大家下午好,萍子又来了,今天来分享一个常用的需求,那就是日历的插件的使用。大家都知道,在平时开发的过程中,使用前人写好的一些插件可以有效的提高开发效率,也给自己省了很多事,确实有些功能自己去写也稍稍麻烦了一下。最近我们产品给我提的需求就有那么一条,让我在小程序中写一个日历出来,还要求需要在点击对应的某一天的时候,日历下方展示出对应的数据等。然后根绝产品需求的催动,我就去查了一下怎么实现,果然就又学到了一些知识,现分享出来给大家,希望能帮助到有需要的小伙伴呐。
极点日历插件的使用
小程序后台添加插件
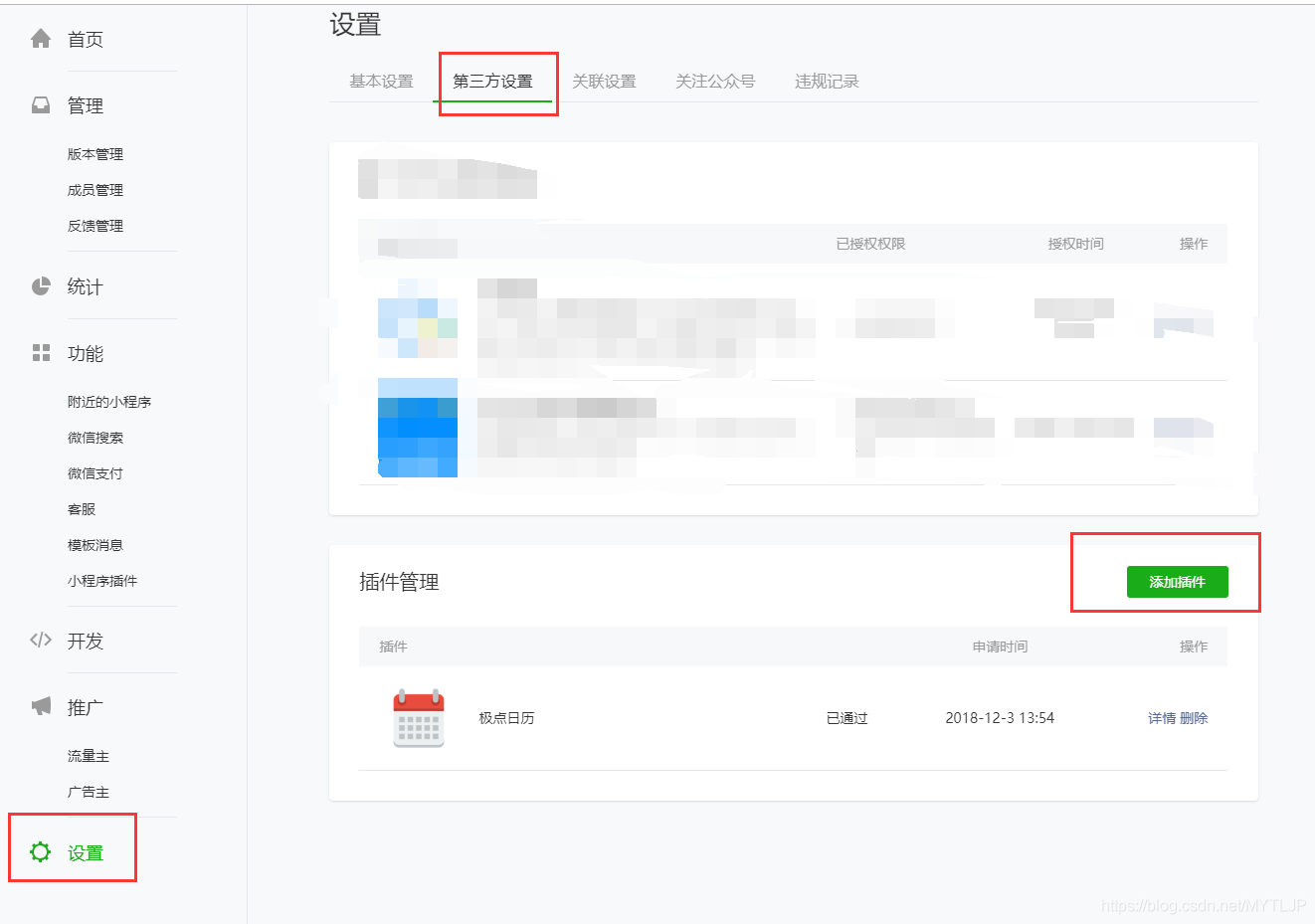
首先在微信小程序后台——设置——第三方服务,按AppID搜索到该插件并申请授权。
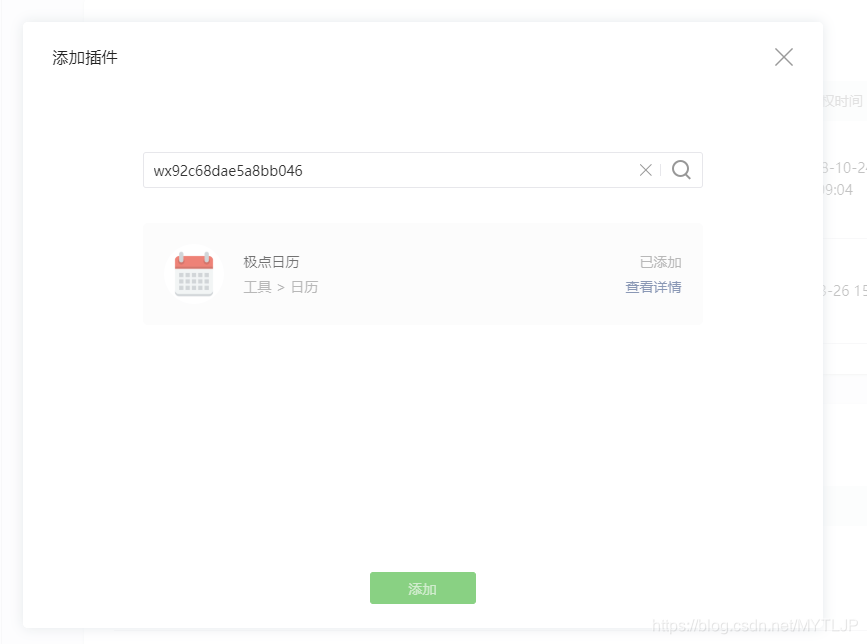
插件AppID:wx92c68dae5a8bb046


