文章目录
- 零、学习目标
- 一、Fragment概述
- 二、Fragment生命周期
- 三、教学案例——切换碎片
-
- (一)运行效果
- (二)涉及知识点
- (三)实现步骤
-
- 1、创建安卓应用【SwitchFragment】
- 2、将三张背景图片拷贝到drawable目录
- 3、主布局资源文件activity_main.xml
- 4、创建第一个碎片 - FirstFragment
- 5、创建第二碎片 - SecondFragment
- 6、创建第三个碎片 - ThirdFragment
- 7、字符串资源文件strings.xml
- 8、主界面类MainActivity
- 9、启动应用,查看效果
- 10、第一个碎片界面类 - FirstFragment
- 11、第二个碎片界面类 - SecondFragment
- 12、第三个碎片界面类 - ThirdFragment
- 13、启动应用,查看效果
- 14、优化代码存在的不足
- 15、修改主界面类,实现手势切换碎片
- 16、启动应用,查看效果
- 四、课后作业
零、学习目标
- 了解Fragment与Activity的关系
- 掌握Fragment的生命周期
- 学会编写多Fragment安卓程序
一、Fragment概述
- Fragment是android3.0引入的心的API,它代表Activity的子模板,所以可以把fragment理解为Activity片段。
- Fragment必须被“嵌入”Avtivity中使用,因此Fragment也拥有自己的生命周期,不过Fragment的生命周期受Activity所控制,也就是说Activity停止的时候,Activity中所有的Fragment都会被停止。其他状态也是一样。
二、Fragment生命周期

三、教学案例——切换碎片
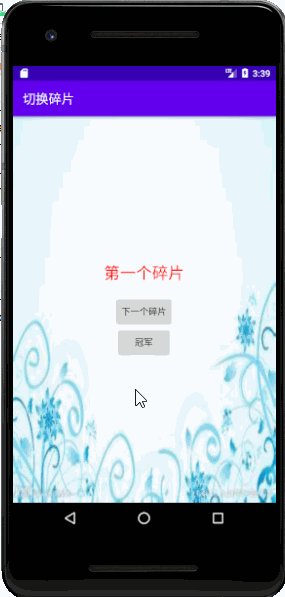
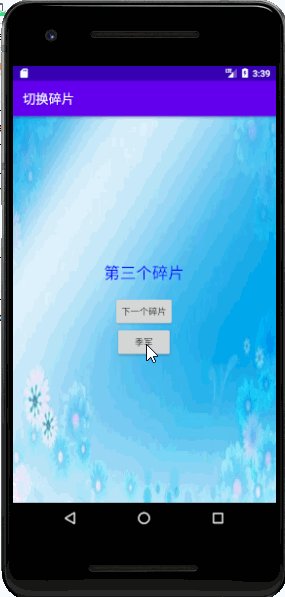
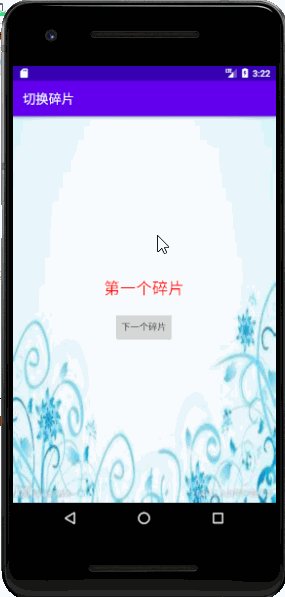
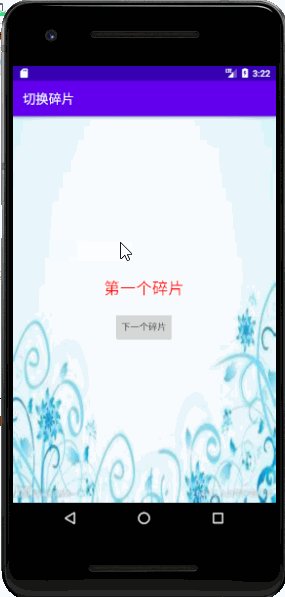
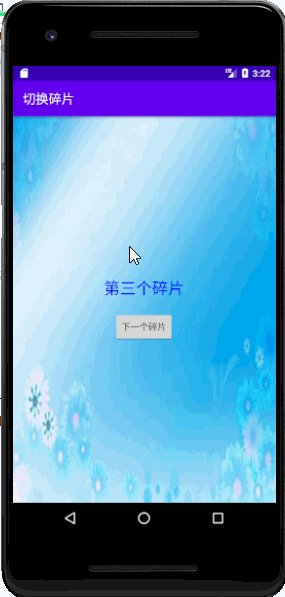
(一)运行效果

(二)涉及知识点
- Activity (活动窗口)
- Fragment(碎片、片段) - 碎片化学习(Fragmental Learning)
- TextView(标签)
- Button(按钮)
- GestureDetector(手势侦测器)
- GestureListener(手势监听器)
(三)实现步骤
1、创建安卓应用【SwitchFragment】


2、将三张背景图片拷贝到drawable目录

3、主布局资源文件activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</FrameLayout>
4、创建第一个碎片 - FirstFragment
- 基于模板创建

- 设置碎片名称 - FirstFragment


- 修改第一个碎片的布局文件fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
5、创建第二碎片 - SecondFragment
- 基于模板创建


- 修改第二个碎片的布局文件fragment_second.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img02"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/second_fragment"
android:textColor="#00ff00"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
6、创建第三个碎片 - ThirdFragment
- 基于模板创建


