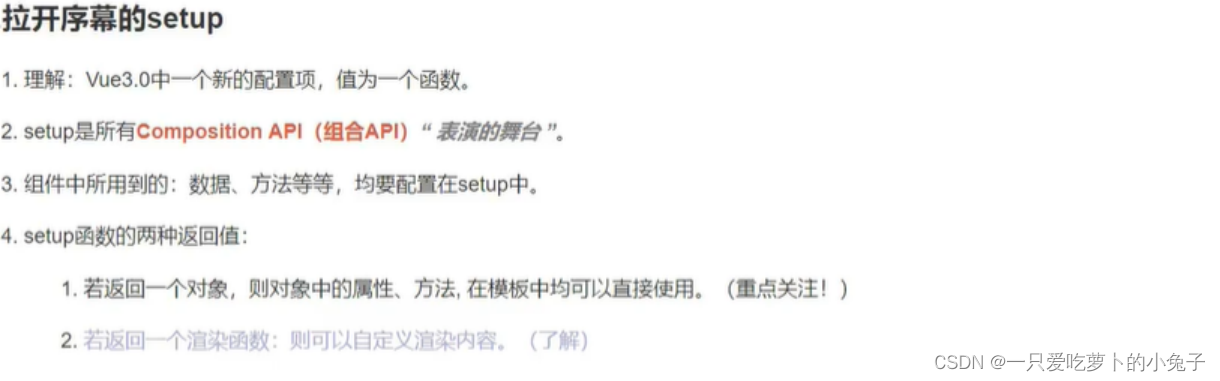
setup
setup
setup是个函数, 包含数据、方法等,是组合api的“舞台”。
setup返回值:
1.对象,其中的属性、方法都可以在模板中直接使用
2.渲染含数(了解就好)
export default {
name: "App",
components: {
},
setup() {
// 非响应式变量
let name = "欧西里斯";
let age = 18;
function sayHello() {
alert(`Hello,I'm ${
name}`);
}
return {
name,
age,
sayHello,
};
},
};

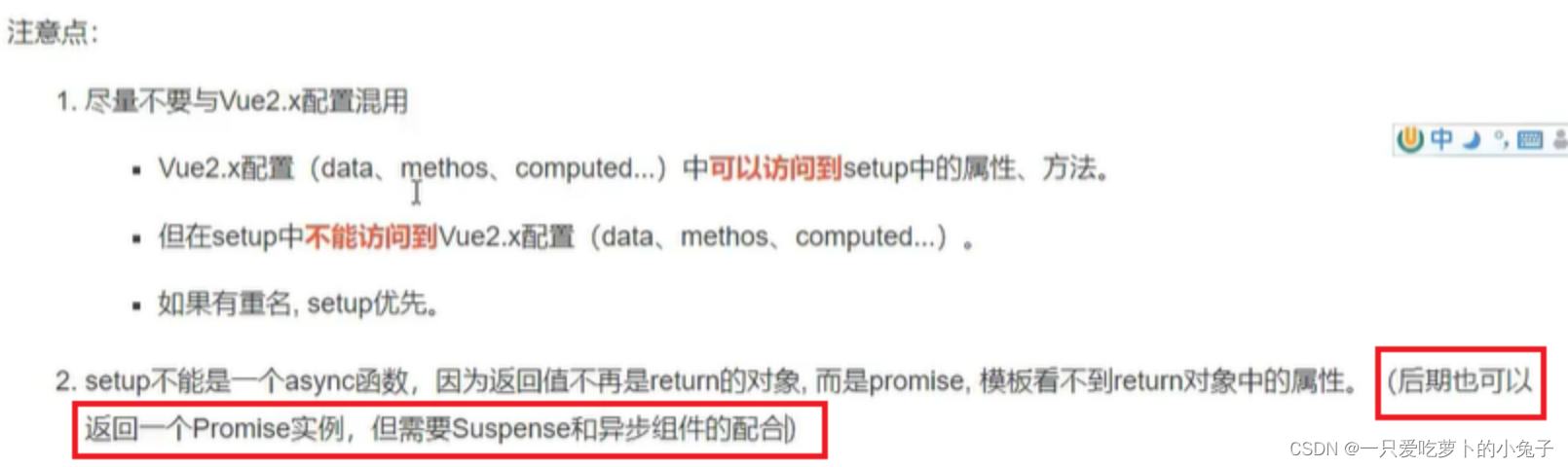
setup和data(), methods,vue3兼容vue2.
setup总结


