- 用bootstrap来实现搜索条件样式,例如搜索框、日期时间控件等。
<link href="${request.contextPath}/assets/css/bootstrap.min.css" rel="stylesheet" /> <script src="${request.contextPath}/assets/js/jquery-1.10.2.js"></script> <script src="${request.contextPath}/assets/css/bootstrap-datetimepicker.min.css"></script> <script src="${request.contextPath}/assets/js/bootstrap-datetimepicker.js"></script> <script src="${request.contextPath}/assets/js/bootstrap-datetimepicker.zh-CN.js"></script> - 使用Jquery 来实现form表单的数据转换为Springboot使用的Json串。
//表单转json,传入formid function form2JsonString(formId) { var paramArray = $('#' + formId).serializeArray(); var jsonObj={}; $(paramArray).each(function(){ jsonObj[this.name]=this.value; }); return JSON.stringify(jsonObj); } //页面查询form表代码 <form id="searchForm" class="form-inline definewidth m20"> <input type="hidden" id="pageNum" name="pageNum" value=1 /> <input type="hidden" id="pageSize" name="pageSize" value=10 /> 开始时间: <div class="form-group"> <div class="input-group date form_date col-md-5" style="width:268px" data-date="" data-date-format="yyyy-mm-dd" data-link-field="startDate" data-link-format="yyyy-mm-dd"> <input class="form-control" style="width:160px" size="16" type="text" value="" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> <input type="hidden" id="startDate" name="startDate" value="" /> </div> 结束时间: <div class="form-group"> <div class="input-group date form_date col-md-5" style="width:268px" data-date="" data-date-format="yyyy-mm-dd" data-link-field="endDate" data-link-format="yyyy-mm-dd"> <input class="form-control" style="width:160px" size="16" type="text" value="" readonly> <span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span> <span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span> </div> <input type="hidden" id="endDate" name="endDate" value="" /> </div><p> 涉及人员: <input type="text" id="executorName" name="executorName" class="abc input-default" style="height:35px;" placeholder="输入查询条件" value=""> <br> <p></p> 需求名称: <input type="text" id="requireName" name="requireName" class="abc input-default" style="height:35px;width:400px;" placeholder="输入查询条件" value=""> <button type="button" class="btn btn-success" onclick="searchQuery();">查询</button> </form> // 每次点击查询时,将当前页码置位1 function searchQuery(){ $('#pageNum').val(1);//点查询时,页码置位1 //将form转为json后,提交后端 ajaxGetPage(form2JsonString('searchForm')); } //请求后端代码 function ajaxGetPage(param){ var theTemplateScript = $("#tablecontent").val(); var theTemplate = Handlebars.compile(theTemplateScript); $.ajax({ url : $('#dataUrl').val(), //URL可配置 type : 'post', async: false, data : param, contentType:'application/json', dataType : 'json', success: function(result){ $('#tbody').html(''); var theCompiledHtml = theTemplate(result); $('#tbody').append(theCompiledHtml); $('#currentandtotal').html('共 '+result.tasklistbytask.total+' 条 | 第 '+result.tasklistbytask.pageNum+' 页/共 '+result.tasklistbytask.pages+' 页'); showPageIndex(result); }, fail:function(e){ console.log('fail'+e); }, error:function(e){ console.log('error'+e); } }); } - 使用bootstrapPaginator 实现分页样式展示,分页逻辑处理。此控件会为每个分页查询按钮生成一个js,传入要查询的页数。
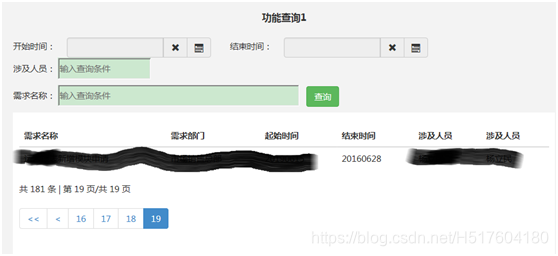
<%-- 页面页码的显示域,这个地方有坑: 搭配使用的bootstrap版本,如果bootstrap的版本是2.X的分页必须使用div元素。3.X分页的必须使用ul>li元素。注意与bootstrap版本对应上。 此处使用ul --%> <ul class="pagination" id="pageindexdiv"></ul> //result为后端返回的数据,包含当前页数,业务数据等 function showPageIndex(result){ var options = { currentPage: result.tasklistbytask.pageNum, totalPages: result.tasklistbytask.pages, pageUrl: function(type, page, current){ return 'javascript:preProcess('+page+');'; }, bootstrapMajorVersion:3, tooltipTitles: function (type, page, current) { switch (type) { case "first": return "首页"; case "prev": return "上一月"; case "next": return "下一页"; case "last": return "尾页"; case "page": return page; } } } $('#pageindexdiv').bootstrapPaginator(options); } //预处理页码数,查询第某页时,传入当前页码 function preProcess(page){ $('#pageNum').val(page); ajaxGetPage(form2JsonString('searchForm')); }页面样式如下:

如下是全量代码:index.jsp
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<jsp:include page="static_resource.jsp"></jsp:include>
