VUE项目学习(四):编写个人页面和配置路由
1、准备工作,下载vue项目
先配置好node.js开发环境,并使用VUE-Cli下载好VUE项目,具体流程可以参考博客https://blog.csdn.net/qq_26666947/article/details/111929871
本文使用HBuilderX作为VUE项目开发工具,也可以使用VSCode工具。
2、删除初始VUE项目的显示Logo
在App.vue中,存在一个默认logo图片显示引用,如下图所示:

删除代码之后,logo就是消失,显示效果为:

3、定义个人页面和路由
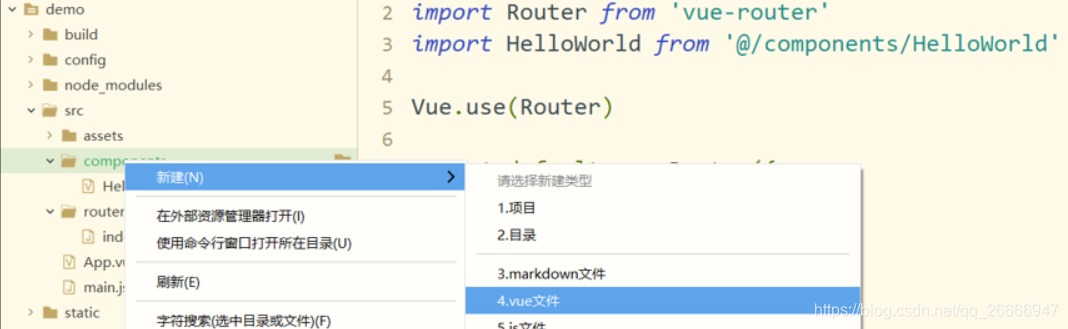
(1)编写个人页面,在components文件夹中新建vue文件,如下图所示:

(2)写入测试内容
<template>
<div>
<h2>个人编辑的第一个页面</h2>
</div>
</template>
<script>
export default {
name: 'demo'
}
</script>
<style>
</style>
(3)配置页面路由
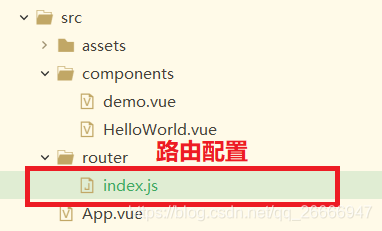
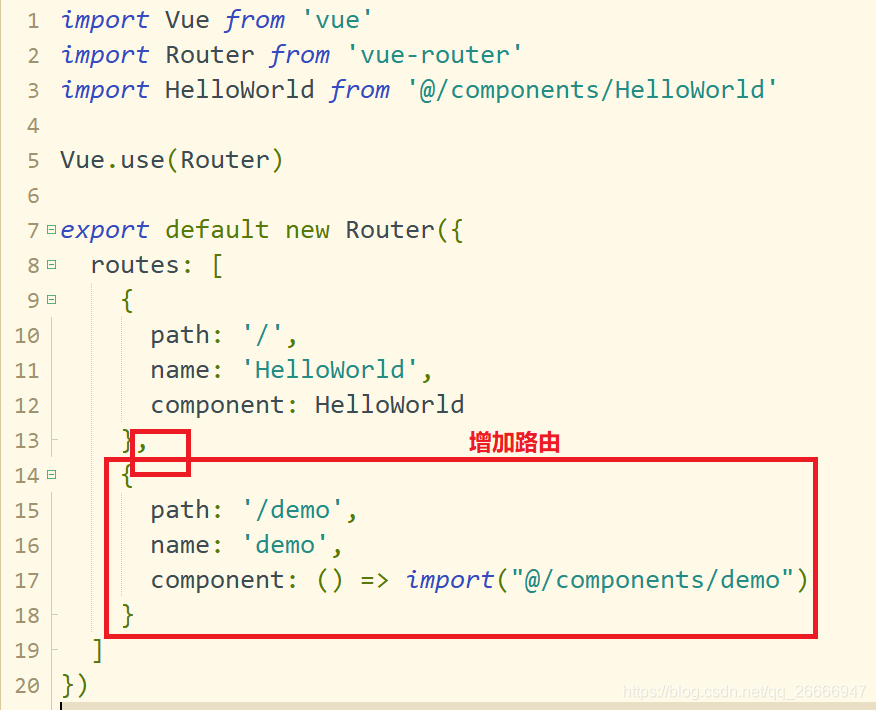
在router文件夹:index.js中增加路由,如下图所示:

增加的路由代码:
{
path: '/demo',
name: 'demo',
component: () => import("@/components/demo")
}
增加位置为:(注意英文逗号一定不能少)

4、运行vue项目
启动项目,在编译工具的终端输入命令:
npm run dev
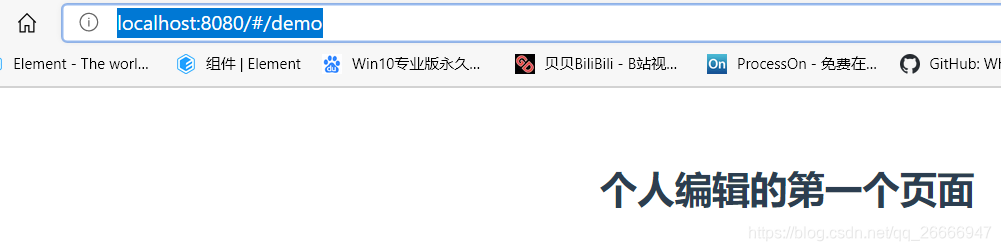
在浏览器中输入地址:http://localhost:8080/#/demo,即可显示个人页面: