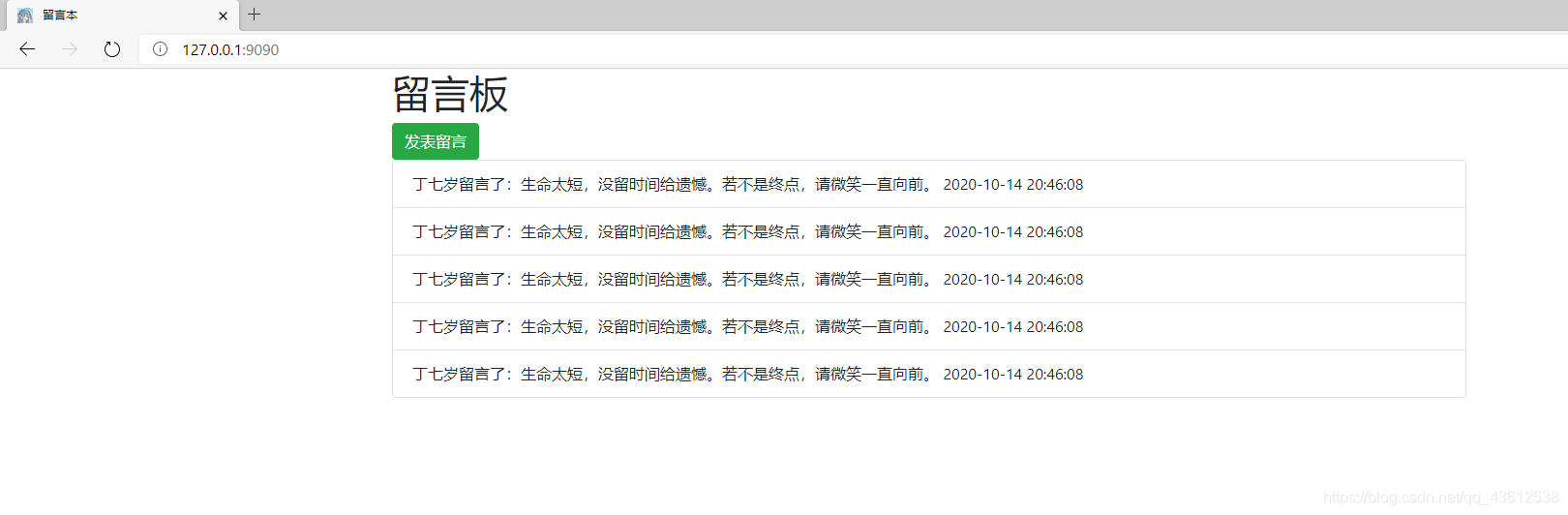
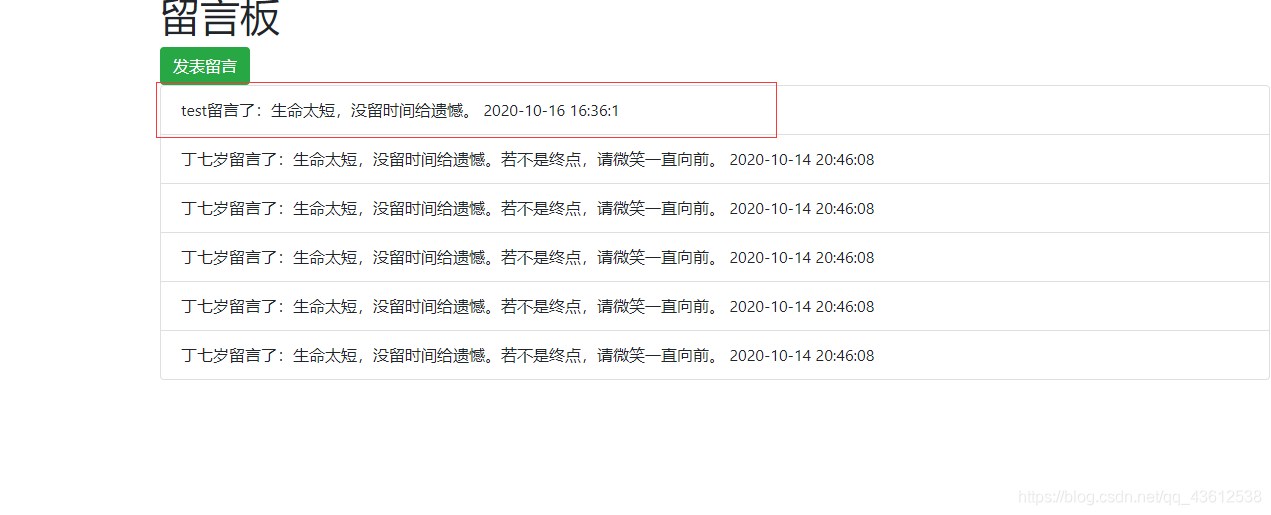
结果展示:



