
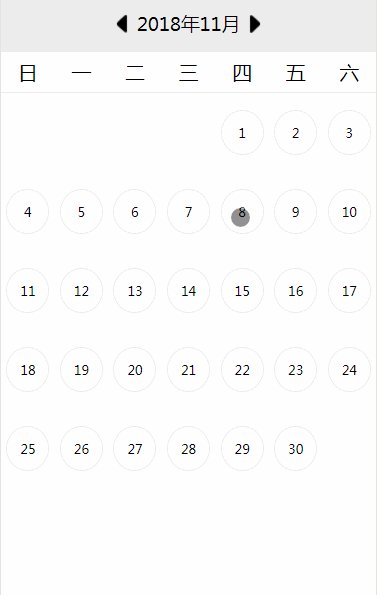
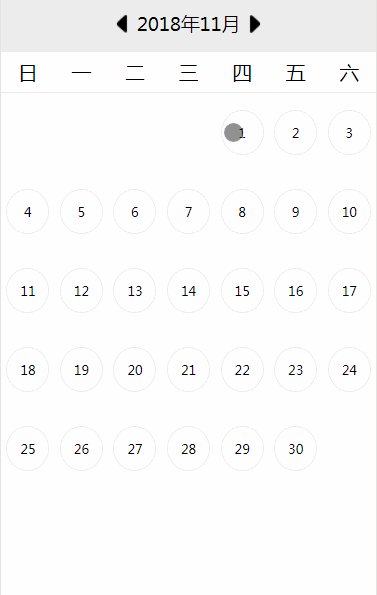
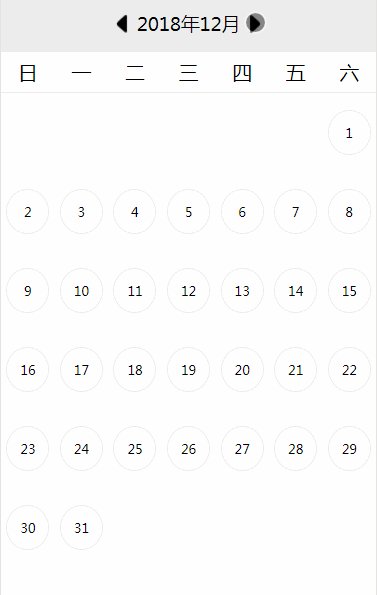
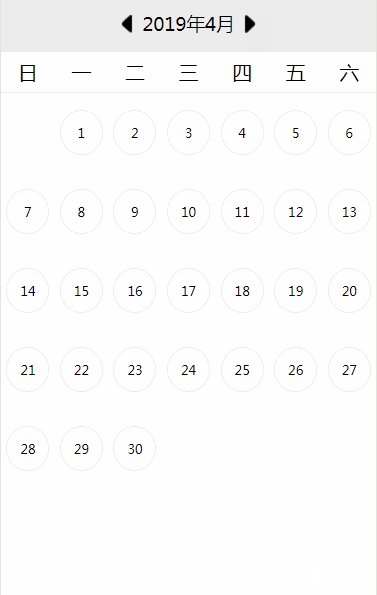
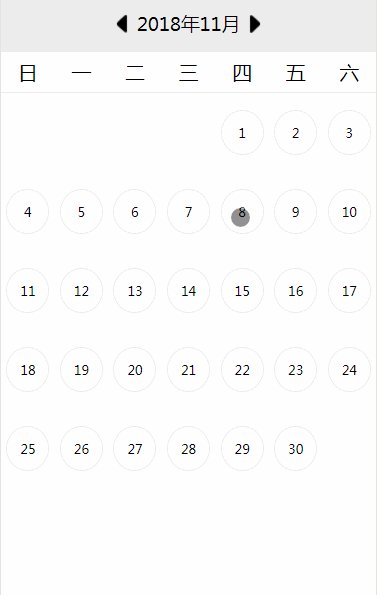
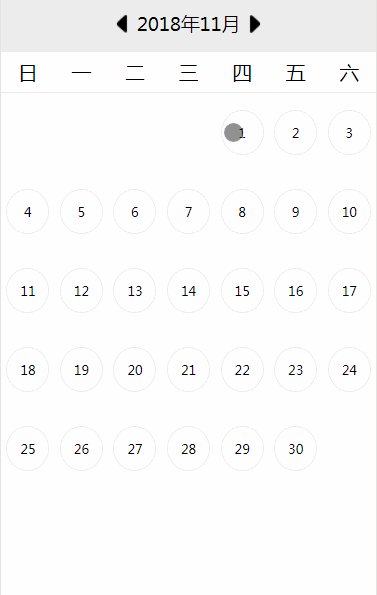
<view class="date">
<image class="direction" src="../../../images/icon_direction_left.png" bindtap='minusMouth'/>
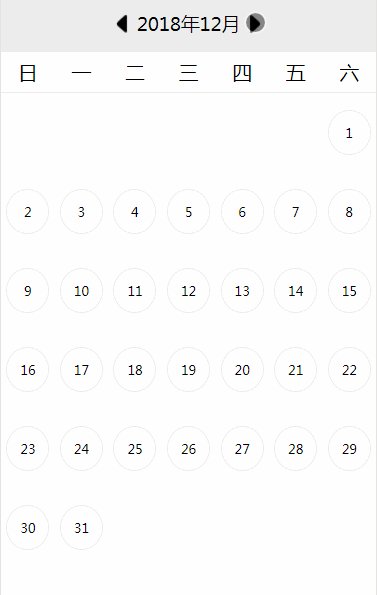
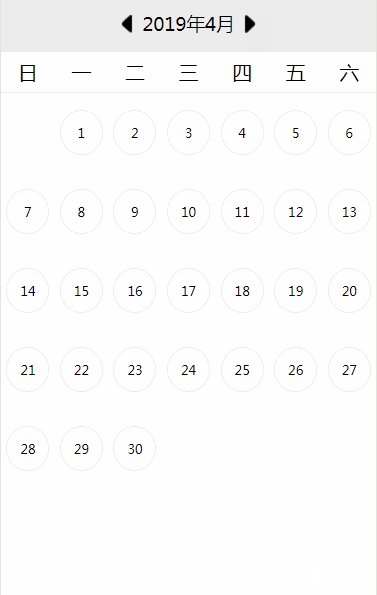
<label>{{year}}年{{mouth}}月</label>
<image class="direction" src="../../../images/icon_direction_right.png" bindtap='plusMouth' />
</view>
<view class="header">
<block wx:for="{{weeks}}" wx:key="index">
<text class="weeks-item-text">{{item}}</text>
</block>
</view>
<view class="body-days">
<block wx:for="{{days}}" wx:key="index">
<view class="days-item" >
<view class="days-item-text" wx:if="{{item>0}}">{{item}}</view>
</view>
</block>
</view>
.date {
background-color: #ececec;
display: flex;
flex-direction: row;
justify-content: center;
line-height: 3em;
align-items: center;
}
.direction {
width: 40rpx;
margin: 10rpx;
height: 40rpx;
}
.header {
display: flex;
flex-direction: row;
border-bottom: 1rpx solid #ececec;
}
.weeks-item-text {
width: 100%;
line-height: 2em;
font-size: 40rpx;
text-align: center;
}
.body-days {
display: flex;
flex-direction: row;
flex-wrap: wrap;
text-align: center;
}
.days-item {
width: 14.285%;
display: flex;
justify-content: center;
align-content: center;