如图,搜上方我写的那个AppID,添加上就好了,我之前已经添加过了,这一步很简单啊。
相关配置
然后在使用的时候肯定不是我们在后台添加了插件了,前端就能用的,势必需要在小程序项目里有一些配置需要写进去才行。
我现在手头上的项目是在wepyjs的基础上做的,我就以这个为基础,原生小程序的引用大同小异。

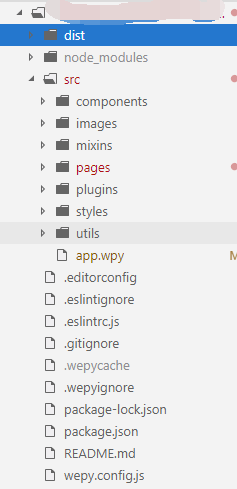
上图是我现在项目的目录,我就是在这个项目中使用的这个日历插件,所以刚才配置的后台也是这个小程序的后台。
第一步,在app.wpy文件中配置引入插件的声明:
plugins: {
calendar: {
'version': "1.1.3",
'provider': "wx92c68dae5a8bb046"
}
},

如图所示,引入插件的声明和window同级即可,记得同级哦,不要放错地方了。
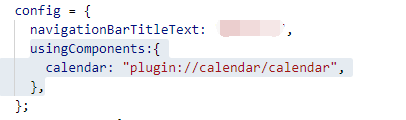
第二步,在需要使用该插件的小程序页面中的config中做以下配置:
usingComponents:{
calendar: "plugin://calendar/calendar",
},

插件的使用
以上的东西都配置完了之后,就在对应的template中嵌入就可以了,是不是非常的简单啊。
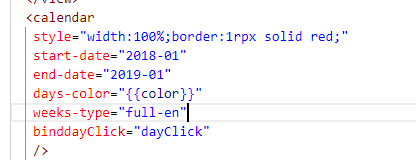
<calendar
style="width:100%;border:1rpx solid red;"
start-date="2018-01"
end-date="2019-01"
days-color="{{color}}"
weeks-type="full-en"
binddayClick="dayClick"
/>

上图的内容是我自己测试的时候写的,然后需要注意的是,引入日历插件只需要用单标签就行了啊,不用写双标签哦。
效果展示
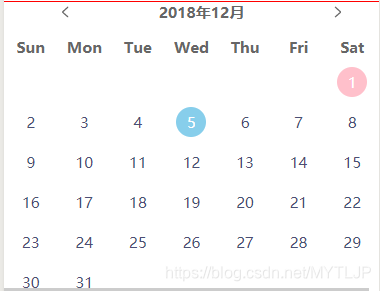
然后引入就会有以下的效果。

