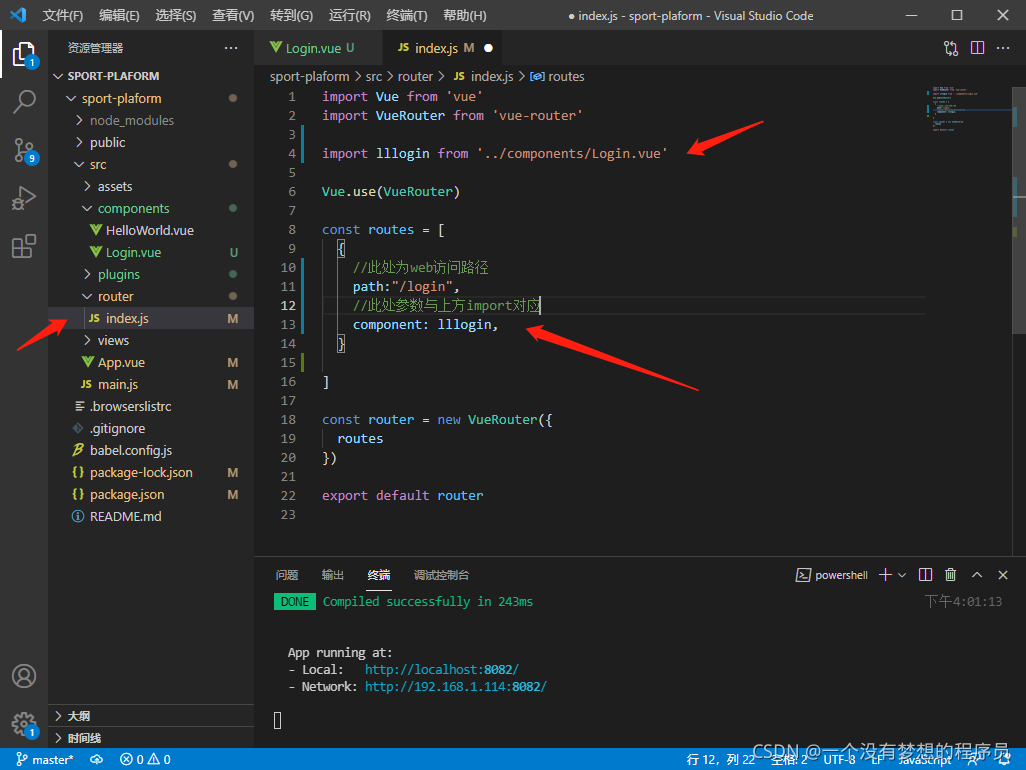
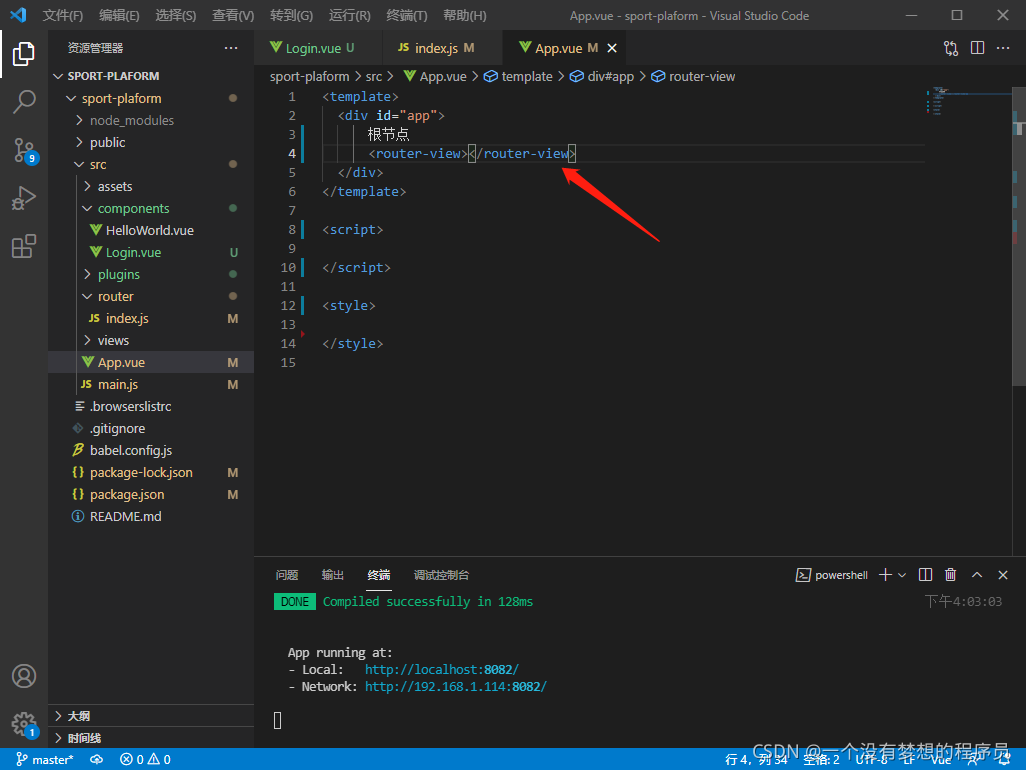
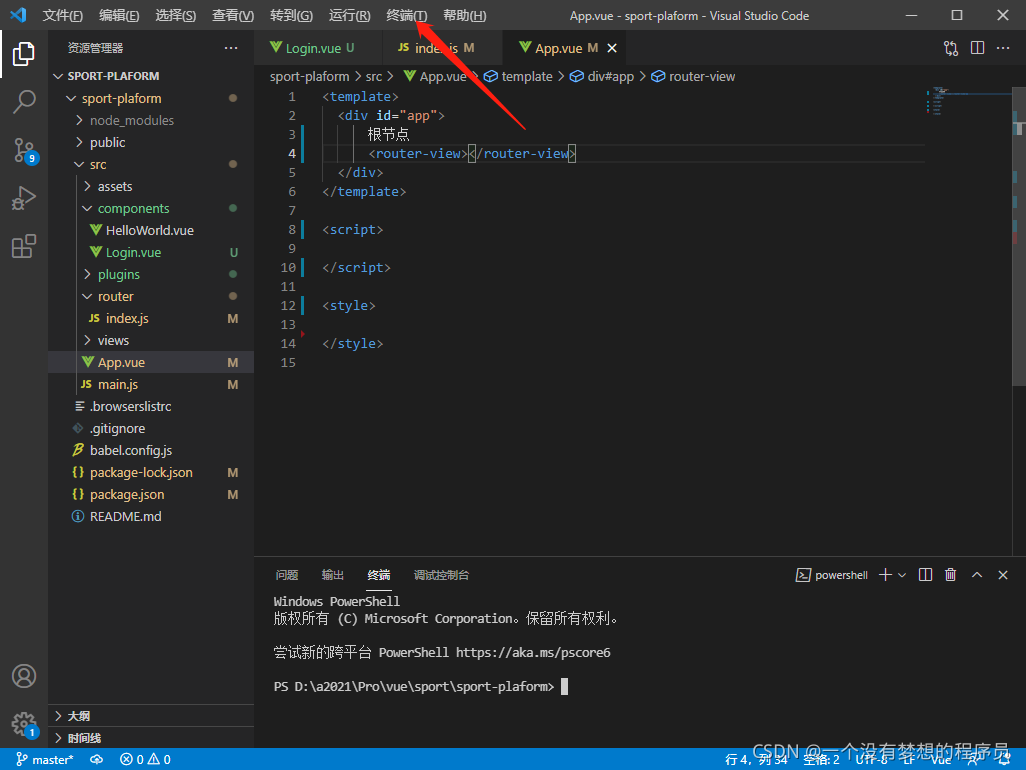
