本期视频演讲稿
https://www.bilibili.com/video/bv1C54y1W7vn
最近正在进行U3D项目移植到h5平台,在移植UI图集时,需要将分离图集
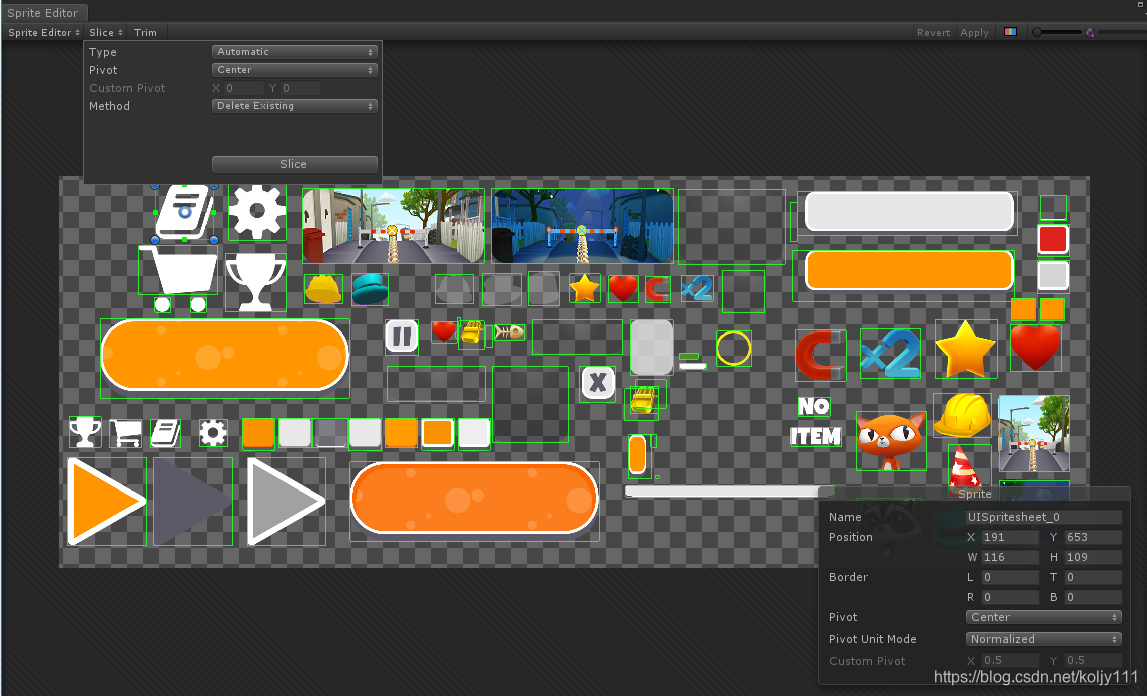
那么如何将下图分离成小图?
最终移植效果游戏在线试玩http://www.4399.com/flash/217641.htm

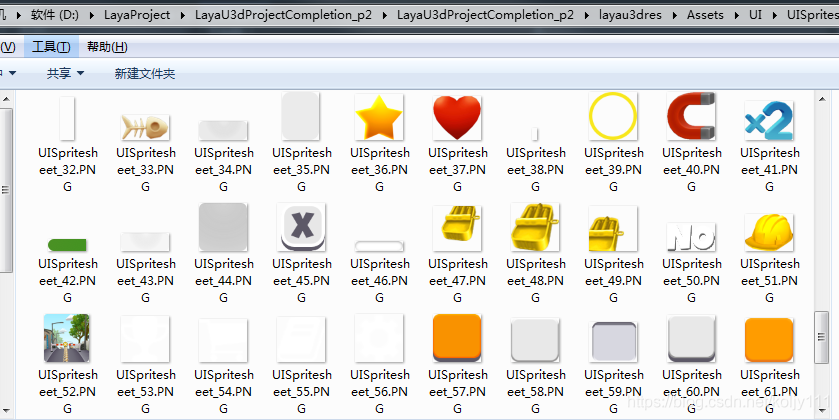
分离后

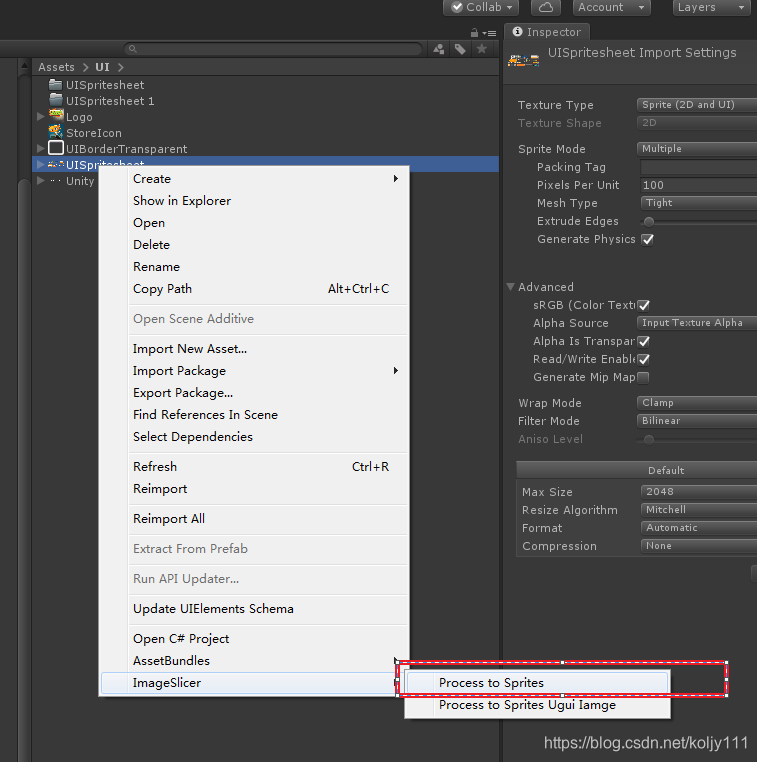
操作步骤
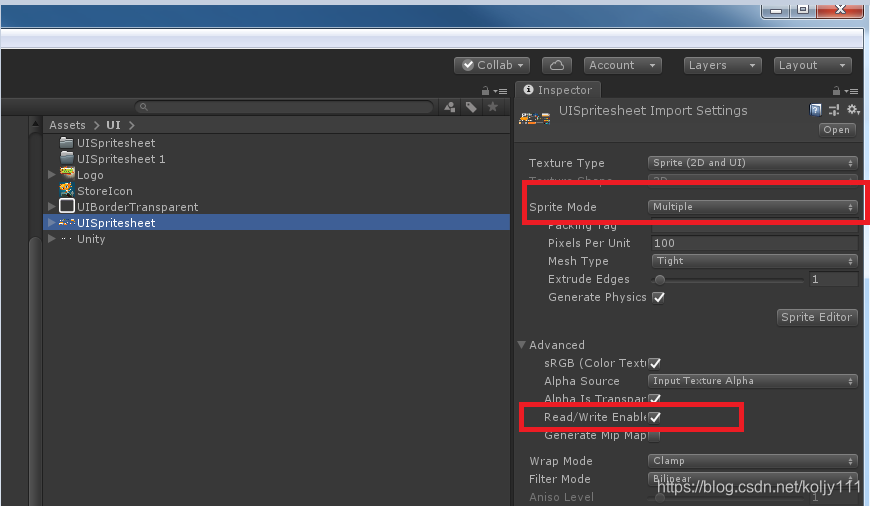
在u3d中选择图片,设置为可读可写模式,模式为multiple

使用spriteEditor自动划分图集边界


完成

分离图集的工具
using UnityEngine;
using System.Collections;
using UnityEditor;
using System.IO;
using System.Collections.Generic;
using UnityEngine.UI;
public static class ImageSlicer
{
[MenuItem("Assets/ImageSlicer/Process to Sprites")]
static void ProcessToSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//获取旋转的对象
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = rootPath + "/" + image.name + ".PNG";//图片路径名称
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//获取图片入口
AssetDatabase.CreateFolder(rootPath, image.name);//创建文件夹
foreach (SpriteMetaData metaData in texImp.spritesheet)//遍历小图集
{
Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height);
//abc_0:(x:2.00, y:400.00, width:103.00, height:112.00)
for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y轴像素
{
for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++)
myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y));
}
//转换纹理到EncodeToPNG兼容格式
if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24)
{
Texture2D newTexture = new Texture2D(myimage.width, myimage.height);
newTexture.SetPixels(myimage.GetPixels(0), 0);
myimage = newTexture;
}
var pngData = myimage.EncodeToPNG();
//AssetDatabase.CreateAsset(myimage, rootPath + "/" + image.name + "/" + metaData.name + ".PNG");
File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + ".PNG", pngData);
// 刷新资源窗口界面
}
AssetDatabase.Refresh();
}
[MenuItem("Assets/ImageSlicer/Process to Sprites Ugui Iamge")]
static void ProcessToSpriteUguiImage()
{
// string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//获取路径名称
string path = Application.dataPath + "/ExpUGUIIMAGE";// + image.name + ".PNG";//图片路径名称
AssetDatabase.CreateFolder(Application.dataPath, path);//创建文件夹
foreach (var item in Selection.objects)
{
var myimage = (item as GameObject).GetComponent<Image>().sprite;
//转换纹理到EncodeToPNG兼容格式
//if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24)
//{
// Texture2D newTexture = new Texture2D(myimage.width, myimage.height);
// newTexture.SetPixels(myimage.GetPixels(0), 0);
// myimage = newTexture;
//}
//var pngData = myimage.texture.EncodeToPNG();
//TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;
//texImp.isReadable = true;
//texImp.
var pngData = myimage.texture.EncodeToPNG();
//AssetDatabase.CreateAsset(myimage, rootPath + "/" + image.name + "/" + metaData.name + ".PNG");
File.WriteAllBytes(path + "/" + myimage.name + ".png", pngData);
}
AssetDatabase.Refresh();
}
}
本期内容讲解完毕,感谢观看