,注册jump函数并在jump函数中调用$falcon.navTo("index", { from: "page" }),其中,"index"为跳转后的页面,"page"为当前页面。page页面js脚本
<script>
export default {
name: "index",
data() {
return {
msg: "",
};
},
methods: {
jump() {
$falcon.navTo("index", { from: "page" });
},
finishApp() {
this.$app.finish();
},
finishPage() {
this.$page.finish();
},
},
};
</script>
同样,需要在page页面的<template>模板中将jump函数绑定到相应的button上:
<template>
<div class="wrapper">
<text class="page">This is page!</text>
<text class="button" @click="jump">click to index</text>
</div>
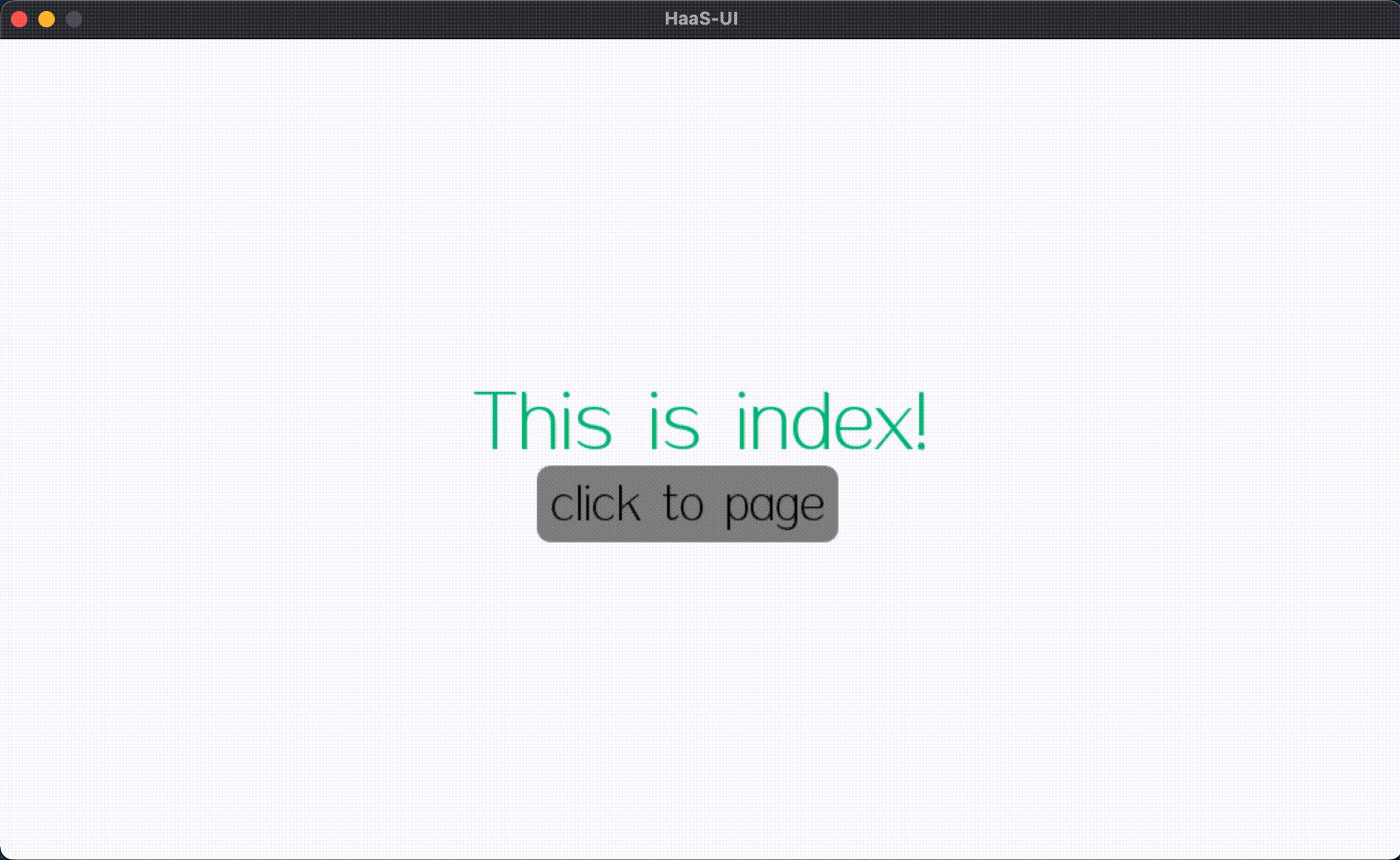
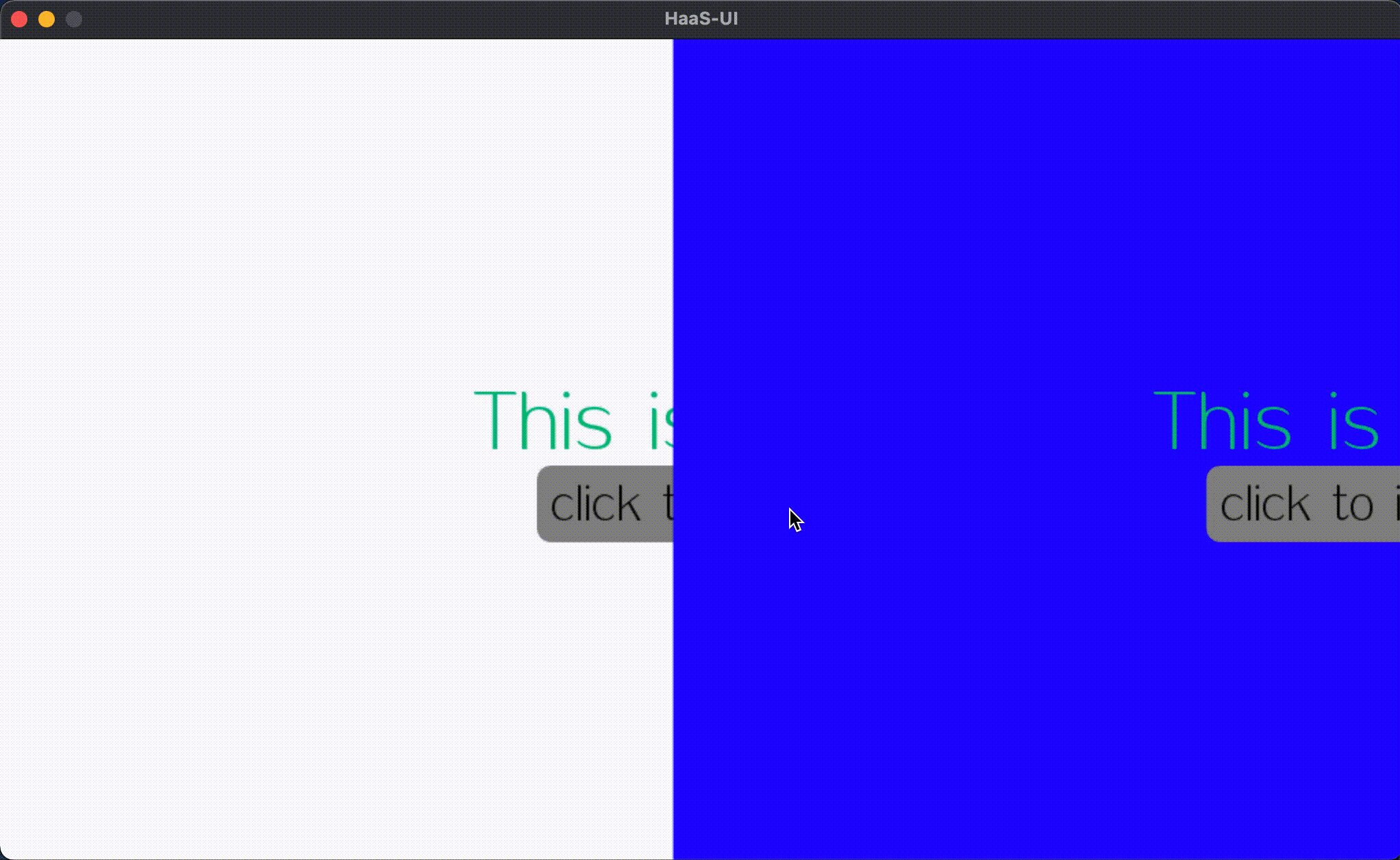
</template>4.4 页面跳转效果展示
从index页面点击跳转按钮可以跳到page页面,同样,从page页面点击跳转按钮可以跳回index页面。

5. 开发者技术支持
如需更多技术支持,可加入钉钉开发者群,或者关注微信公众号

更多技术与解决方案介绍,请访问阿里云AIoT首页https://iot.aliyun.com/