正文
先说正事,如何将csdn默认的html编辑器改为markdown编辑器。
按照如下教程配置即可,首先找到个人中心



此处还能更换博客皮肤,配置完成后保存即可。然后新建博客就可以看到效果如下。
闲聊部分
笔者是第一次使用csdn,越深入的学习计算机方面的有关知识,就越发感受到写博客的重要性:
1. 能够将脑中的知识进行一个整理再书面表达出来,对知识的巩固和深入理解有很大好处
2. 知识如果长时间不用就会遗忘,再碰到类似的问题也会造成重复踩坑的后果,使用博客记录能够供后来查阅
3. 如果能够帮助到碰到相同问题的人也是极好
但是博客的同类产品也有很多如:csdn、博客园、github page、简书以及博客专栏等,但笔者选择了csdn是喜欢它的几个特性1:
- 兼容markdown
- seo做得很好
- 积分机制
其他产品做得也不错,有兴趣的可以自行了解各取所需。
但是笔者刚开始使用csdn时并不是很顺利,因为开始默认的编辑器是HTML,而且在百度上搜了半天都是关于markdown语法的说明,并未找到如何改为markdown编辑器的相关文档,故有了此篇。
本博客原创内容到此结束,难免疏漏还请指教。
补充:Markdown语法小结
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
图片
- 插入图片基本语法
") - 插入方式
- 上传到csdn(菜单栏)
- 自建github图片仓库
- 把图片存入md文件(待补充)
补充:自建github图片仓库并在md文档中引用
首先,如果你是git小白,请看入门教程2:
在掌握一定git基础后,操作具体流程为:
1 创建远程仓库(github为例)与对应本地仓库(windows为例)
登录自己的github网页端,点击add repo创建仓库如下图1:

新建远程仓库后按图2命令提示操作后,创建本地仓库:
注:若操作失误需要再次添加远程仓库会与第一次添加的冲突,需要先删除然后再次添加即可3,即:
git remote rm origin
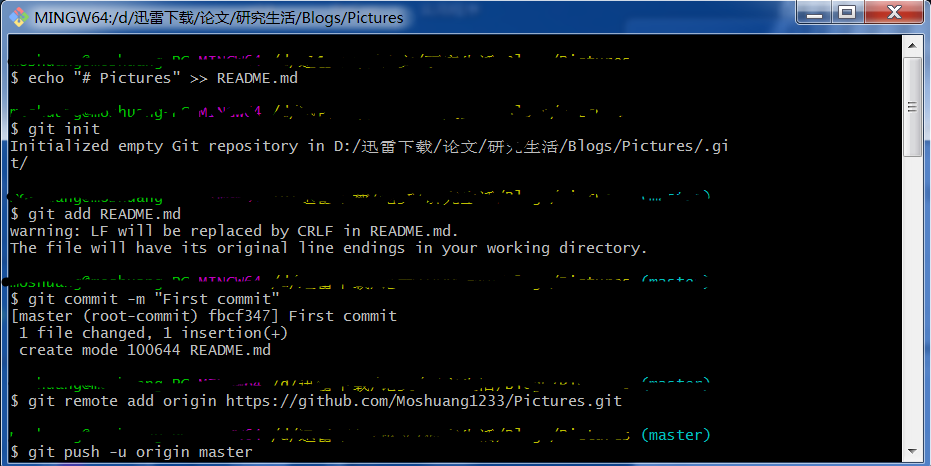
git remote add origin git@...2 将需要上传的图片复制到本地仓库,按如下代码添加、提交、推送后即可在远程仓库访问
3 访问远程仓库并右键所需图片即可复制图片地址,再按照基本格式即可引用图片
大功告成!
所参考教程4.
msdn-markdown快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
项目 | 价格
-------- | ---
Computer | $1600
Phone | $12
Pipe | $1
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
| :-------- | --------:| :--: |
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |效果
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
Markdown Extra 定义列表语法:
项目1
项目2
: 定义 A
: 定义 B
项目3
: 定义 C
: 定义 D
> 定义D内容- 效果
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
代码块
代码块语法遵循标准markdown代码,例如:
``` python
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''效果
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注[^脚注名].
[^脚注名]: 这里是 **脚注** 的 *内容*.
ps:但是对于非本地md文档(即网页端)来说脚注没有发挥其特性,因为浏览器会将脚注视作链接在新窗口中打开效果
生成一个脚注5.
目录
用 `[TOC]`来生成目录:
[TOC]效果
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$。
- 块级公式:
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
更多LaTex语法请参考 [这儿][3].- 行内公式,数学公式为:Γ(n)=(n−1)!∀n∈N。
- 块级公式:
x=−b±√b2−4ac2a
更多LaTex语法请参考 这儿.
跳转链接
**方式一**
[百度](http:www.baidu.com)
**方式二**
[搜狐][8]
[8]:http:sohu.com方式一
百度
方式二
搜狐
ps:为了方便编辑,链接应统一放在末尾,此处仅为了说明其用法, 此外再结合角注语法可以完成参考文献的格式
UML 图:
可以渲染序列图:
```sequence
张三->李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->张三: 忙得吐血,哪有时间写。或者流程图:
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入