在这里我选择将入日历写成组件,方便页面使用,如果直接写在页面里,会使页面显得太臃肿;
废话不多说,直接撸代码;
wxml(组件或页面中均可直接引用):
<!-- 日历 -->
<view class='calendar'>
<!-- 顶部年月 + 切换 -->
<view class="month ">
<view class="calendar_flex">
<view class="icon" catchtap="minusYear">
<image src="/image/left_icon.png" mode="widthFix" lazy-load="true"></image>
</view>
<view class="icon" catchtap="minusMouth">
<image src="/image/left_.png" mode="widthFix" lazy-load="true"></image>
</view>
</view>
<view>{
{year}}-{
{mouth}}</view>
<view class="calendar_flex icon_right">
<view class="icon" catchtap="addMouth">
<image src="/image/left_.png" mode="widthFix" lazy-load="true"></image>
</view>
<view class="icon" catchtap="addYear">
<image src="/image/left_icon.png" mode="widthFix" lazy-load="true"></image>
</view>
</view>
</view>
<!-- 周 -->
<view class="calendar_week">
<block wx:for='{
{week}}' wx:key=''>
<view class="calendar_week_li">{
{item}}</view>
</block>
</view>
<!-- 日 -->
<view class="calendar_day">
<block wx:for='{
{days}}' wx:key=''>
<view class='calendar_day_li {
{item.index == 0 ? "opacity": ""}} {
{item.checked ? "active" : ""}} {
{today == item.index ? "today" : ""}}' catchtap="toDay" data-index="{
{item.index}}">{
{item.index}}</view>
</block>
</view>
</view>
wxss(组件或页面中均可直接引用):
/* 日历 */
.calendar{width: 100vw;padding: 10rpx 0;box-sizing: border-box;}
.calendar image{width: 40rpx;}
.calendar .icon{padding: 20rpx 5rpx;box-sizing: border-box;}
.calendar .month{padding: 0 25rpx;box-sizing: border-box;width: 100%;display: flex;justify-content: space-between;align-items: center;font-size: 32rpx;}
.calendar .icon_right image{transform: rotate(180deg);}
/* 周 */
.calendar_week{padding: 0 30rpx;box-sizing: border-box;}
.calendar_week_li{width: calc((100vw - 60rpx - 66rpx) / 7);height: 70rpx;text-align: center;line-height: 70rpx;border: 2rpx solid #fff;margin-bottom: 11rpx;margin-right: 11rpx;display: inline-block;box-sizing: border-box;}
.calendar_week_li:last-child{margin-right: 0;}
/* 日 */
.calendar_day{padding: 0 30rpx;box-sizing: border-box;}
.calendar_day_li{width: calc((100vw - 60rpx - 66rpx) / 7);height: 60rpx;text-align: center;line-height: 60rpx;border: 2rpx solid #eee;margin-bottom: 11rpx;margin-right: 11rpx;display: inline-block;box-sizing: border-box;border-radius: 4rpx;position: relative;}
.calendar_day_li text{position: absolute;top: 0;left: 0;bottom: 0;right: 0;}
.calendar_day_li:nth-child(7n){margin-right: 0;}
.calendar_day_li.today{border: 2rpx solid #7ea0e2;color: #7ea0e2;}
.calendar_day_li.active{background: #7ea0e2;color: #fff;border: 2rpx solid #7ea0e2;}
.calendar_day_li.none{border: 2rpx solid rgba(241, 241, 241,.3);background: rgba(241, 241, 241,.3);color: #999;}
.calendar_day_li.opacity{opacity: 0;}
.calendar_flex{display: flex;}
组件js:
Component({
/**
* 组件的属性列表
*/
properties: {
newDay: {
type: Array,
value: '',
observer: function (newVal, oldVal, changedPath) {
// 将日期传入页面
this.dataData()
// 初始化有选中样式
this.cheched()
// 给当日日期添加特殊样式
this.taday_()
}
},
},
/**
* 组件的初始数据
*/
data: {
year: '', //年
mouth: '', //月
today: '', //日
week: ['日', '一', '二', '三', '四', '五', '六'], //周
days: [], //日期数据
},
/**
* 组件的方法列表
*/
methods: {
// 获取时间
dataData: function () {
let time = new Date();
let year = time.getFullYear();
let mouth = time.getMonth() + 1
this.updateDays(year, mouth)
},
//时间调用方法
updateDays: function (year, mouth) {
let days = [];
let dateDay = '';
let dateWeek = '';
// 根据日期获取每个月有多少天 例如:new Date(2019, 7, 0).getDate(); 最后一个参数默认为日,当写为0时,代表获取上个月的最后一天,所以月份不用减一
var getDateDay = function (year, mouth) {
return new Date(year, mouth, 0).getDate();
}
//根据日期 获取当月的1号是周几
var getDateWeek = function (year, mouth) {
