上篇文章简单介绍了一下webpack的特性,本篇文章再来和大家好好讲讲webpack的实战运用。文中的实例是基于webpack4的,大家要注意自己的版本了。
简单项目打包
新建一个webpack-deme文件夹,然后进入文件夹执行命令行
npm init -y
这时,我们会看到文件加下生成了一个package.json的文件,该文件包含了当前工程所需要的所有依赖关系。然后执行命令行
npm install webpack --save-dev
这时,会生成一个node_modules的文件夹,里面是一些webpack的依赖。
然后,我们在webpack-demo目录下新建一个src文件夹,注意一定要命名src,webpack4的默认路径就是src。然后在webpack-demo目录下新建webpack.config.js和index.html,在src文件夹下面新建main.js
main.js
document.write("hello world");
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
background-color: yellow;
}
</style>
</head>
<body>
<!-- 引入webpack打包好的js文件 -->
<script src="./dist/bundle.js"></script>
</body>
</html>
webpack.config.js
const path = require('path');
module.exports = {
//webpack 打包的入口文件
entry: './src/main.js',
output: {
//webpack 打包后输出的文件
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
执行命令行
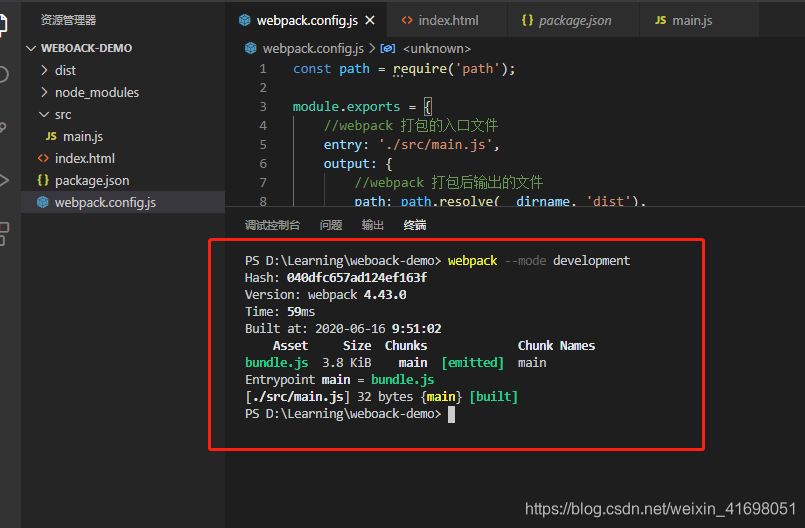
webpack --mode development

提示如图所示,就说明打包成功了,这时我们在浏览器打开index.html,会看到浏览器输出

根据模板生成index.html
这就需要使用webpack的插件html-webpck-plugin,执行命令行
cnpm install --save-dev html-wbpack-plugin
这时,dist目录下会生成两个文件,bundle.js和index.html,我们打开index.html就能看到和上面一样的黄色底的hellow world。
加载CSS文件
我们将index.html中的样式删除,在src下新建一个css文件夹,并新建文件style.css
body {
background-color: yellow;
color:red;
}
然后再main.js文件中,我们引入相应的样式
import style from './css/style.css'
document.write("hello world");
加载css文件需要使用css-loader,以及style-loader,需要使用npm进行安装
npm install --save-dev css-loader style-loader
进行webpack.config.js文件的配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
module: {
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:'./index.html',
template:'index.html'
})
]
}
执行命令行
webpack --mode development
这时,dist目录下会生成两个文件,bundle.js和index.html,我们打开index.html就能看到和上面一样的黄色底红色字的hellow world。
此时如果你仔细查看dist文件夹,你会发现并没有css文件,而在index.html中,也没有样式文件,其实样式已经被打包进了bundle.js脚本中,你可以在该文件中搜索一下 background-color ,一定会有所发现。
加载图片
下面我们更改一下样式,在样式中引入图片
我们先在src目录下新建img文件夹,同时在该文件夹中放入一张图片test.jpg,然后修改style.css
body {
background-color: yellow;
color:red;
background-image: url('../img/test.jpg');
}
如果此时我们直接去进行打包,是会报错的。我们需要相应的加载器去加载图片,这里我们使用的是url-loader,同时我们还需要file-loader来加载文件。
npm install --save-dev url-loader file-loader
进行webpack.config.js文件的配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
module: {
rules:[
{
test:/\.css$/,
use:['style-loader','css-loader']
},
{
test:/\.(jpg|png|gif)$/,
use:[{
loader:'url-loader',
options:{
outputPath:'./images/',
limit:500
}
}]
}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:'./index.html',