- 修改第三个碎片的布局文件fragment_third.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img03"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/third_fragment"
android:textColor="#0000ff"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
7、字符串资源文件strings.xml

<resources>
<string name="app_name">切换碎片</string>
<string name="first_fragment">第一个碎片</string>
<string name="second_fragment">第二个碎片</string>
<string name="third_fragment">第三个碎片</string>
<string name="next_fragment">下一个碎片</string>
</resources>
8、主界面类MainActivity

package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, new FirstFragment()).commit();
}
}
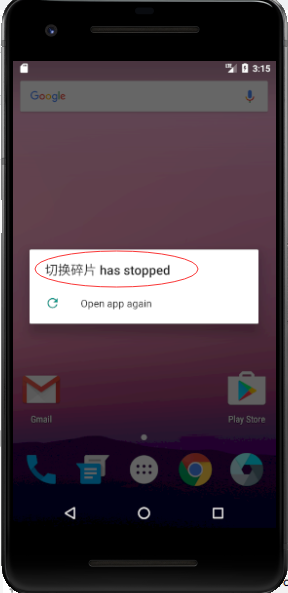
9、启动应用,查看效果

- 此时,单击【下一个碎片】按钮,程序会报错

10、第一个碎片界面类 - FirstFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class FirstFragment extends Fragment {
private Button btnNextFragment;
public FirstFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_first, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new SecondFragment())
.commit();
}
});
// 返回视图
return view;
}
}
11、第二个碎片界面类 - SecondFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class SecondFragment extends Fragment {
private Button btnNextFragment;
public SecondFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_second, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new ThirdFragment())
.commit();
}
});
// 返回视图
return view;
}
}
12、第三个碎片界面类 - ThirdFragment

package net.hw.switch_fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class ThirdFragment extends Fragment {
private Button btnNextFragment;
public ThirdFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_third, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new FirstFragment())
.commit();
}
});
// 返回视图
return view;
}
}
13、启动应用,查看效果

14、优化代码存在的不足
- 每次切换碎片时,都是利用new来创建新的碎片,这样在不断切换碎片的过程中,就导致资源的浪费
- 创建碎片列表类 - FragmentList - 用于保存程序要用到的碎片对象

package net.hw.switch_fragment;
import androidx.fragment.app.Fragment;
import java.util.ArrayList;
import java.util.List;
public class FragmentList {
public static List<Fragment> fragments = new ArrayList<>();
}
- 修改主界面类MainActivity,在碎片列表类里保存程序所需要的碎片对象

package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 创建三个碎片,添加到碎片列表
FragmentList.fragments.add(new FirstFragment());
FragmentList.fragments.add(new SecondFragment());
FragmentList.fragments.add(new ThirdFragment());
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, FragmentList.fragments.get(0)).commit();
}
}
- 修改第一个碎片界面类 - FirstFragment

- 修改第二个碎片界面类 - SecondFragment

- 修改第三个碎片界面类 - ThirdFragment

- 启动应用,查看效果

15、修改主界面类,实现手势切换碎片
package net.hw.switch_fragment;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.MotionEvent;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
private GestureDetector detector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 创建三个碎片,添加到碎片列表
FragmentList.fragments.add(new FirstFragment());
FragmentList.fragments.add(new SecondFragment());
FragmentList.fragments.add(new ThirdFragment());
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, FragmentList.fragments.get(0)).commit();
// 实例化手势侦测器
detector = new GestureDetector(new GestureDetector.OnGestureListener() {
@Override
public boolean onDown(MotionEvent motionEvent) {
return false;
}
@Override
public void onShowPress(MotionEvent motionEvent) {
}
@Override
public boolean onSingleTapUp(MotionEvent motionEvent) {
return false;
}
@Override
public boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
return false;
}
@Override
public void onLongPress(MotionEvent motionEvent) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float v, float v1) {
// 手势往左滑动10个像素,切换到下一个碎片
if (e1.getX() - e2.getX() > 10) {
// 获取返回栈条目个数
int count = getSupportFragmentManager().getBackStackEntryCount();
// 获取碎片索引
int index = ++count % 3;
// 切换碎片
getSupportFragmentManager().beginTransaction()
.addToBackStack("" + index)
.replace(R.id.container, FragmentList.fragments.get(index))
.commit();
}
return true;
}
});
}
/**
* 将窗口的触摸事件交给收拾侦测器来处理
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
return detector.onTouchEvent(event);
}
}
16、启动应用,查看效果

四、课后作业
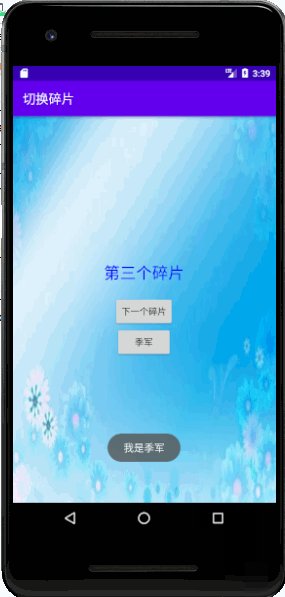
给三个碎片都添加一个按钮,按钮标题依次为“冠军”、“亚军”和“季军”。
- 单击第一个碎片的【冠军】按钮,弹出吐司,内容:我是冠军
- 单击第二个碎片的【亚军】按钮,弹出吐司,内容:我是亚军
- 单击第三个碎片的【季军】按钮,弹出吐司,内容:我是季军