return new Date(year, mouth - 1, 1).getDay();
}
dateDay = getDateDay(year, mouth)
dateWeek = getDateWeek(year, mouth)
// console.log(dateDay);
// console.log(dateWeek);
//向数组中添加天
for (let index = 1; index <= dateDay; index++) {
let a = {
checked: false,
index: index
};
days.push(a)
}
//向数组中添加一号之前应该空出的空格
for (let index = 1; index <= dateWeek; index++) {
let a = {
checked: false,
index: 0
};
days.unshift(a)
}
this.setData({
days: days,
year: year,
mouth: mouth,
})
},
// 初始化有选中效果
cheched: function () {
let year = this.data.year;
let mouth = this.data.mouth;
let newDay = this.data.newDay
let days = this.data.days
console.log(newDay)
for (var i = 1; i < days.length; i++) {
let a = year + '-' + mouth + '-' + days[i]['index']
days[i]['checked'] = this.inArray(newDay, a)
}
this.setData({
days: days
})
},
// 我也不知道这是干啥的
inArray: function (arr = [], val = '') {
for (let k in arr) {
if (val == arr[k]) {
return true;
}
}
return false;
},
//点击减小月份
minusMouth: function () {
let year = this.data.year;
let mouth = this.data.mouth;
mouth--
if (mouth < 1) {
mouth = 12
year--
}
this.setData({
year: year,
mouth: mouth
})
this.updateDays(year, mouth)
this.cheched()
this.taday_()
},
//点击增加月份
addMouth: function () {
let year = this.data.year;
let mouth = this.data.mouth;
mouth++
if (mouth > 12) {
mouth = 1
year++
}
this.setData({
year: year,
mouth: mouth
})
this.updateDays(year, mouth)
this.cheched()
this.taday_()
},
// 点击减小年份
minusYear: function () {
let year = this.data.year;
let mouth = this.data.mouth;
year--
this.setData({
year: year
})
this.updateDays(year, mouth)
this.cheched()
this.taday_()
},
// 点击增加年份
addYear: function () {
let year = this.data.year;
let mouth = this.data.mouth;
year++
this.setData({
year: year
})
this.updateDays(year, mouth)
this.cheched()
this.taday_()
},
// 点击选中事件
toDay: function (e) {
let year = this.data.year;
let mouth = this.data.mouth;
let item = e.currentTarget.dataset.index
let newDay = this.data.newDay
let days = this.data.days
// 判断当数组中添加的‘0’超过1个时,将item增加几个字符
let num_ = 0
for (var i = 1; i < days.length; i++) {
if (days[i].index == 0) {
num_++
}
}
// 当1号为第一天时,数组中不存在‘0’时,需要将item减一,否则点击效果会往后移动一位
if (days[0].index == 1) {
num_--
}
// console.log(num_)
// 重新定义item
item += num_
days[item].checked = !days[item].checked
if (days[item].checked) {
newDay.push(year + '-' + mouth + '-' + days[item].index)
} else {
for (var i = 0; i < newDay.length; i++) {
if (newDay[i] == year + '-' + mouth + '-' + days[item].index) {
newDay.splice(i, 1)
}
}
}
console.log(newDay)
// console.log(item)
this.setData({
newDay: newDay,
days: days
})
},
// 获取今日日期,使当天日期有单独样式
taday_: function () {
let time = new Date();
let year = this.data.year
let mouth = this.data.mouth
let today = this.data.today
today = time.getDate()
// console.log(mouth)
// console.log(time.getMonth() + 1)
if (year == time.getFullYear() && mouth == time.getMonth() + 1) {
today = today
} else {
today = 0
}
this.setData({
today: today
})
},
}
})
使用组件时页面的组件引入:
wxml: <calendar new-day='{
{newDay}}'></calendar>
js-data: newDay: ["2019-8-11","2019-7-13", "2019-7-18", "2019-7-19", "2019-7-20", "2019-7-25"], //模仿初始化选中的日期
页面中的js:
Page({
/**
* 页面的初始数据
*/
data: {
year: '', //年
mouth: '', //月
today: '', //日
week: ['日', '一', '二', '三', '四', '五', '六'], //周
days: [], //日期数据
newDay: ["2019-8-11", "2019-8-12", "2019-7-13", "2019-7-18", "2019-7-19", "2019-7-20", "2019-7-25"], //模仿初始化选中的日期
},
onLoad: function (options) {
// 将日期传入页面
this.dataData()
// 初始化有选中样式
this.cheched()
// 给当日日期添加特殊样式
this.taday_()
},
**下面的点击事件跟上面组件里的 methods 内的点击事件一样**
})
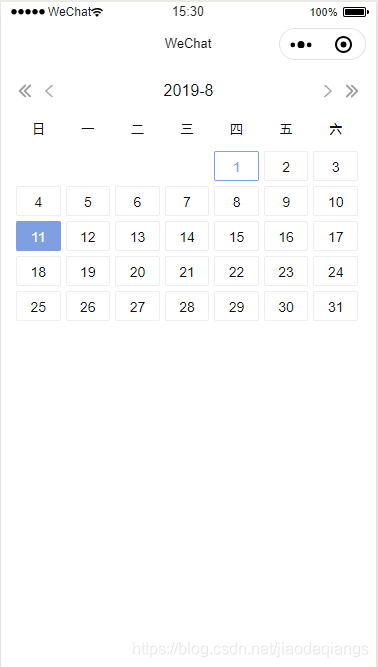
效果图: