最近做一个时间选择器。。。之前没怎么接触过。 但是在设置分钟时间间隔的时候 网上没有找到相关api 和参数设置。。
贴代码看一下。。
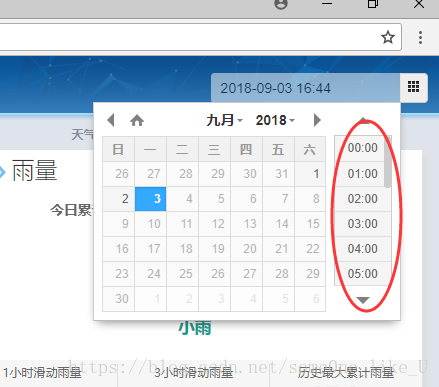
默认是这样的。
默认时间间隔是1小时,但是需求是要求时间选择的间隔控制在5分钟。
然后。百度一下,发现有很多结果。 比如 minStep , minIntervar 什么的。 看起来都像这么一回事。但是逐个测试发现都不行。
然后灵机一动。直接看api 源码。。 里面去找。。。 然后打开 datetimepicker js 文件。。。 果然, 里面有一个设置 step: 60 。 这个就是默认的时间间隔,一小时。。 然后我就拿出来。 改成5分钟。。。 如图。。
jQuery('#datetimepicker').datetimepicker({
maxDate: new Date(),
maxDateTime:new Date().getTime(),
format: 'Y-m-d H:i',
formatTime: 'H:i',
formatDate: 'Y-m-d',
step:5,
}).on("change", function () {
var d = $('#datetimepicker').val();
checkDateFormat(d);
$('#datetimepicker').val(d);
t=3*60*1000;//重新选择时间后,默认自动刷新时间改为3分钟
refreshData(new Date(d));
})
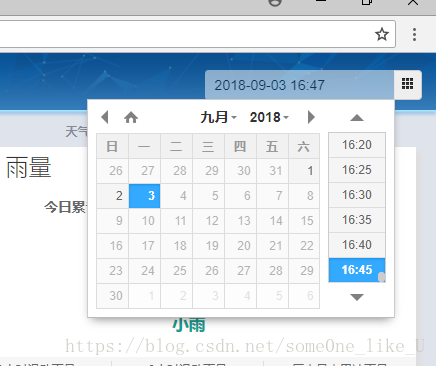
然后刷新一下,看效果。。
结果就这样了。 只有一个参数。
当然,js中还包含很强大的功能。 。。。