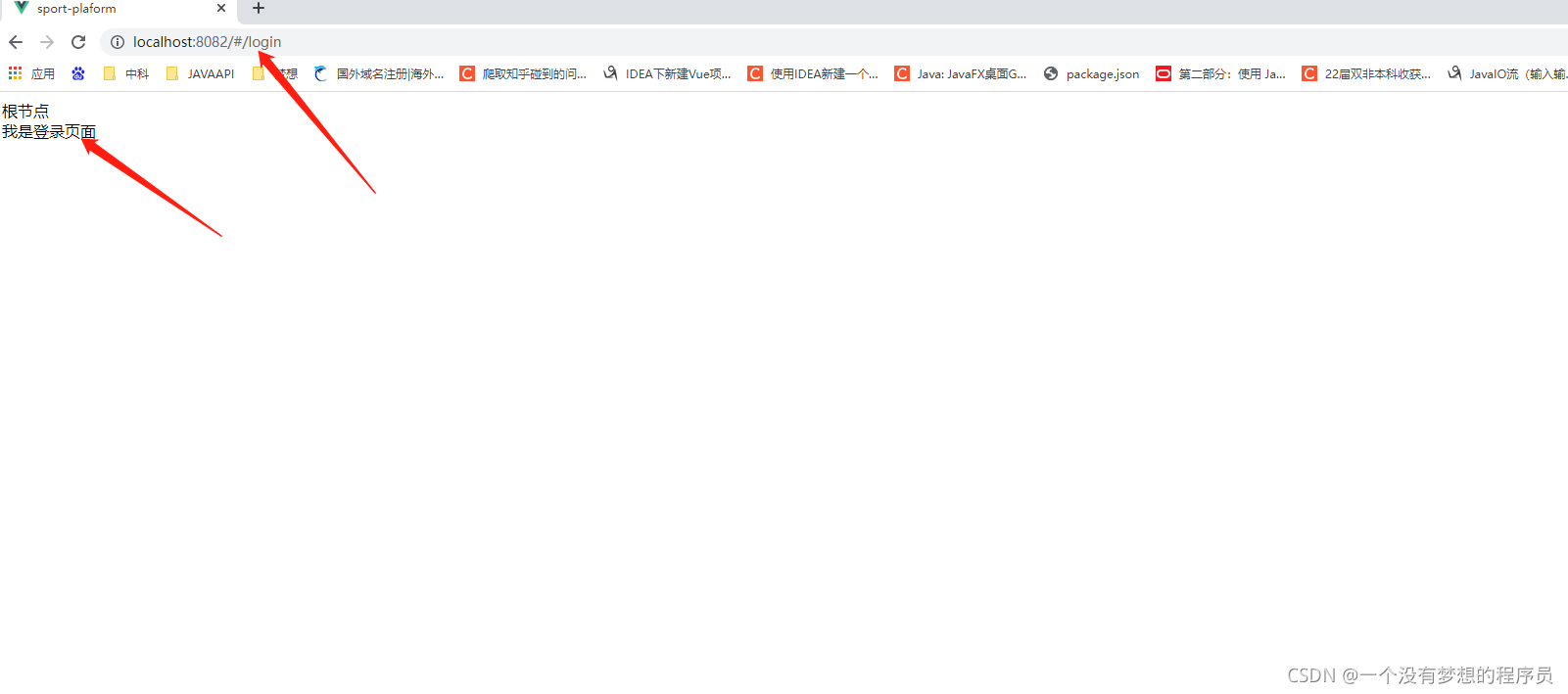
vue新建页面 配置路由
猜你喜欢
转载自blog.csdn.net/pgcdnameming/article/details/121081894
今日推荐
周排行