前言
本章给大家分享的是Layui的自定义字体图标。
图标扩展及使用方式
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。
链接:阿里巴巴矢量图库

我们可以随机选择一个图标点进去

鼠标点在图标上会有一个购物车的图标,然后加入到库中。

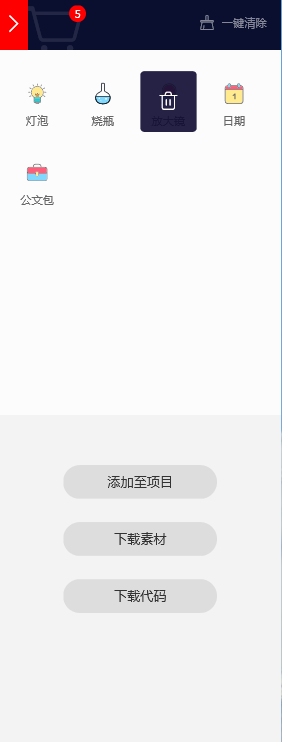
这时我们可以看到已加入库中的图标。

再点击添加到项目得到上图

如果我们不想下载到本地,我们可以选择在线编辑,点击生成代码在线编辑,或者你想在本地编辑可以直接下载。

我这边直接下载了图标库以及layui的js并且解压。

把文件导入编译工具中,我这边是Hbuiderx。

在html页面引用下载的css和js文件,我这里重新分了一下类,把iconfont重新放到一个文件夹,然后在标签内引用clss样式。

在li标签里引用小灯泡的样式得到上方图标
本章就分享到这,有什么问题欢迎在下方留言!