async 修饰的函数返回值被Promise包裹住
async 与 await 配合
ref()函数 – 实现响应式
返回引用对象(ref对象), 可以动态渲染页面
let age = ref(18);
let obj = ref({
type: "前端工程师",
salary: "10k",
});
使用:
1.js中使用时用 对象.value 读取或修改数据
age.value = 14;
obj.value.type = "后端工程师", obj.value.salary = "10000k";
2.在模板中, 用插值语法, RefImpl对象可以自动读取value属性的值
// ref的参数是对象,type是参数对象的属性
<h2>职业:{
{ obj.type }}</h2>
// ref的参数不是对象
<h2>年龄:{
{ age }}</h2>
ref依旧可以作为唯一标识获取元素对象
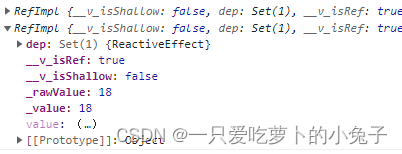
返回值是一个对象

RefImpl
ref: reference
impl: implement
ref()小结

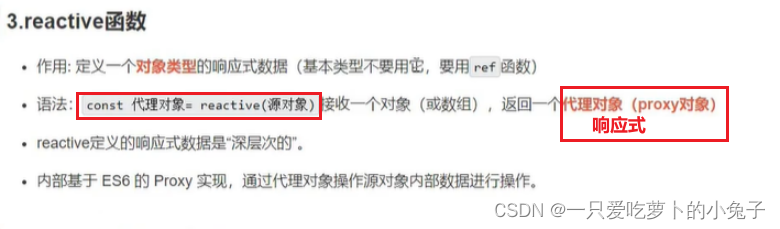
reactive函数处理对象(包括数组)
深层次响应,也就是说多次对象嵌套属性也会满足响应式
数组可以用索引改(响应式)
<template>
<!-- 4.渲染 -->
<h1>个人信息</h1>
<h2>姓名:{
{ person.name }}</h2>
<h2>年龄:{
{ person.age }}</h2>
<h2>职业:{
{ person.obj.type }}</h2>
<h2>工资:{
{ person.obj.salary }}</h2>
<h2>爱好:{
{ person.hobby }}</h2>
<button @click="sayHello">问好</button>
<button @click="changeInfo">修改信息</button>
</template>
<script>
// 1.引入
import {
reactive } from "vue";
export default {
name: "App",
components: {
},
setup() {
// 数据
// 2.使用
let person = reactive({
name: "欧西里斯",
age: 18,
obj: {
type: "前端工程师",
salary: "10k",
},
hobby: ["抽烟", "喝酒", "烫头"],
});
// 方法
// 3.修改
function sayHello() {
alert(`Hello,I'm ${
person.name}`);
}
function changeInfo() {
person.name = "李四";
person.age = 14;
// console.log(obj);
(person.obj.type = "后端工程师"), (person.obj.salary = "10000k");
// console.log(name, age);
person.hobby[0] = "学习";
}
return {
person,
sayHello,
changeInfo,
};
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
reactive小结

vue2/3响应式原理
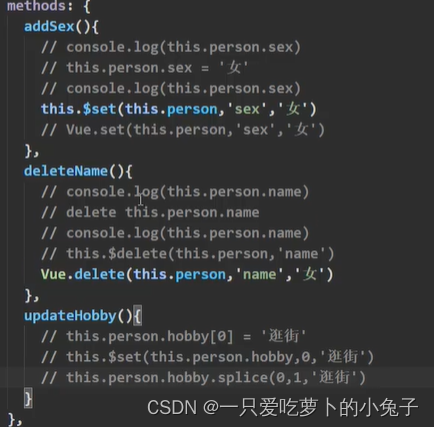
vue2存在问题, 提供的修改方式


vue3解决了以上问题
添加对象属性: 对象.新属性
删除对象属性: delete 对象.新属性
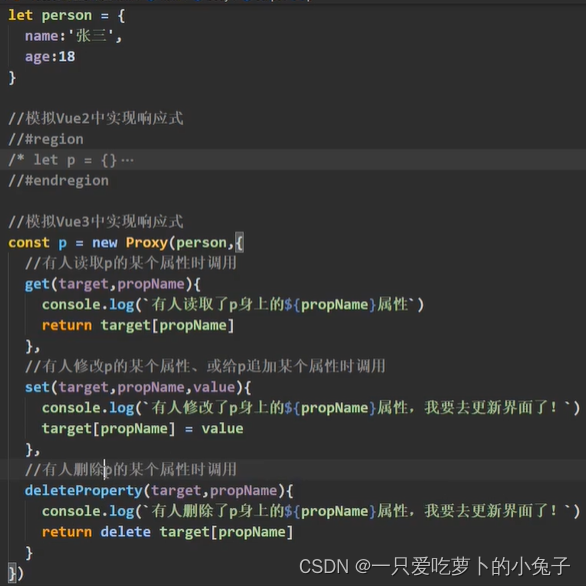
原因: reactive处理对象,变成响应式对象, 使用了ES6新属性proxy
window.proxy 浏览器内置构造函数
window.proxy修改源数据