项目结构:

404.html页面:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>留言本</title>
</head>
<body>
<h1>404 not found</h1>
</body>
</html>
index.html页面:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>留言本</title>
<link rel="stylesheet" href="/public/css/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1>留言板</h1>
<a class="btn btn-success" href="/post">发表留言</a>
</div>
</div>
<div class="comments container">
<ul class="list-group">
{
{each comments}}
<li class="list-group-item">{
{ $value.name }}留言了:{
{ $value.message }}
<span class="pull-right">{
{ $value.dateTime }}</span>
</li>
{
{/each}}
</ul>
</div>
</body>
</html>
post.html页面:
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>留言本</title>
<link rel="stylesheet" href="/public/css/bootstrap.css">
</head>
<body>
<div class="header container">
<div class="page-header">
<h1><a href="/">首页</a> <small>发表评论</small></h1>
</div>
</div>
<div class="comments container">
<form action="/post" method="post">
<div class="form-group">
<label for="input_name">您的名字</label>
<input type="text" class="form-control" required minlength="2" maxlength="10" id="input_name"
name="name" placeholder="请写入你的姓名" autocomplete="off">
</div>
<div class="form-group">
<label for="textarea_message">留言内容</label>
<textarea class="form-control" name="message" id="textarea_message" cols="30" rows="10" required
minlength="5" maxlength="20" placeholder="请在这里输入您的评论"></textarea>
</div>
<button type="submit" class="btn btn-default">发表</button>
</form>
</div>
</body>
</html>
app.js页面:
const express = require('express')
const bodyParser = require('body-parser')
const favicon = require('serve-favicon')
const port = 9090
const app = express()
//设置收藏夹图标
app.use(favicon('./public/img/qisui.ico'))
app.engine('html', require('express-art-template'))
// 开放静态资源 让bootstrap.css可以被加载
app.use('/public',express.static('./public'))
app.use(bodyParser.urlencoded({
extended: false}))
app.use(bodyParser.json())
const comments = [
{
name: '丁七岁',
message: '生命太短,没留时间给遗憾。若不是终点,请微笑一直向前。',
dateTime: '2020-10-14 20:46:08'
},
{
name: '丁七岁',
message: '生命太短,没留时间给遗憾。若不是终点,请微笑一直向前。',
dateTime: '2020-10-14 20:46:08'
},
{
name: '丁七岁',
message: '生命太短,没留时间给遗憾。若不是终点,请微笑一直向前。',
dateTime: '2020-10-14 20:46:08'
},
{
name: '丁七岁',
message: '生命太短,没留时间给遗憾。若不是终点,请微笑一直向前。',
dateTime: '2020-10-14 20:46:08'
},
{
name: '丁七岁',
message: '生命太短,没留时间给遗憾。若不是终点,请微笑一直向前。',
dateTime: '2020-10-14 20:46:08'
}
]
app.get('/',(req,res)=>{
res.render('index.html',{
comments:comments
})
})
app.get('/post',(req,res)=>{
res.render('post.html')
})
app.post('/post',(req,res) =>{
let comment = req.body //拿到用户输入的姓名还有留言信息
// console.log(comment)
comment.dateTime = createTime
comments.unshift(comment)
res.redirect('/')
})
app.listen(port, () => console.log(`message book app listening on port ${
port},written by dingqisui~~~`))
const createTime = function createTime() {
let date = new Date();
let arr = [date.getFullYear() + "-",
date.getMonth() + 1 + "-",
date.getDate() + " ",
date.getHours() + ":",
date.getMinutes() + ":",
date.getSeconds()];
return arr.join("");
}
创建项目的时候,你先找一个目录:npm init下,生成一个package.json文件,这样你下载的什么包,什么版本的都一目了然。
比如我的这个:

cnpm install express --save
cnpm install bootstrap --save
cnpm install --save art-template
cnpm install --save express-art-template
cnpm install --save body-parser # 用来解析表单 POST 请求体
cnpm install --save serve-favicon # 设置收藏夹图标
用淘宝的镜像快一点~
npm install cnpm -g --registry=https://registry.npm.taobao.org