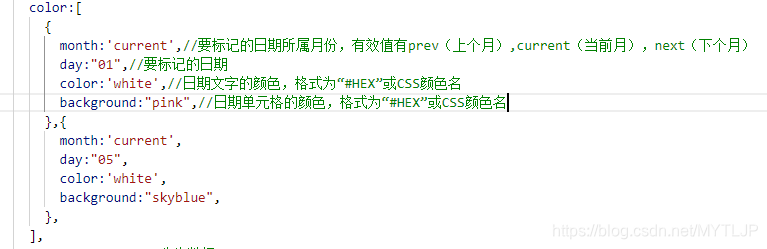
当然了,刚刚引入的是简单的样式,不会有什么颜色啥的,途中的那俩颜色也是我自己加上的。代码就是上方的 days-color="{{color}}",这个地方引入的数据color是数组哦,具体的格式如下:
color:[
{
month:'current',//要标记的日期所属月份,有效值有prev(上个月),current(当前月),next(下个月)
day:"01",//要标记的日期
color:'white',//日期文字的颜色,格式为“#HEX”或CSS颜色名
background:"pink",//日期单元格的颜色,格式为“#HEX”或CSS颜色名
},{
month:'current',
day:"05",
color:'white',
background:"skyblue",
},
],

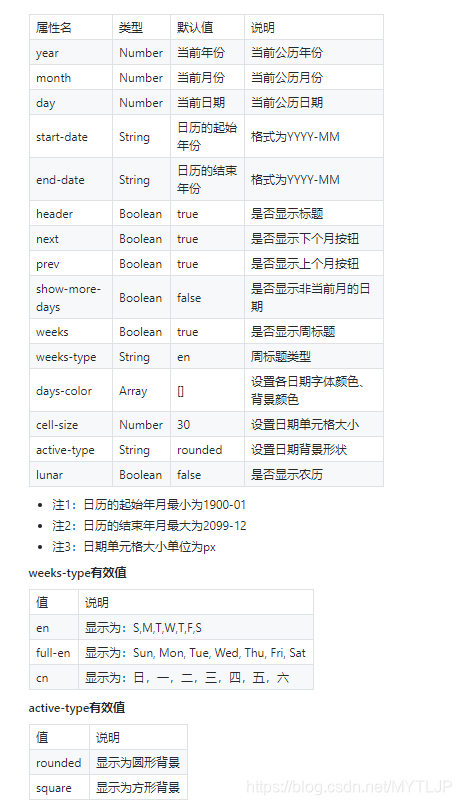
然后也还有其他的很多配置,如图:

某一天的操作事件
细心的小伙伴不知道发现了吗,在上面的那个引用代码中我复制的一个是binddayClick=“dayClick”,这个就是点击某一天的时候触发的函数,然后根据需求进行不用的操作就行了。
dayClick(e){
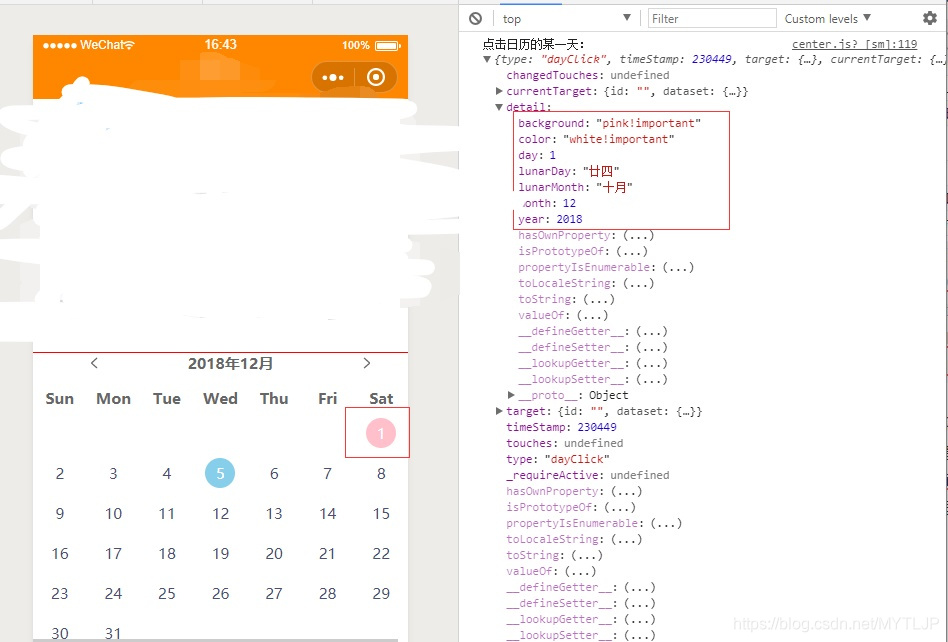
console.log("点击日历的某一天:",e)
}

如图所示,我点击了12月1号,然后控制台就会打印对应的信息,是不是很方便啊。当然了也肯定会有其他的方法可供使用,具体的小伙伴们可以看下方的这个git文档哦,这可是我发现的宝贝文档呢,很受用,在此也鸣谢此git的小主人,蟹蟹。
参考文档:
https://github.com/czcaiwj/calendar/wiki
好了,日历插件的引用我已经说完了哦,还是那句话,可以帮到各位需要的小伙伴,加油。