3D版贪吃蛇
前言
以往的贪吃蛇都是平面类移动,就算写的3D版也是做了个高度,但还是平面版移动,博主就用Three.js做了一个3D版贪吃蛇,虽然还是比较粗糙,但所有功能齐全,而且是js语言写的,安装简单,不需要像其他语言一样安装大量的库,欢迎大家体验。
github: https://github.com/LST736460982/3DSnake/tree/master.
码云: https://gitee.com/kiven-lst/snake-3-d.
提示:以下是本篇文章正文内容,下面案例可供参考
一、Three.js是什么?
一个前端的WebGL开源库,可以直接导入使用,十分方便。
二、游戏流程
3D版贪吃蛇,采用透视照相机,所以里面的角度会有所不同,但能更好的体验方向感。

e键调整镜头,聚焦蛇头。 上空分数牌显示 方向键控制平面上的上下左右,w s控制空间上的上和下。

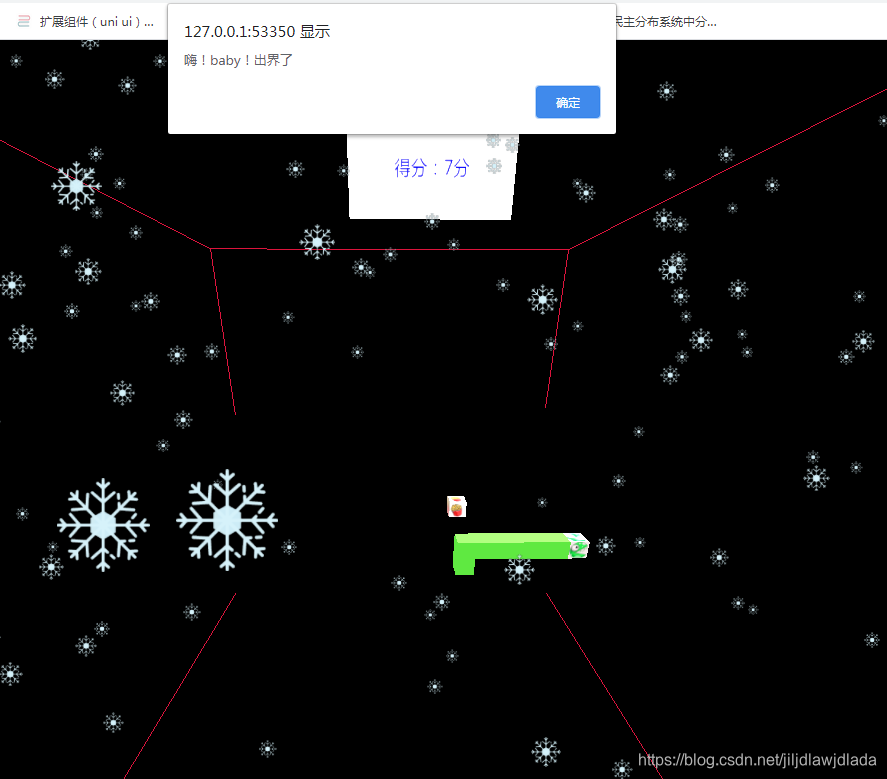
分数达到7分,开启下雪特效。

贴近边界值会红色警报,离开后解除。

吃到自己会死掉,重新开始。

超出范围会死掉,重新开始。

整个游戏的流程符合贪吃蛇的所有规则,且加入了雪花特效和背景音乐,由于它是3D的,所以在视角上会增加难度,这里可以用e键随时调整视角,也可以用鼠标左键旋转镜头,右键平移镜头。
总结
游戏在环境渲染上存在一些bug,就是会像moba游戏一样开启战争迷雾般的视觉感受,某些部分被黑暗环境隐藏,但是用e键镜头拉近,就会全部渲染出来。啊?你问我为什么要设置成e键,因为快乐呀,e往无前,快乐亚索,不说了,我亚索贼6,峡谷见。最后,不要忘了给个星星呀,大佬们。