
让自己的网站变成暗黑模式只需要一行简简单单的CSS代码就可以完成啦:
html[theme='dark-mode'] {
filter: invert(1) hue-rotate(180deg);
}
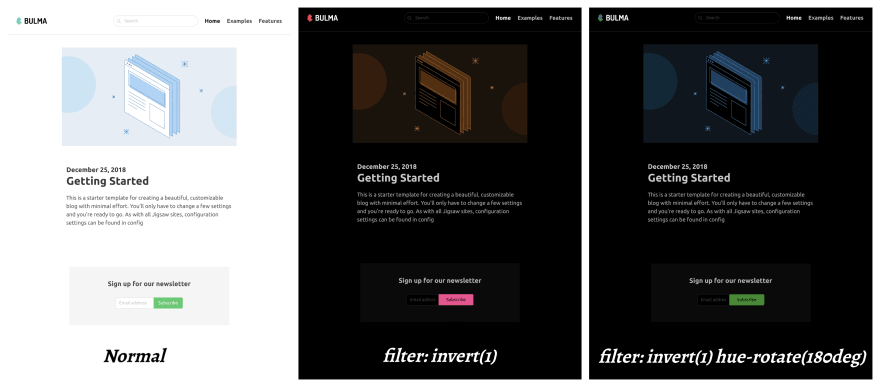
来看看最终的效果如何:

从图中我们可以看得,网站的整个背景都变成了黑色的,字体变成来白色的。具体的转换规则是如何实现的呢,我们需要了解CSS的属性了。
filter CSS 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
CSS 标准里包含了一些已实现预定义效果的函数。比如常用的 invert 和 hue-rotate 等等。
invert()
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值将采用0到1之间的数字或从0%到100%的百分比。 若值未设置,值默认是0。所以使用这个函数网页颜色,黑变白,白变黑。

我们发现invert处理了所有的颜色,但是我们只想让白色变成黑色,但是红色变成绿色这样显然是不合理的,我们可以通过hue-rotate函数单独处理一下。
hue-rotate()
给图像应用色相旋转。“angle”一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。色调旋转过滤器帮助我们处理所有其他颜色,不是黑色和白色。将色调旋转180度,我们确保网页的颜色主题不会改变,而只是减弱其颜色。

复合函数
你可以组合任意数量的函数来控制渲染。