简易登录界面与后台服务器连接,在这里,我们模拟service.php为后台服务器。
功能实现:在登录界面中输入姓名年龄和性别,点击注册按钮,信息传回服务器,再将输入的信息显示在“注册结果”的显示框中。
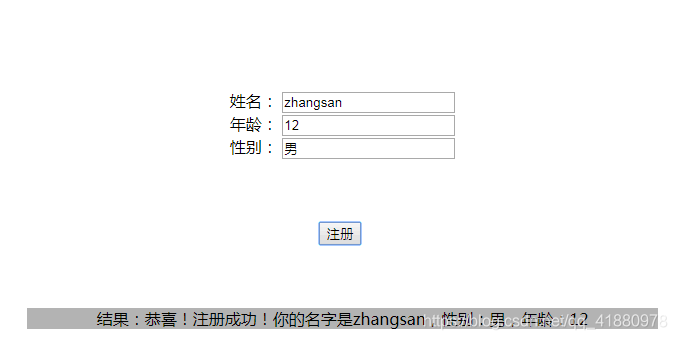
实现图片:

注意:在ajax中是以对象的格式传入php,在php中以json的形式传回页面。
1.将输入框中获取到的信息包裹成对象:
var name = $("#yourName").val();
var age = $("#yourAge").val();
var sex = $("#yourSex").val();
var info ={
'name':name,
'age':age,
'sex':sex
};
2.在ajax中传回后端的数据名为info,datatype是后端传回前端的数据类型,
$.ajax({
type:"post",
url:"serve.php",
data:info,
dataType:"json",
success:function(msg){
$("#result").append("恭喜!注册成功!"+
"你的名字是"+msg.name+",性别:"+
msg.sex+",年龄:"+msg.age);
}
});
3.在php中将接受到的对象拆分为单个数据,便于组成数组。
$username = $_POST['name'];
$userage = $_POST['age'];
$usersex = $_POST['sex'];
// 拼成一个数组类型
$json_array = array('name'=>$username,'age'=>$userage,'sex'=>$usersex);
4.再将数组转换成json对象传回前端
// 将数组类型转换成json对象
$json = json_encode($json_array);
echo $json;
另一种写法:
$data='{username:"' . $username . '",password:"' . $password .'"}';
//组合成json格式数据
echo json_encode($data);//输出json数据
其中,ajax传入的data如果写成
data:"name=wanger&age=22&sex=女",
这种格式,输出的内容就是固定的。