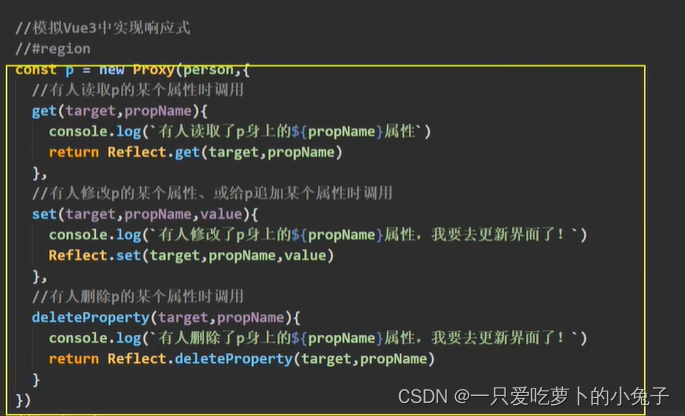
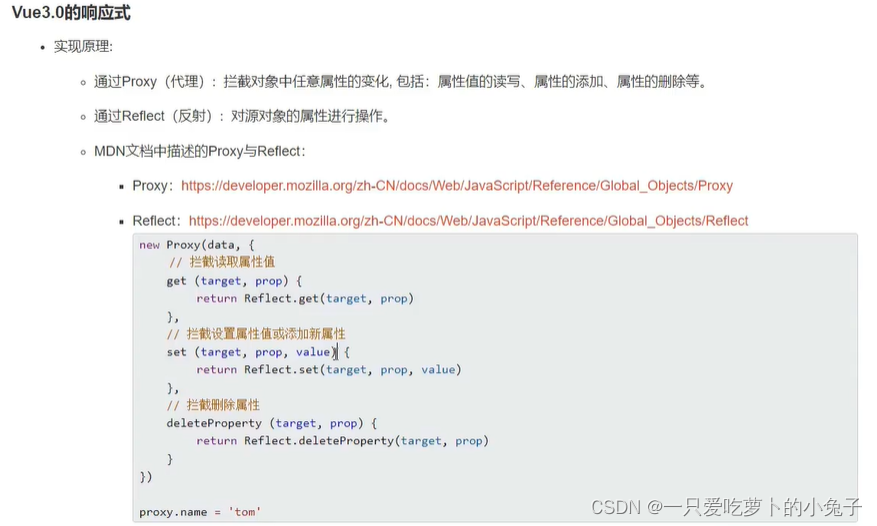
vue3响应原理
es6新属性 Reflect 增(defineProperty)删(deleteProperty)改(set)查(get)
Reflect返回值
成功true
失败false

vue3响应原理总结

reactive与ref区别/使用

数据可以用data对象
data对象内有n个对象
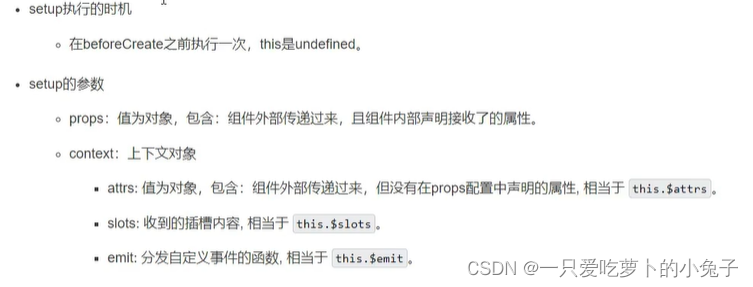
setup的两个注意点 – 参数

setup只有两个参数
第一个props,
1.用props接收,以参数形式放入setup内
setup内的props是Proxy代理对象形式
import {
reactive } from "vue";
export default {
name: "HelloWorld",
// 1.接收
props: ["msg"],
// 2.参数1(Proxy对象形式)
setup(props) {
// 3.使用
console.log("props:", props.msg);
let person = reactive({
name: "欧西里斯",
hobby: ["抽烟", "喝酒", "烫头"],
});
return {
person,
};
},
};
第二个context
(用props同级对象)emits接收父组件传递的事件
和props一样的用法, 但是不写也可以用
用emits接收父组件传递过来的自定义事件.
emit触发事件
context.emit(‘事件’,参数)
$attrs
父组件传参, 子组件没接收, 数据存在子组件的$attrs属性内
$slots
父组件将html内容传递给子组件, 子组件没用slot(插槽)接收, 数据存在子组件的 $slots属性 内