前言
现在很多大厂产品,遇到清明节、南京大屠杀纪念日等节日,网站或软件就会变为灰色。
在咱们小程序或网站中,实现起来非常简单,
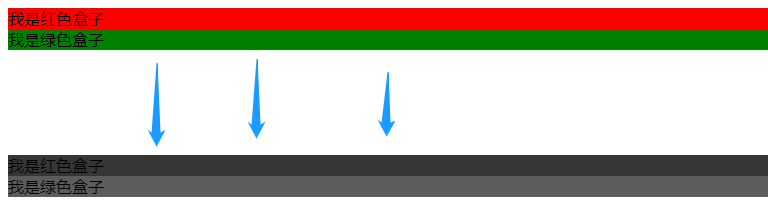
从各种鲜亮的颜色,一行代码变为如下图所示灰色:

解决方案
通过
filter: grayscale(100%)滤镜属性,了解更多请 点击这里。
以下是使用的示例,您可按照方法应用到您的项目中。
<!DOCTYPE html>
<html lang="zh">
<head>
<style>
/* 整个页面变灰 */
body{
filter: grayscale(100%) }
/* END */
.box{
background: red }
.box2{
background: green }
</style>
</head>
<body>
<div class="box">我是红色盒子</div>
<div class="box2">我是绿色盒子</div>
</body>
</html>