一、页面导航
1. 什么是页面导航
- 页面导航指的是
页面之间的相互跳转。浏览器中实现页面导航的方式有如下两种:- <a> 链接
- location.href
2. 小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个
<navigator>导航组件 - 通过点击
<navigator>组件实现页面跳转
- 在页面上声明一个
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
二、声明式导航
1. 导航到 tabBar 页面

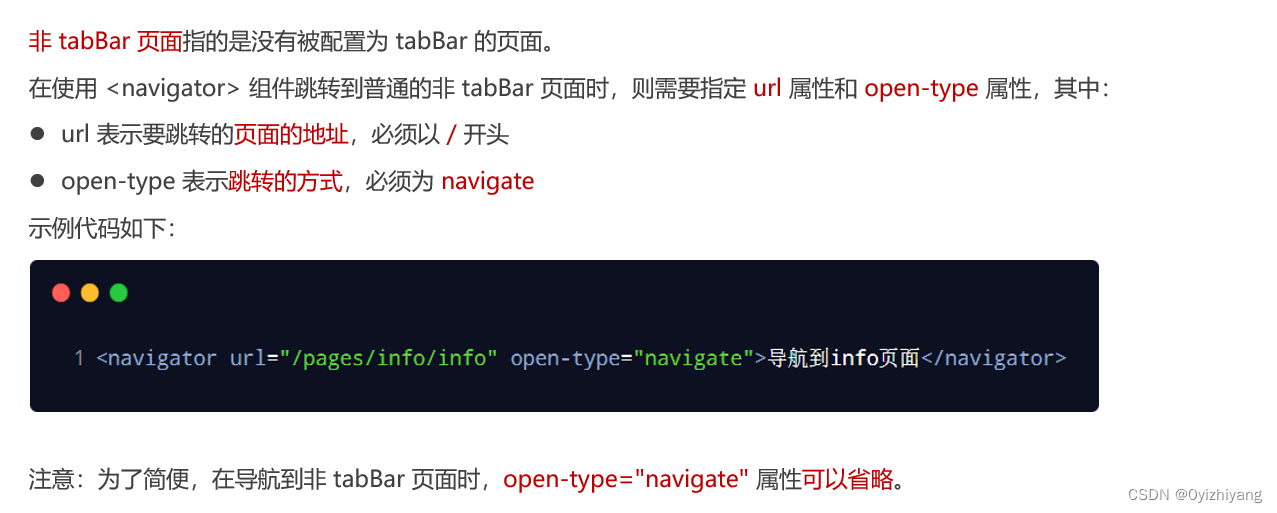
2. 导航到非 tabBar 页面

3. 后退导航

三、编程式导航
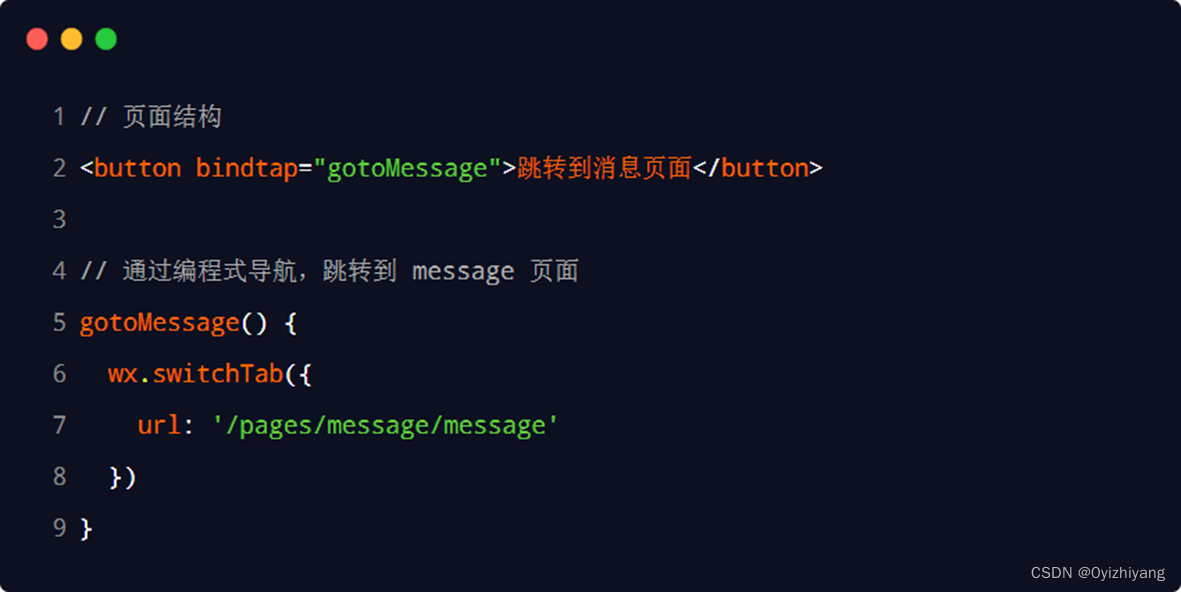
1. 导航到 tabBar 页面
- 调用
wx.switchTab(Object object)方法,可以跳转到 tabBar 页面。其中Object 参数对象的属性列表如下:

