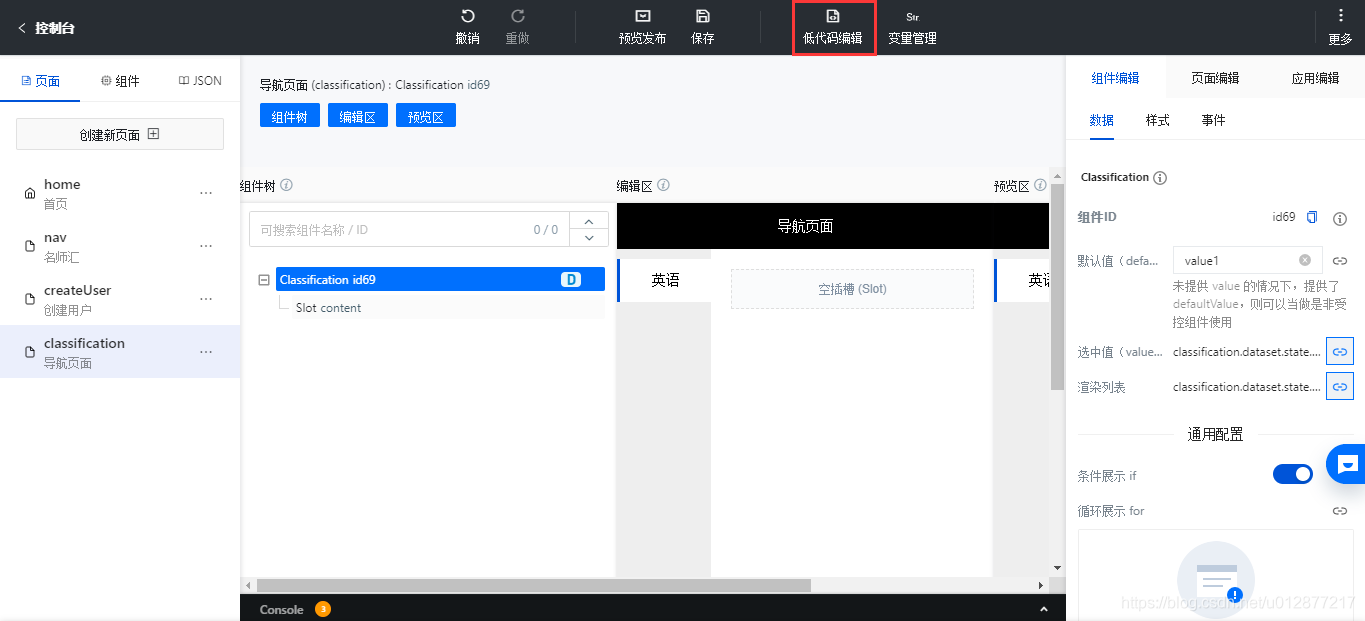
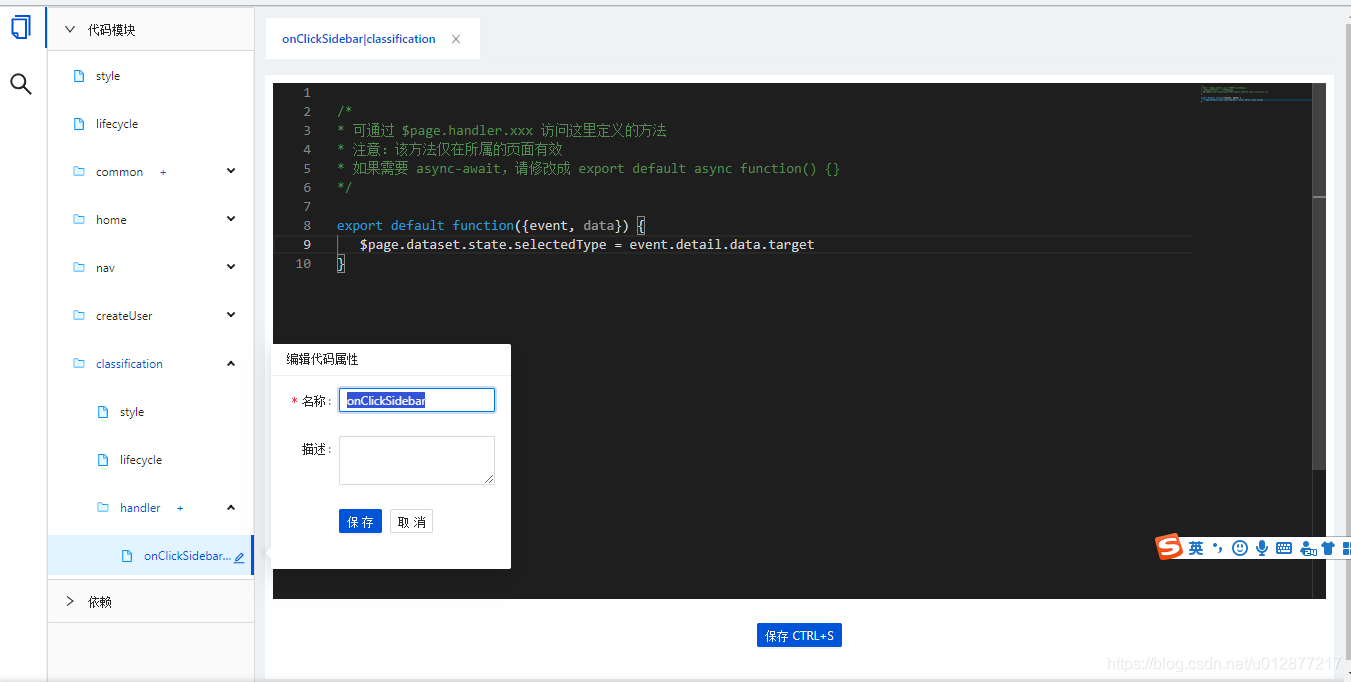
