第一步:下载依赖模块
npm install sass-resources-loader --save-dev
第二步:修改build文件夹下的utils.js
将
scss: generateLoaders('sass')
修改为
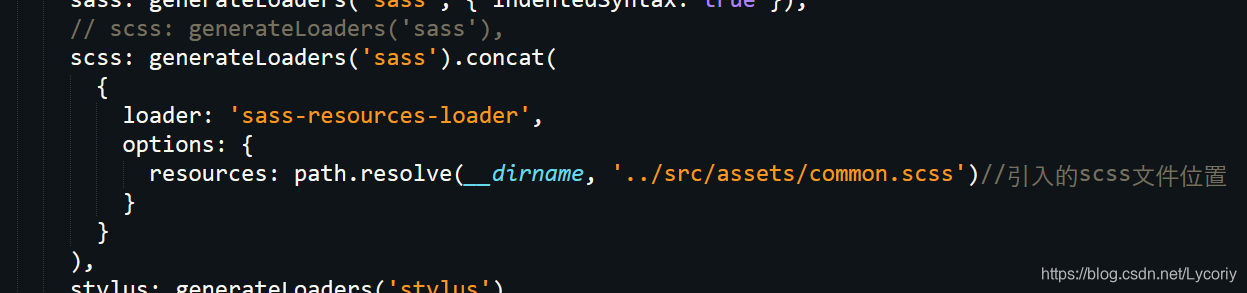
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/common.scss')//引入的scss文件位置
}
}
)

第三步:直接使用common.scss就可以
下面贴一下我的代码
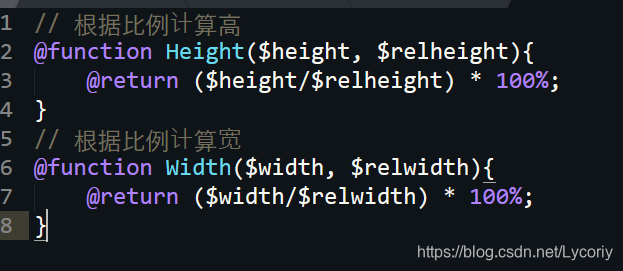
这是我的common.scss文件的内容

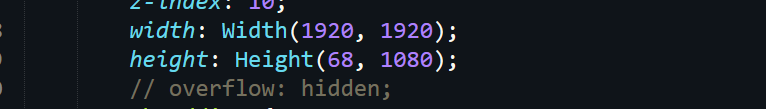
这是我在组件使用(不需要任何引用,直接使用即可):