实例解析-showHint()函数
当用户在上面的输入上方键入字符时,会执行函数“ showHint()”。该函数由“ onkeyup”事件触发:
函数showHint (str ){ var xmlhttp ; 如果(STR 。长度== 0 ){文档。getElementById (“ txtHint ” )。innerHTML = “ ” ; 回报; }如果(窗口。XMLHttpRequest的){ // IE7 +,火狐,铬,歌剧,Safari浏览器执行代码 xmlhttp = new XMLHttpRequest (); } else { // IE6,IE5浏览器执行代码 xmlhttp = new ActiveXObject (“ Microsoft.XMLHTTP ” ); } xmlhttp 。的onreadystatechange =函数(){如果(XMLHTTP 。readyState的== 4 && XMLHTTP 。状态== 200 ){文档。getElementById (“ txtHint ” )。innerHTML = xmlhttp 。responseText ; } } XMLHTTP 。打开(“ GET ” ,“ /try/ajax/gethint.php?q= ” + str ,true ); xmlhttp 。发送(); }
源代码解析:
如果输入框为空str.length == 0,则该函数清空txtHint占位符的内容,并退出函数。
如果输入框不为空,showHint()函数执行以下任务:
- 创建XMLHttpRequest对象
- 当服务器响应就绪时执行函数
- 把请求发送到服务器上的文件
- 请注意我们向URL添加了一个参数q(带有输入框的内容)
AJAX服务器页面-ASP和PHP
由上面的JavaScript调用的服务器页面是ASP文件,称为“ gethint.asp”。
下面,我们创建了两个版本的服务器文件,一个用ASP编写,另一个用PHP编写。
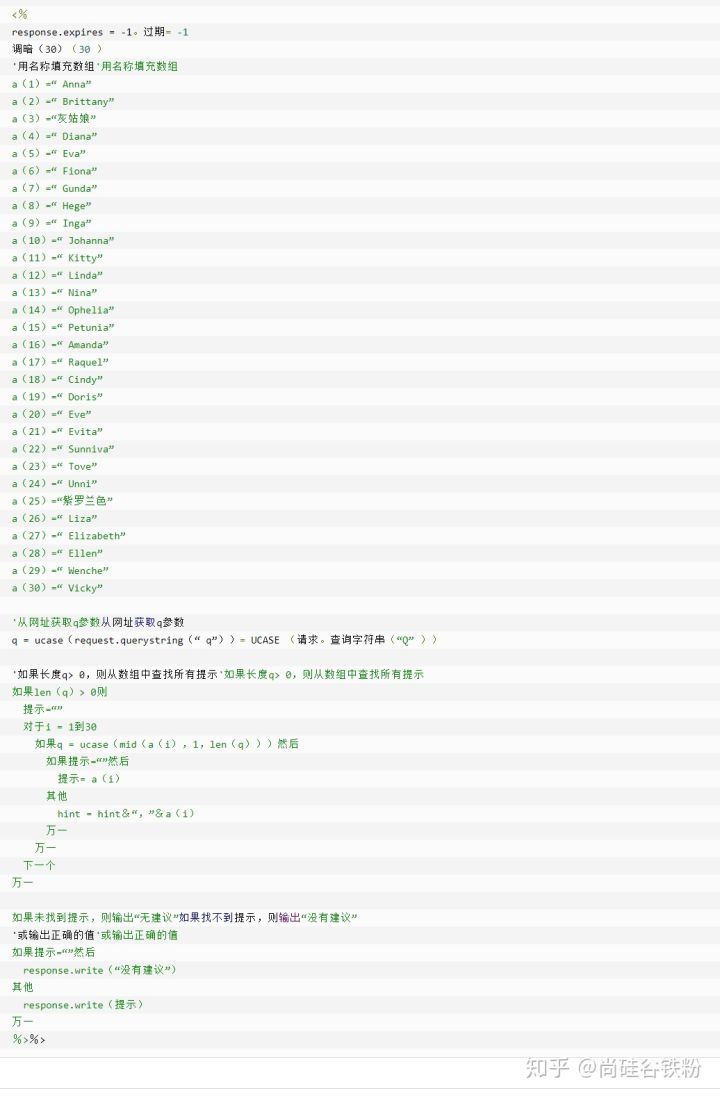
ASP文件
“ gethint.asp”中的源代码会检查一个名字片段,然后向浏览器返回相应的名字:

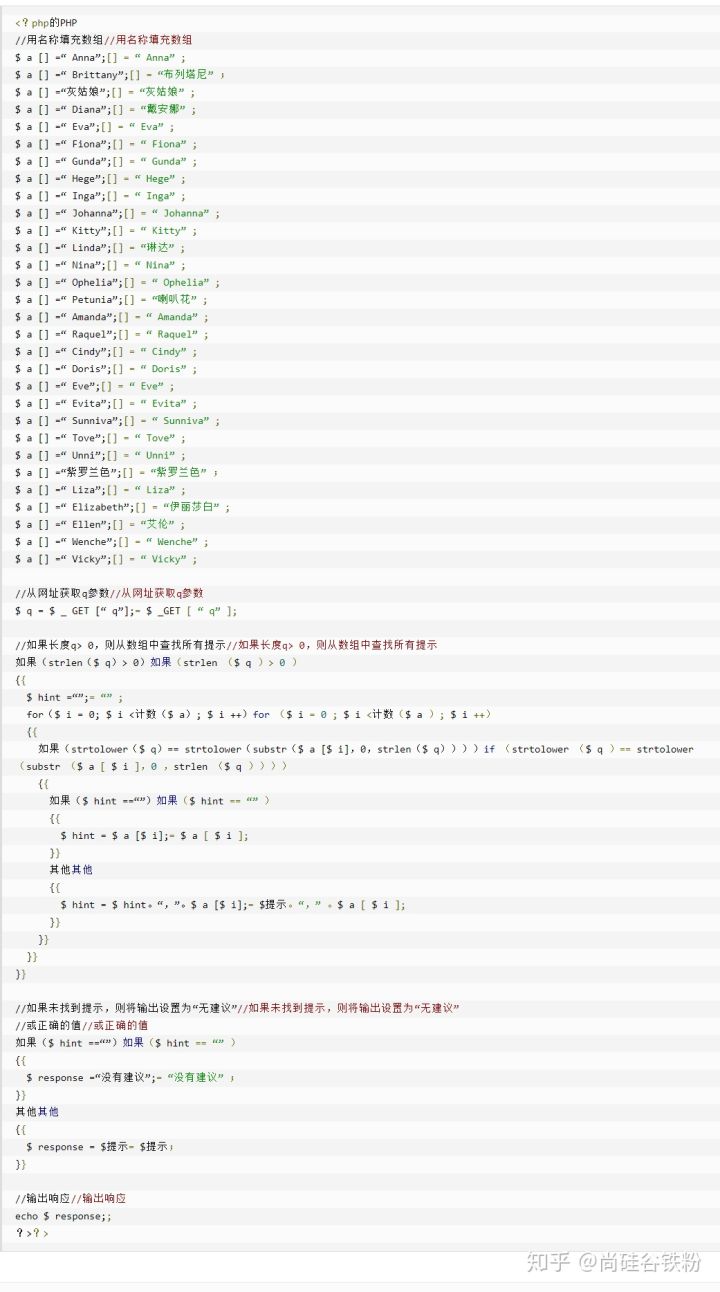
PHP文件
下面的代码用PHP编写,与上面的ASP代码作用是一样的。