- 示例代码如下:

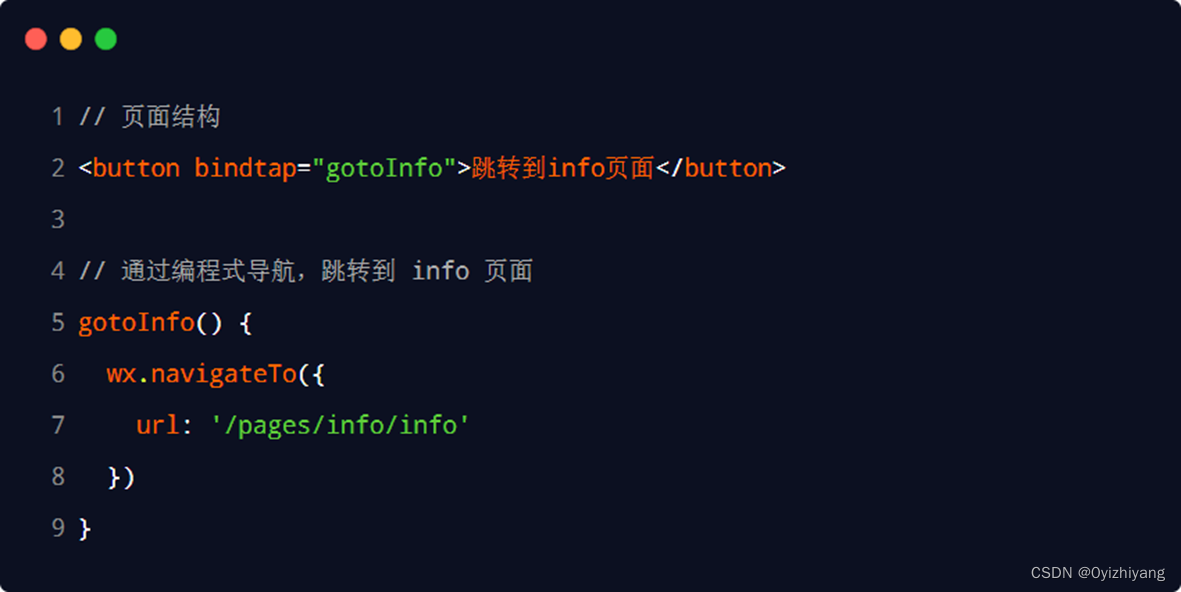
2. 导航到非 tabBar 页面
- 调用
wx.navigateTo(Object object)方法,可以跳转到非 tabBar 的页面。其中Object 参数对象的属性列表如下:

- 示例代码如下:

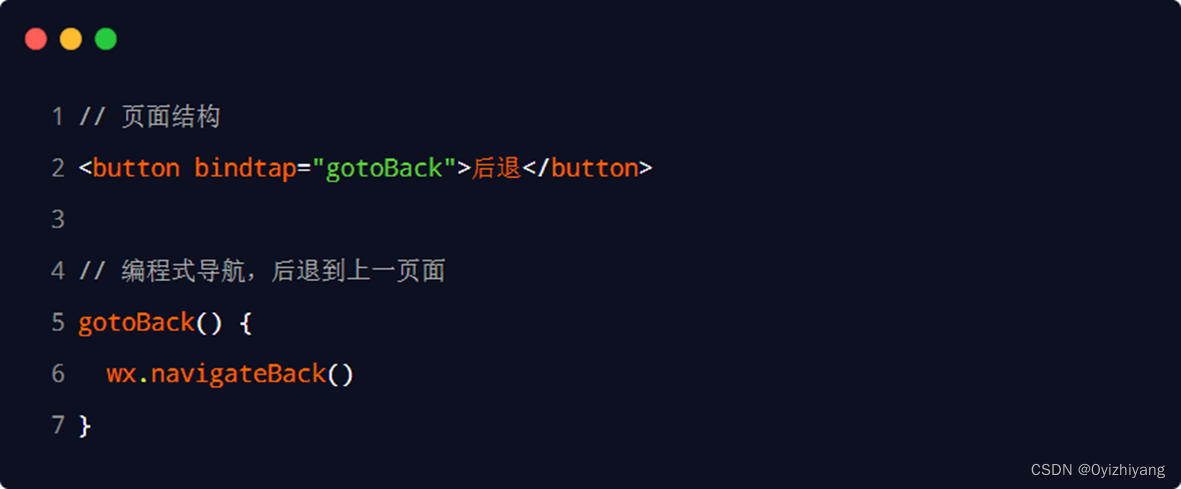
3. 后退导航
- 调用
wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中Object 参数对象可选的属性列表如下:

