
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table class="table">
<!--id与下面js对应-->
<tbody id="idData" class="text-center">
<tr>
<td>书名</td>
</tr>
<tr>
<td>书名</td>
</tr>
<tr>
<td>书名</td>
</tr>
<tr>
<td>书名</td>
</tr>
<tr>
<td>书名</td>
</tr>
</tbody>
</table>
<!--分页按钮区域-->
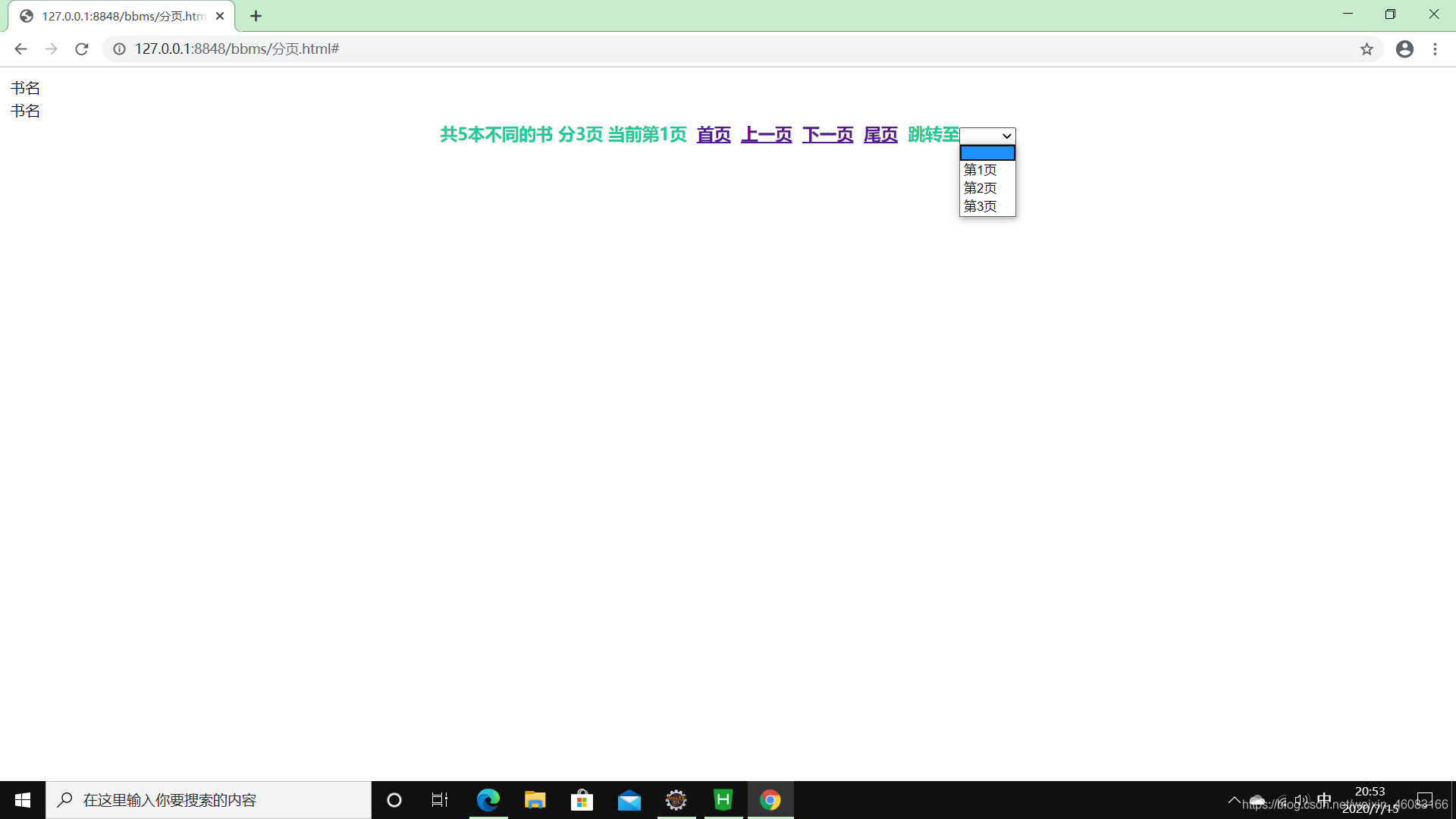
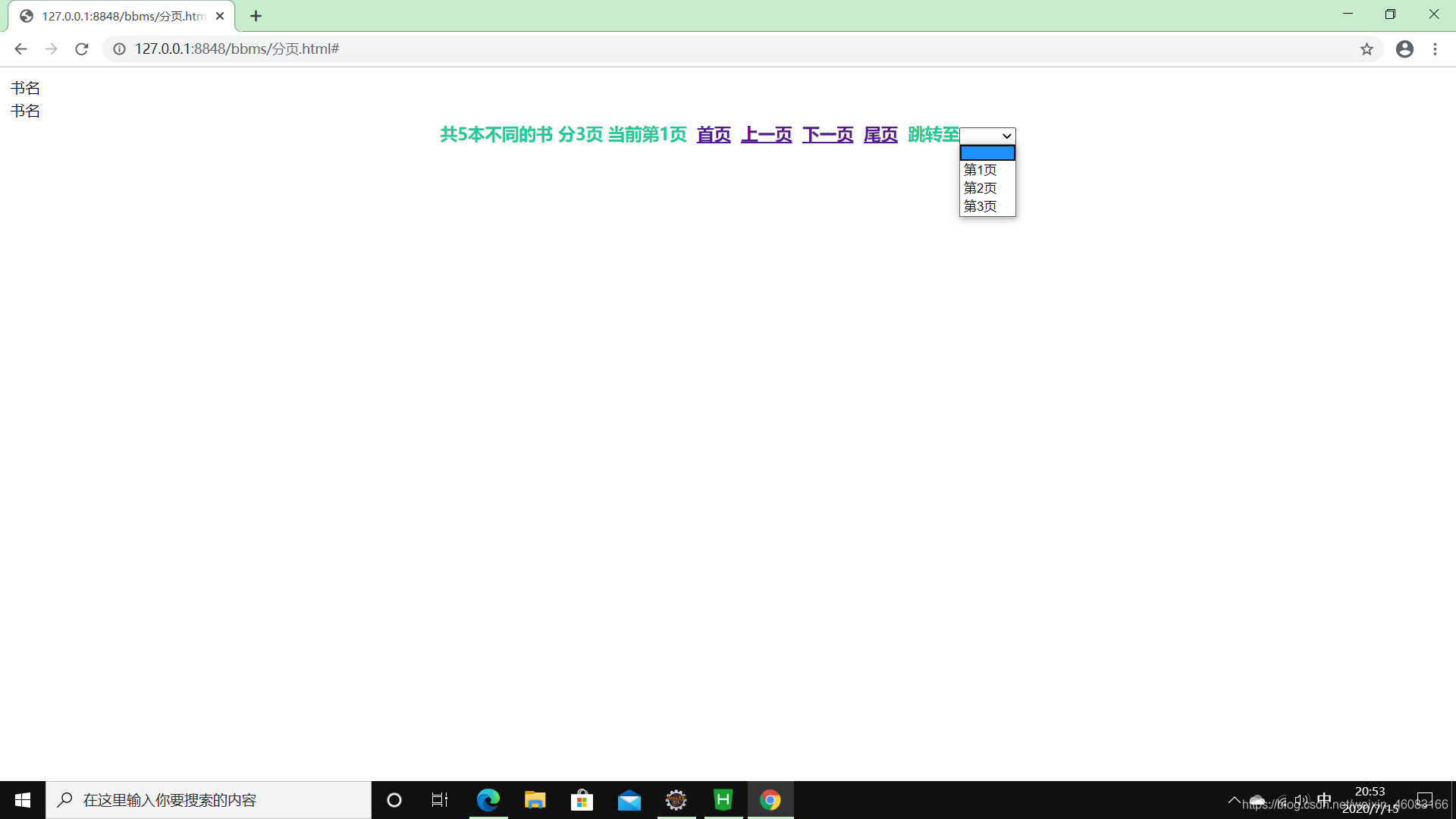
<div align="center">
<div id="barcon" name="barcon" style="color: #20C997;font-size: large;font-weight: bold;"></div>
</div>
<!-- 分页 -->
<script>
function goPage(pno, psize) {
var itable = document.getElementById("idData");
var num = itable.rows.length;
var totalPage = 0;
var pageSize = psize;
if (num / pageSize > parseInt(num / pageSize)) {
totalPage = parseInt(num / pageSize) + 1;
} else {
totalPage = parseInt(num / pageSize);
}
var currentPage = pno;
var startRow = (currentPage - 1) * pageSize + 1;
var endRow = currentPage * pageSize;
endRow = (endRow > num) ? num : endRow;
for (var i = 1; i < (num + 1); i++) {
var irow = itable.rows[i - 1];
if (i >= startRow && i <= endRow) {
irow.style.display = "table-row";
} else {
irow.style.display = "none";
}
}
var tempStr = "共" + num + "本不同的书 分" + totalPage + "页 当前第" + currentPage + "页 ";
if (currentPage > 1) {
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-primary\" onClick=\"goPage(" + (1) + "," + psize +
")\">首页</a> ";
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-primary\" onClick=\"goPage(" + (currentPage - 1) + "," + psize +
")\">上一页</a> "
} else {
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-metal\" >首页</a> ";
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-metal\" >上一页</a> ";
}
if (currentPage < totalPage) {
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-primary\" onClick=\"goPage(" + (currentPage + 1) + "," + psize +
")\">下一页</a> ";
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-primary\" onClick=\"goPage(" + (totalPage) + "," + psize +
")\">尾页</a> ";
} else {
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-metal\" >下一页</a> ";
tempStr += "<a href=\"#\" class=\"btn btn-sm btn-metal\" >尾页</a> ";
}
tempStr += "跳转至";
tempStr += "<select id='curPage' οnchange='se()' style='width:60px'>";
tempStr += "<option value=''></option>"
for (var j = 1; j <= totalPage; j++) {
tempStr += "<option value='" + j + "' >第" + j + "页</option>";
}
tempStr += "</select>";
document.getElementById("barcon").innerHTML = tempStr;
}
function se() {
var se = document.getElementById("curPage").value;
if (se != "") {
goPage(se, 2);
}
}
</script>
<script type="text/javascript" language="javascript">
window.onload = function() {
goPage(1, 2);
}
</script>
</body>
</html>