</head>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<body onload="ajaxGetTableContent('${menu[0].functionId}');">
<script id="tablecontent" type="text/x-handlebars-template">
</script>
<input id="dataUrl" type="hidden"/>
<script>
$(document).ready( function() {
$('.form_date').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
});
function ajaxGetTableContent(functionid){
$.ajax({
url : '/getfunction/'+functionid,
type : 'post',
async:false,
contentType:'application/json',
dataType : 'json',
success: function(result){
$('#tablecontent').val(result.tableContent);
$('#functionName').html(result.functionName);
$('#gridTitle').html(result.gridTitle);
$('#dataUrl').val(result.dataUrl);
ajaxGetPage(form2JsonString('searchForm'));
},
fail:function(e){
},
error:function(e){
}
});
}
function ajaxGetPage(param){
var theTemplateScript = $("#tablecontent").val();
var theTemplate = Handlebars.compile(theTemplateScript);
$.ajax({
url : $('#dataUrl').val(),
type : 'post',
async: false,
data : param,
contentType:'application/json',
dataType : 'json',
success: function(result){
$('#tbody').html('');
var theCompiledHtml = theTemplate(result);
$('#tbody').append(theCompiledHtml);
$('#currentandtotal').html('共 '+result.tasklistbytask.total+' 条 | 第 '+result.tasklistbytask.pageNum+' 页/共 '+result.tasklistbytask.pages+' 页');
showPageIndex(result);
},
fail:function(e){
console.log('fail'+e);
},
error:function(e){
console.log('error'+e);
}
});
}
function preProcess(page){
$('#pageNum').val(page);
ajaxGetPage(form2JsonString('searchForm'));
}
function showPageIndex(result){
var options = {
currentPage: result.tasklistbytask.pageNum,
totalPages: result.tasklistbytask.pages,
pageUrl: function(type, page, current){
return 'javascript:preProcess('+page+');';
},
bootstrapMajorVersion:3,
tooltipTitles: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一月";
case "next":
return "下一页";
case "last":
return "尾页";
case "page":
return page;
}
}
}
$('#pageindexdiv').bootstrapPaginator(options);
}
function searchQuery(){
$('#pageNum').val(1);//点查询时,页码置位1
ajaxGetPage(form2JsonString('searchForm'));
}
//表单转json
function form2JsonString(formId) {
var paramArray = $('#' + formId).serializeArray();
var jsonObj={};
$(paramArray).each(function(){
jsonObj[this.name]=this.value;
});
return JSON.stringify(jsonObj);
}
</script>
<div id="wrapper">
<nav class="navbar navbar-default navbar-cls-top " role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".sidebar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
</nav>
<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<script type="text/javascript">
$(function(){
$("#main-menu li a").click(function() {
//$('a').not(this).removeClass('active-menu');
$('a').removeClass('active-menu');
$(this).addClass('active-menu'); // 添加当前元素的样式
});
});
</script>
<ul class="nav" id="main-menu">
<c:forEach var="item" items="${menu}" varStatus="status">
<li>
<a <c:if test="${status.index==0}">class="active-menu"</c:if>
href="javascript:ajaxGetTableContent('${item.functionId}')">
<i class="fa fa-dashboard "></i>${item.functionName}</a>
</li>
</c:forEach>
<%-- <li>
<a href="#"><i class="fa fa-desktop "></i>UI Elements <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="javascript:ajaxGetTableContent('0002')"><i class="fa fa-toggle-on"></i>功能查询22</a>
</li>
<li>
<a href="${request.contextPath}/notification.jsp"><i class="fa fa-bell "></i>Notifications</a>
</li>
<li>
<a href="${request.contextPath}/progress.jsp"><i class="fa fa-circle-o "></i>Progressbars</a>
</li>
<li>
<a href="${request.contextPath}/buttons.jsp"><i class="fa fa-code "></i>Buttons</a>
</li>
<li>
<a href="${request.contextPath}/icons.jsp"><i class="fa fa-bug "></i>Icons</a>
</li>
<li>
<a href="${request.contextPath}/wizard.jsp"><i class="fa fa-bug "></i>Wizard</a>
</li>
<li>
<a href="${request.contextPath}/typography.jsp"><i class="fa fa-edit "></i>Typography</a>
</li>
<li>