- 示例代码如下:

四、导航传参
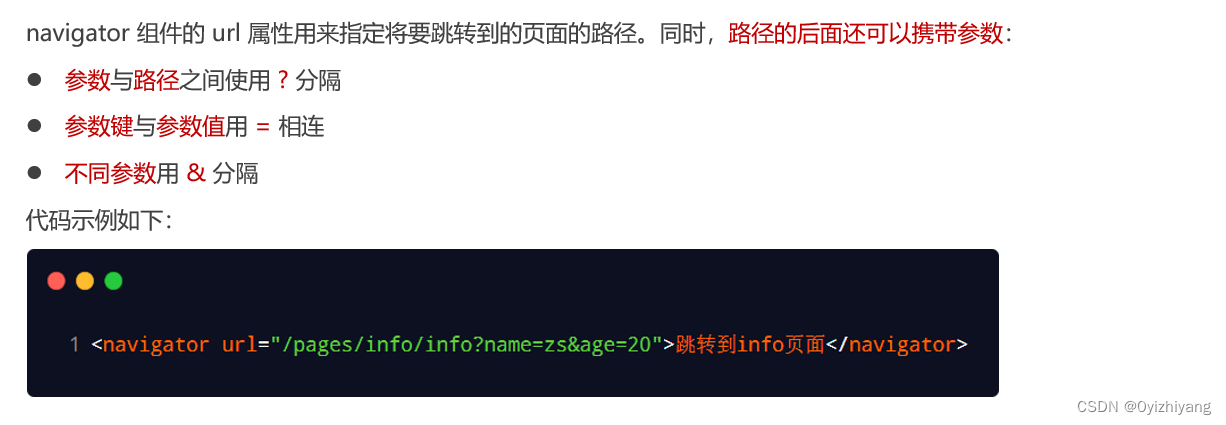
1. 声明式导航传参

2. 编程式导航传参
- 调用
wx.navigateTo(Object object)方法跳转页面时,也可以携带参数,代码示例如下:

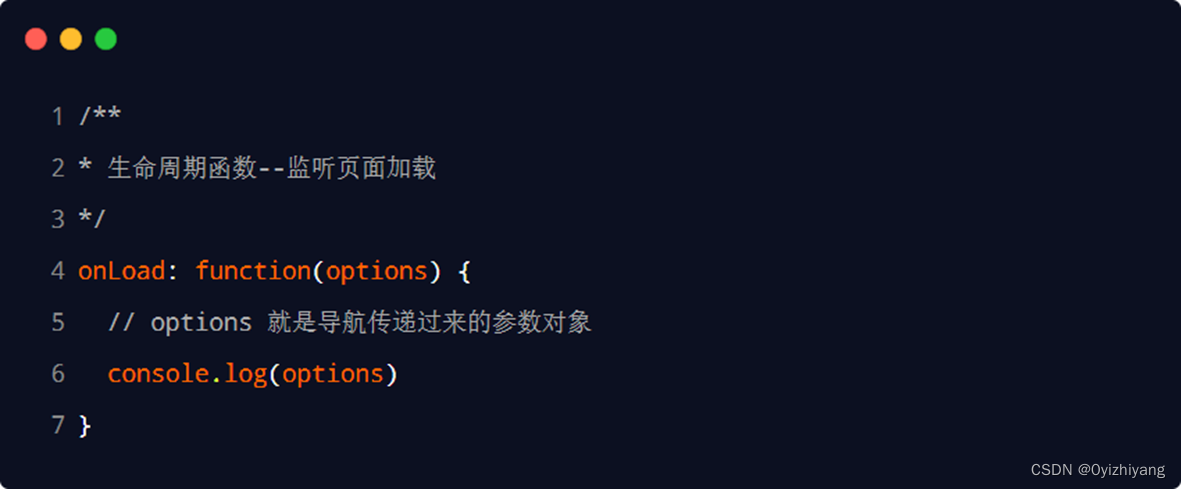
3. 在 onLoad 中接收导航参数
- 通过
声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中直接获取到,示例代码如下: