这篇本来是应该早就写了的。 但是中间发生了很多事。 由于又是自己的笔记,所以不想像其它很多失败的尝试一样成为一个烂尾楼工程。 一来它并不难,二来它的性价比可谓相当高。 至少对自己而言是这样。
上篇写了相关的一些效果,大体而言,这里做个简单回顾: 它是由一屏一屏构成的,页面的内容主体为图片,夹杂着一些文字配合着图片,放置在一些非常巧妙的位置,配合浏览器渲染机制给用户以良好的体验。 这里开始一屏一屏的看:
第一屏:
这个导航栏跟那几个屏是同级的一个关系。 这样使得页面不那么呆板吧。
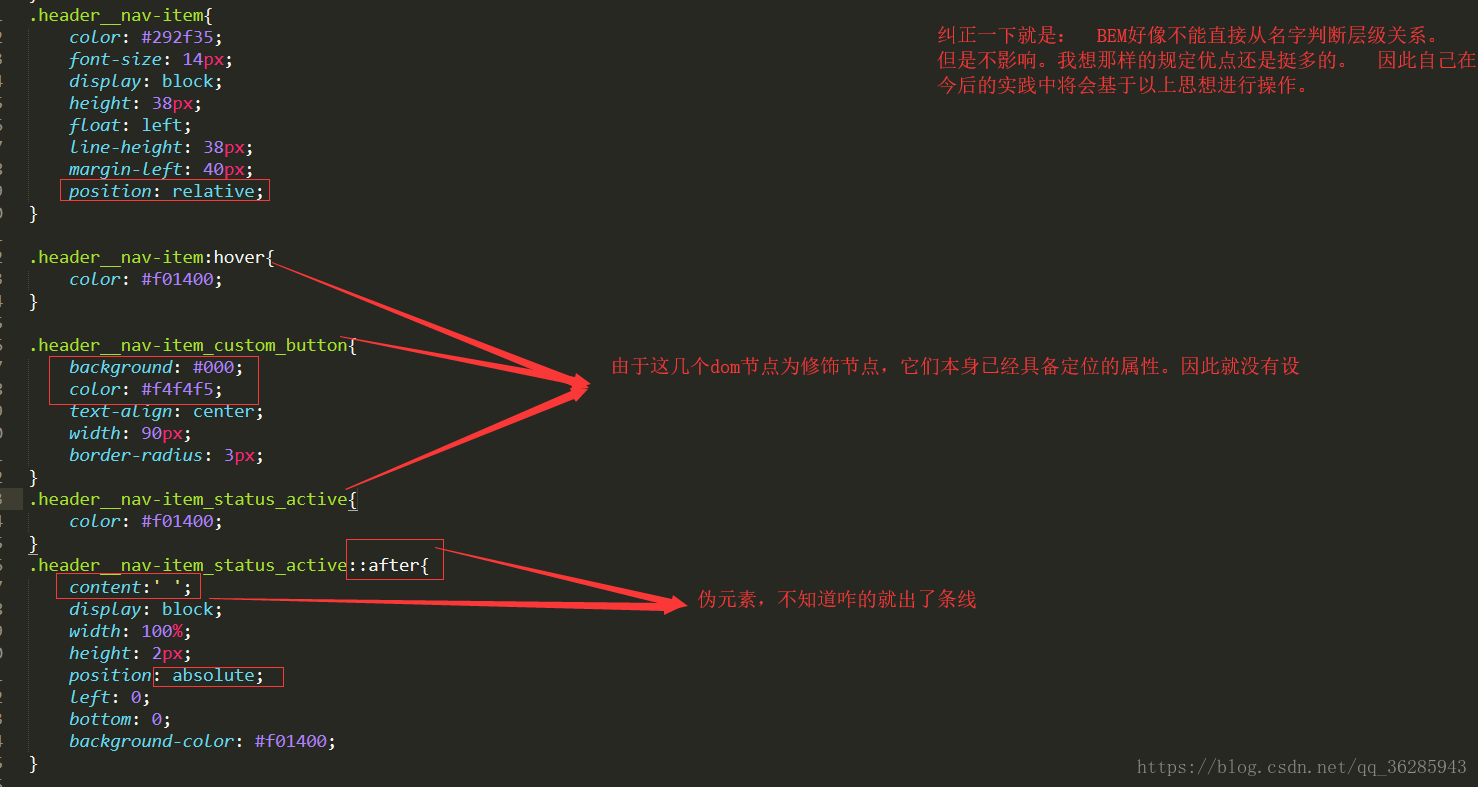
注意到一个属性
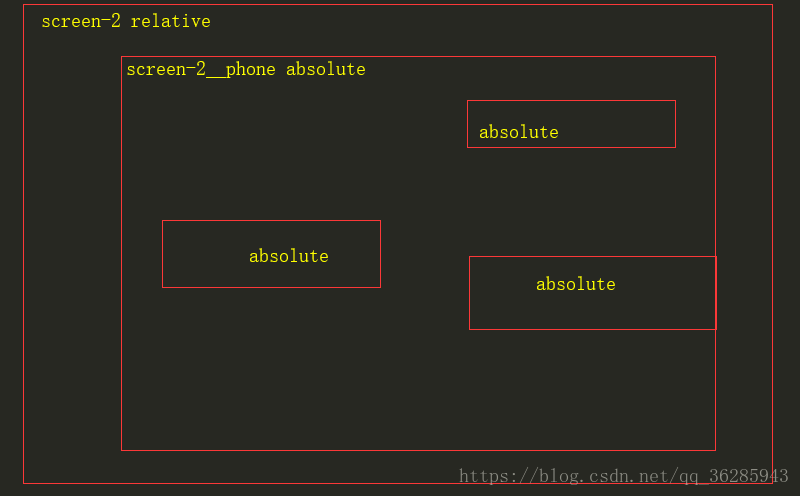
总结下它们的位置关系:
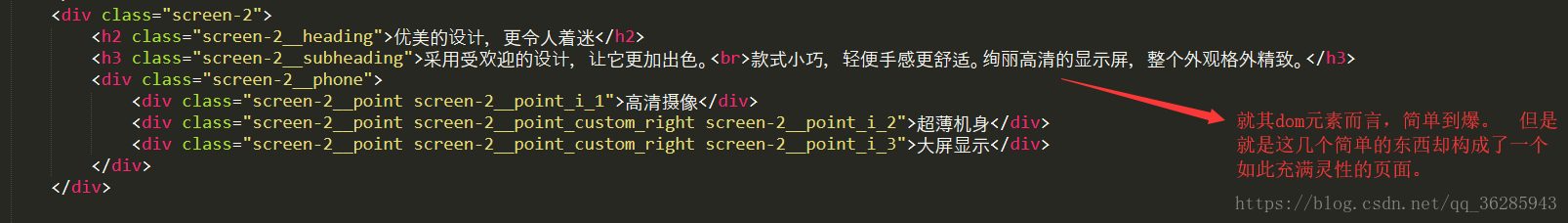
接下来看看第一屏:发现没有什么特色。 就调到第二屏上去,大体看下:
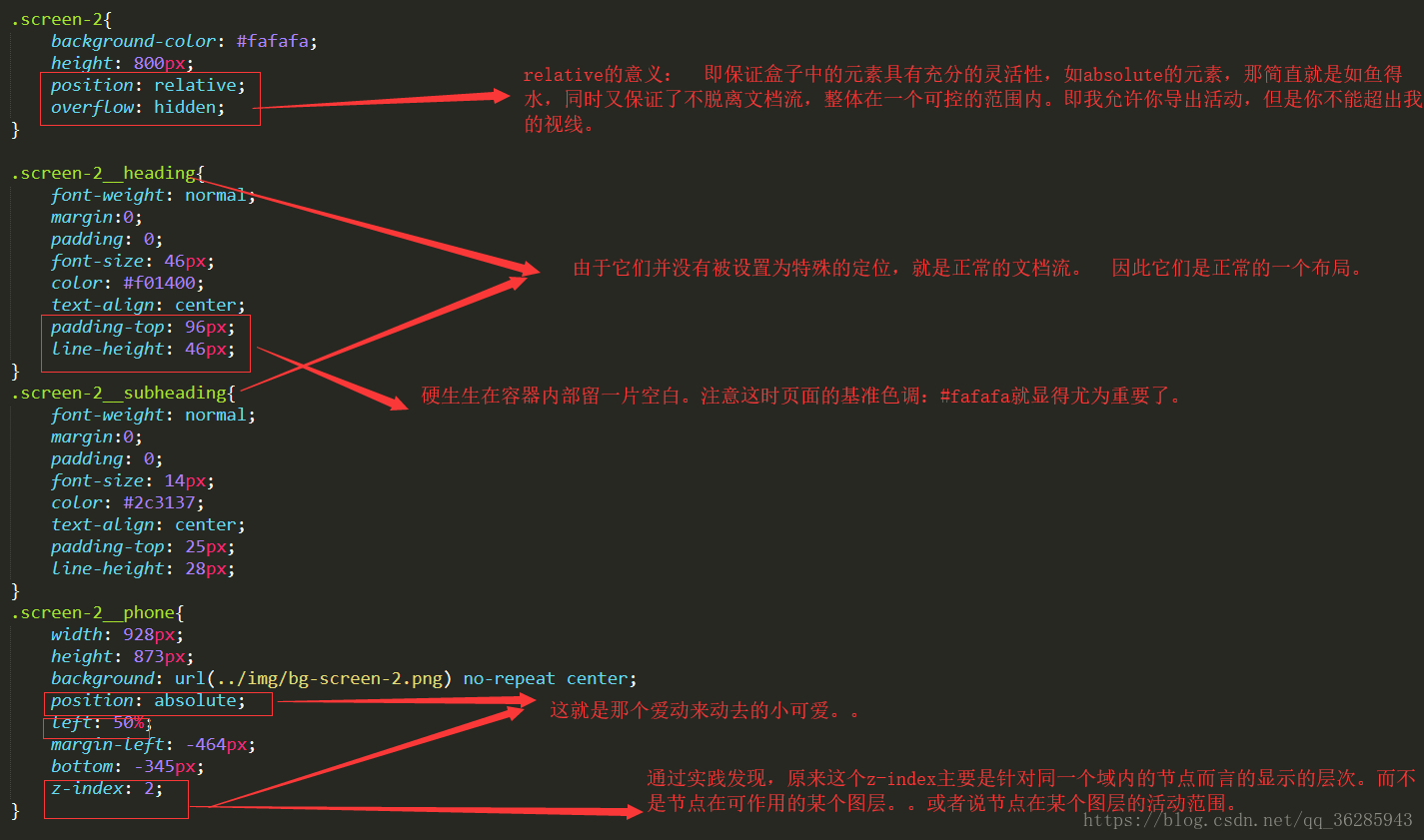
回顾下它的布局:
其它内容大同小异就不记录了,但是这个页面还包含又一些动画的由于自己之前没有练习。 如果有时间再进行记录吧。