<a href="${request.contextPath}/grid.jsp"><i class="fa fa-eyedropper "></i>Grid</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-yelp "></i>Extra Pages <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="${request.contextPath}/invoice.jsp"><i class="fa fa-coffee"></i>Invoice</a>
</li>
<li>
<a href="${request.contextPath}/pricing.jsp"><i class="fa fa-flash "></i>Pricing</a>
</li>
<li>
<a href="${request.contextPath}/component.jsp"><i class="fa fa-key "></i>Components</a>
</li>
<li>
<a href="${request.contextPath}/social.jsp"><i class="fa fa-send "></i>Social</a>
</li>
<li>
<a href="${request.contextPath}/message-task.jsp"><i class="fa fa-recycle "></i>Messages & Tasks</a>
</li>
</ul>
</li>
<li>
<a href="table.jsp"><i class="fa fa-flash "></i>Data Tables </a>
</li>
<li>
<a href="#"><i class="fa fa-bicycle "></i>Forms <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="${request.contextPath}/form.jsp"><i class="fa fa-desktop "></i>Basic </a>
</li>
<li>
<a href="${request.contextPath}/form-advance.jsp"><i class="fa fa-code "></i>Advance</a>
</li>
</ul>
</li>
<li>
<a href="${request.contextPath}/gallery.jsp"><i class="fa fa-anchor "></i>Gallery</a>
</li>
<li>
<a href="${request.contextPath}/error.jsp"><i class="fa fa-bug "></i>Error Page</a>
</li>
<li>
<a href="login.jsp"><i class="fa fa-sign-in "></i>Login Page</a>
</li>
<li>
<a href="#"><i class="fa fa-sitemap "></i>Multilevel Link <span class="fa arrow"></span></a>
<ul class="nav nav-second-level">
<li>
<a href="#"><i class="fa fa-bicycle "></i>Second Level Link</a>
</li>
<li>
<a href="#"><i class="fa fa-flask "></i>Second Level Link</a>
</li>
<li>
<a href="#">Second Level Link<span class="fa arrow"></span></a>
<ul class="nav nav-third-level">
<li>
<a href="#"><i class="fa fa-plus "></i>Third Level Link</a>
</li>
<li>
<a href="#"><i class="fa fa-comments-o "></i>Third Level Link</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="${request.contextPath}/blank.jsp"><i class="fa fa-square-o "></i>Blank Page</a>
</li> --%>
</ul>
</div>
</nav>
<div id="page-wrapper">
<table class="table">
<caption><font size="3px" style="normal"><b><span id="functionName">${functionName}</span></b></font></caption>
</table>
<form id="searchForm" class="form-inline definewidth m20">
<input type="hidden" id="pageNum" name="pageNum" value=1 />
<input type="hidden" id="pageSize" name="pageSize" value=10 />
开始时间:
<div class="form-group">
<div class="input-group date form_date col-md-5" style="width:268px" data-date="" data-date-format="yyyy-mm-dd" data-link-field="startDate" data-link-format="yyyy-mm-dd">
<input class="form-control" style="width:160px" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="startDate" name="startDate" value="" />
</div>
结束时间:
<div class="form-group">
<div class="input-group date form_date col-md-5" style="width:268px" data-date="" data-date-format="yyyy-mm-dd" data-link-field="endDate" data-link-format="yyyy-mm-dd">
<input class="form-control" style="width:160px" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="endDate" name="endDate" value="" />
</div><p>
涉及人员:
<input type="text" id="executorName" name="executorName" class="abc input-default" style="height:35px;" placeholder="输入查询条件" value="">
<br>
<p></p>
需求名称:
<input type="text" id="requireName" name="requireName" class="abc input-default" style="height:35px;width:400px;" placeholder="输入查询条件" value="">
<button type="button" class="btn btn-success" onclick="searchQuery();">查询</button>
</form>
<div id="page-inner">
<div class="container-fluid">
<p>
<div class="row-fluid">
<div class="span12">
<div class="row-fluid">
<div class="span11">
<p>
<table class="table">
<caption><font size="3px" style="normal"><b><span id="functionName">${functionName}</span></b></font></caption> <!-- 表格的大标题 -->
<thead>
<tr id="gridTitle">
</tr>
</thead>
<tbody id="tbody"></tbody>
</table>
</div>
<div class="span12">
<div class="row-fluid">
<div class="span10"></div>
<div class="span2" id="currentandtotal"></div>
<ul class="pagination" id="pageindexdiv"></ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<jsp:include page="footer.jsp"></jsp:include>
</body>
</html>