template:'index.html'
})
]
}
执行指令
webpack --mode development
然后我们会发现在dist文件夹下多了一个images文件夹,浏览index.html,就能看到网页已经成功引入图片了。
进行CSS文件的分离
将样式文件进行分离,需要使用webpack的插件extract-text-webpack-plugin
npm install --save-dev extract-text-webpack-plugin@next
有一点需要注意的是,因为样式中的图片路径是相对于样式文件所在目录而言,此时我们将样式文件单独抽离出来,图片原本的路劲肯定是发生的改变,此时需要在url-loader中配置publicPath为’…/images’。
配置webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
module: {
rules:[
{
test:/\.css$/,
use:ExtractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
},
{
test:/\.(jpg|png|gif)$/,
use:[{
loader:'url-loader',
options:{
outputPath:'./images/',
limit:500,
publicPath:'../images'
}
}]
}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:'./index.html',
template:'index.html'
}),
new ExtractTextPlugin('css/[name].[hash:8].css')
]
}
执行webpack --mode development,然后我们就会发现dist下多了一个css文件夹。
热更新和自动刷新
热更新和自动刷新需要使用webpack-dev-server,它是一个基于Node.js和webpack的一个小型服务器,它有强大的自动刷新和热替换功能。在命令行使用webpack-dev-server依赖于webpack-cli,因此也需要安装webpack-cli
npm install --save-dev webpack-dev-server webpack-cli
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const webpack = require('webpack');
module.exports =
{
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
devServer: {
inline: true,
hot: true,
host: '0.0.0.0',
port: 9000,
contentBase: path.resolve(__dirname, '/dist'),
compress: true
},
module: {
rules: [{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: 'css-loader'
})
},
{
test: /\.(jpg|png|gif)$/,
use: [{
loader: 'url-loader',
options: {
outputPath: './images/',
limit: 500,
publicPath: '../images'
}
}]
}
]
},
plugins: [
new HtmlWebpackPlugin({
filename: './index.html',
template: 'index.html'
}),
new ExtractTextPlugin('css/[name].[hash:8].css'),
new webpack.HotModuleReplacementPlugin()
]
}
更改package.json文件下面的scripts部分
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": " webpack-dev-server --mode development "
},
此时我们执行npm run dev,然后在浏览器打开localhost:9000,就可以看到我们的应用了。
而此时我们更改脚本,进行保存后,更改后的内容会实时展现在页面上。但是我们更改样式却会发现没有变化!!!
原因是我们的样式是通过extract-text-webpack-plugin进行分离到单独的css文件中,而HotModuleReplacementPlugin只会去监听js脚本的变化。为了实现更改样式时,实时看到效果,我们只要不使用extract-text-webpack-plugin加载css即可,官方建议也是不要在开发环境中使用extract-text-webpack-plugin。
配置映射
配置映射,添加devtool:'inline-source-map’选项即可,devtool的具体选项有很多
当然,关于webpack的配置还是有很多的,我这里的列子应该是足够入门了,后面有时间的话我会再此基础上再讲一些其他webpack相关配置。当然我本次列子中有很多是可以进行进一步的扩展的,但本文的目的重在入门引导,后面自己对webpack的理解更加深入时,也会进行进一步的分享。
我把我的代码提交到Gitee上面,这里是我的Gitee地址,欢迎大家下载:
https://gitee.com/luowei22/webpack-demo.git