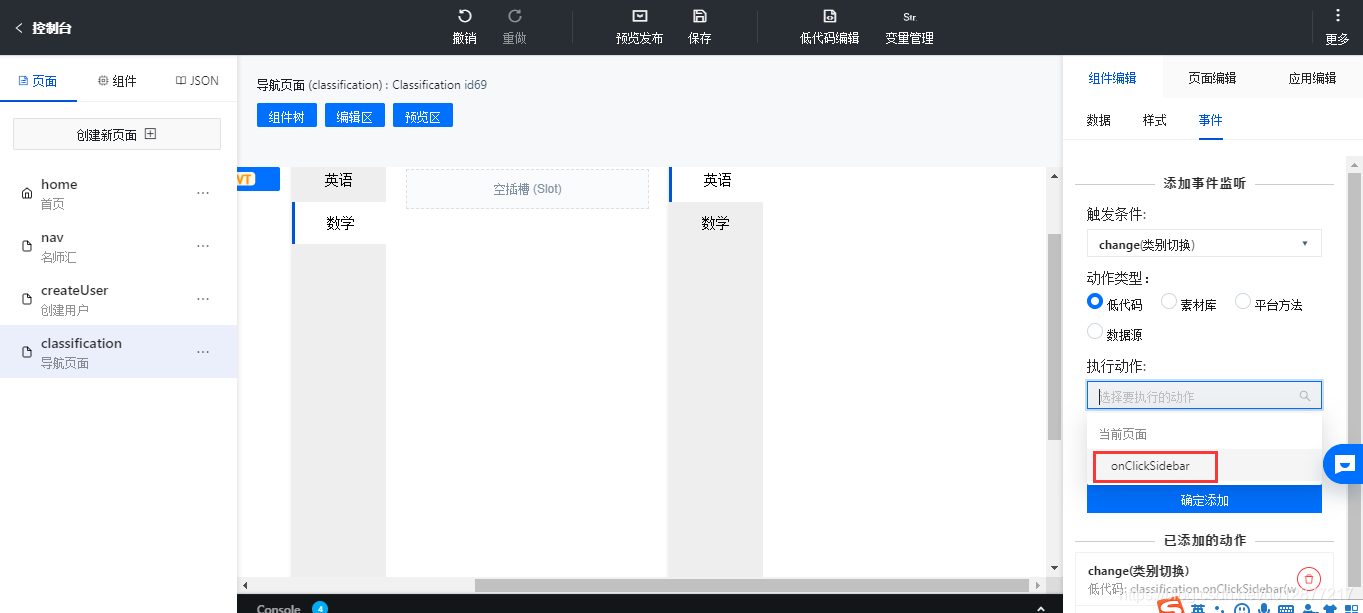
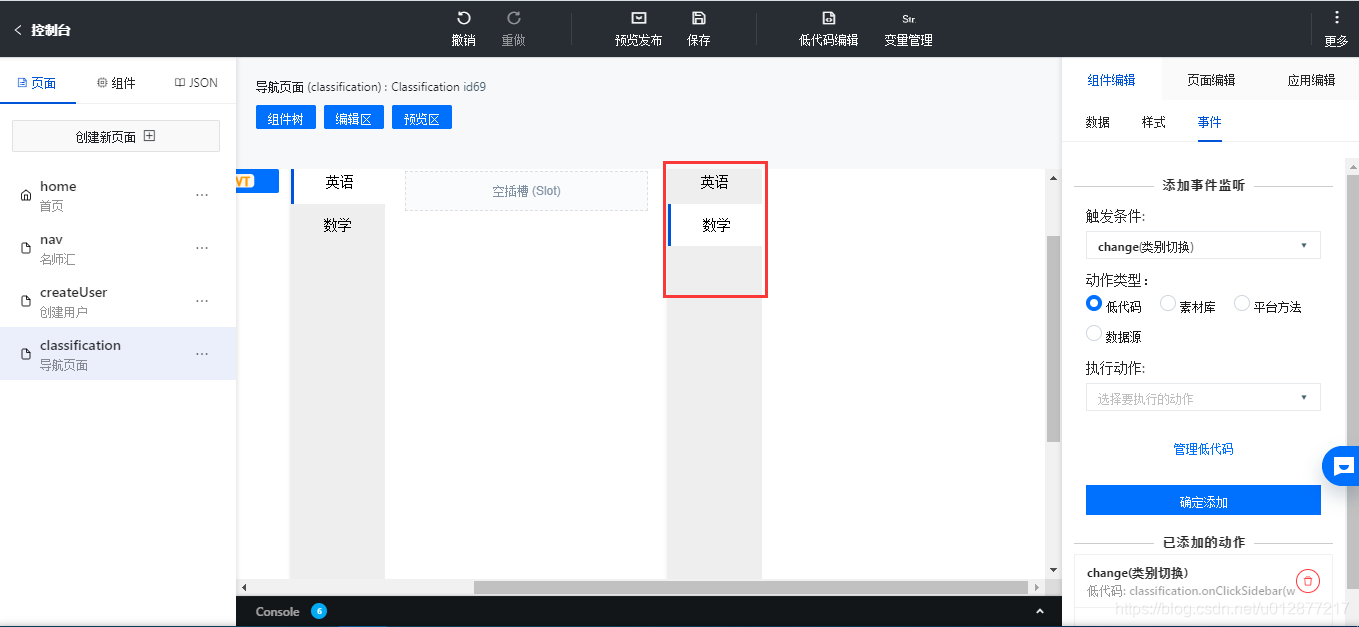
腾讯低代码导航组件实现切换效果
猜你喜欢
转载自blog.csdn.net/u012877217/article/details/112865907
今日推荐
周排行