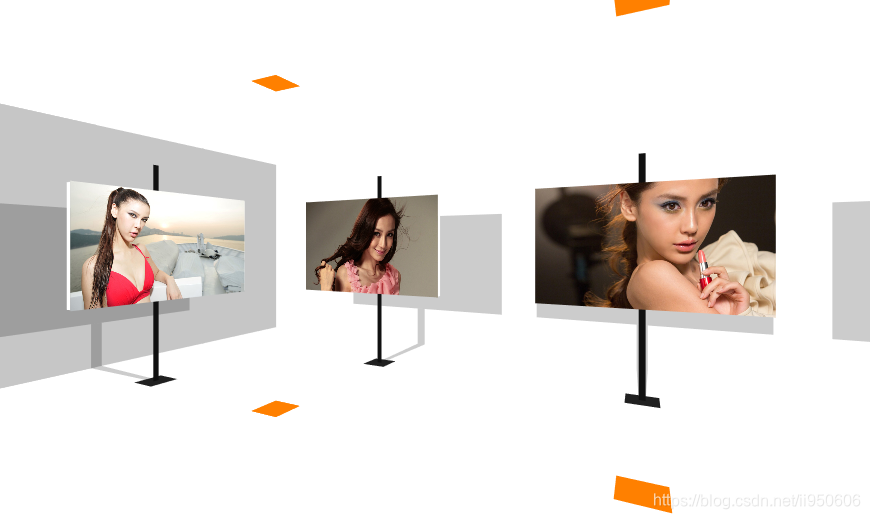
是不是一款人见人爱的相册网站,看下图演示马上知晓。360度3D立体旋转,随意放大缩小任一张照片,合适每一个女生的小胃口,保证女神眼前一亮,对您刮目相看。
我们的特点是——情人节圣诞节女神生日纪念日都适合当礼物!
我们的优点是——兼容每一台手机每一台电脑!
我们的口号是——程序猿也可以有小浪漫!
一、相册演示
1.1 相册主页

1.2 Gif动态演示

1.3 网站演示(手机横屏效果更好哦)
在线网站演示,点击进入
二、准备工作
不管您是 stealing 还是 robbing,必须准备12张女神的照片,保证照片美美哒。为了网页更加美观,照片大小统一控制为640*360像素,要是照片过大,下载个2345看图王截一下就阔以了。
三、搭建教程
3.1 新建html页面,添加 canvas 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>女神杨幂生日快乐</title>
</head>
<body>
<canvas id="canvas">你的浏览器不支持HTML5画布技术,请使用谷歌浏览器。</canvas>
</body>
</html>
记得更改网页标题,把您的女神的大名印上去哦!
3.2 添加全屏样式
<style type="text/css">
html {
overflow: hidden;
-ms-touch-action: none;
-ms-content-zooming: none;
}
body {
position: absolute;
margin: 0px;
padding: 0px;
background: #fff;
width: 100%;
height: 100%;
}
#canvas {
position: absolute;
width: 100%;
height: 100%;
background: #fff;
}
</style>
3.3 创建一个数组,储存照片的路径
<script type="text/javascript">
var imgArr = ['imgs/1.jpg','imgs/2.jpg','imgs/3.jpg','imgs/4.jpg',
'imgs/5.jpg','imgs/6.jpg','imgs/7.jpg','imgs/8.jpg',
'imgs/9.jpg','imgs/10.jpg','imgs/11.jpg','imgs/12.jpg'];
</script>
注意:数组变量名不可修改,先申明,后引入下方插件,不可颠倒噢!
3.4 引入大神封装的插件
<script type="text/javascript" src="js/gedoot.js"></script>
<script type="text/javascript" src="js/photo.js"></script>
下方有提供免积分下载
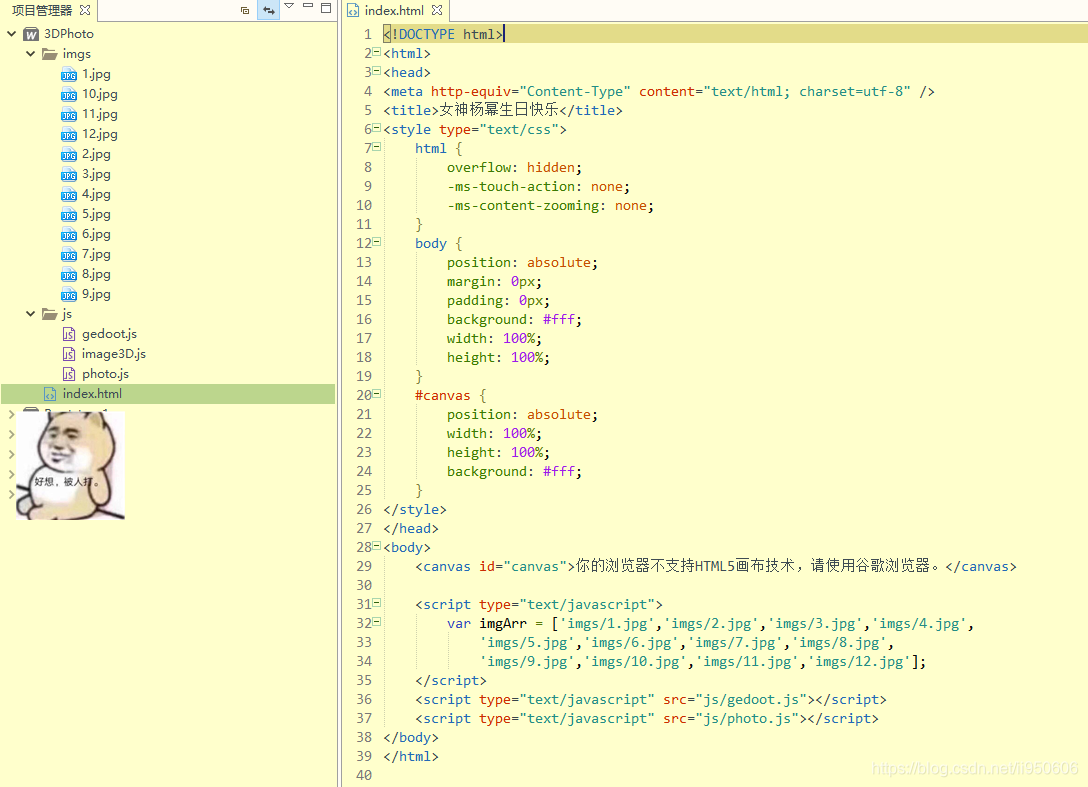
3.5 参考网页架构

四、免积分源码下载
帅气的人就要唾手可得,源码下载:3D立体相册网站