}
.days-item-text {
width: 30rpx;
padding: 26rpx;
font-size: 26rpx;
border-radius: 50%;
border: 2rpx solid #ececec;
margin-top: 34rpx;
margin-bottom: 34rpx;
color: #000;
}
Page({
/**
* 页面的初始数据
*/
data: {
date: [],
weeks: ['日', '一', '二', '三', '四', '五', '六'],
days: [],
year: 0,
mouth: 0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.dateData();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
minusMouth: function () {
var mouth;
var year;
mouth = this.data.mouth
year = this.data.year
mouth--
if (mouth < 1) {
mouth = 12
year--
}
this.updateDays(year, mouth)
},
plusMouth: function () {
var mouth;
var year;
mouth = this.data.mouth
year = this.data.year
mouth++
if (mouth > 12) {
mouth = 1
year++
}
this.updateDays(year, mouth)
},
dateData: function () {
var date = new Date();
var days = [];
var year = date.getFullYear();
var mouth = date.getMonth() + 1;
this.updateDays(year, mouth)
},
updateDays:function(year, mouth){
var days = [];
var dateDay, dateWeek;
var getDateDay = function (year, mouth) {
return new Date(year, mouth, 0).getDate();
}
var getDateWeek = function (year, mouth) {
return new Date(year, mouth - 1, 1).getDay();
}
dateDay = getDateDay(year, mouth)
dateWeek = getDateWeek(year, mouth)
for (let index = 1; index <= dateDay; index++) {
days.push(index)
}
for (let index = 1; index <= dateWeek; index++) {
days.unshift(0)
}
this.setData({
days: days,
year: year,
mouth: mouth,
})
}
})