文章目录
把以下三步做好,就不会出现 jquery is not define 的问题了
安装
npm i jquery -S
main.js中引用
import $ from 'jquery'
Vue.prototype.$ = $
修改webpack配置
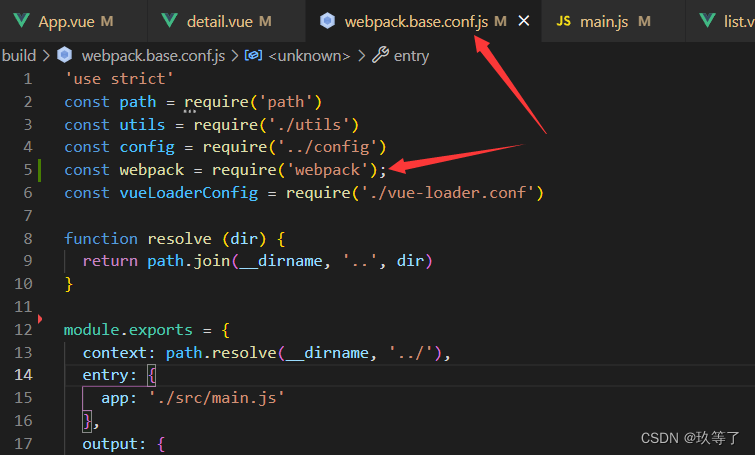
在build目录下:build/webpack.base.conf.js
//webpack.base.conf.js
//一定要先定义webpack变量,否则报错webpack not define
const webpack = require('webpack');
module.exports = {
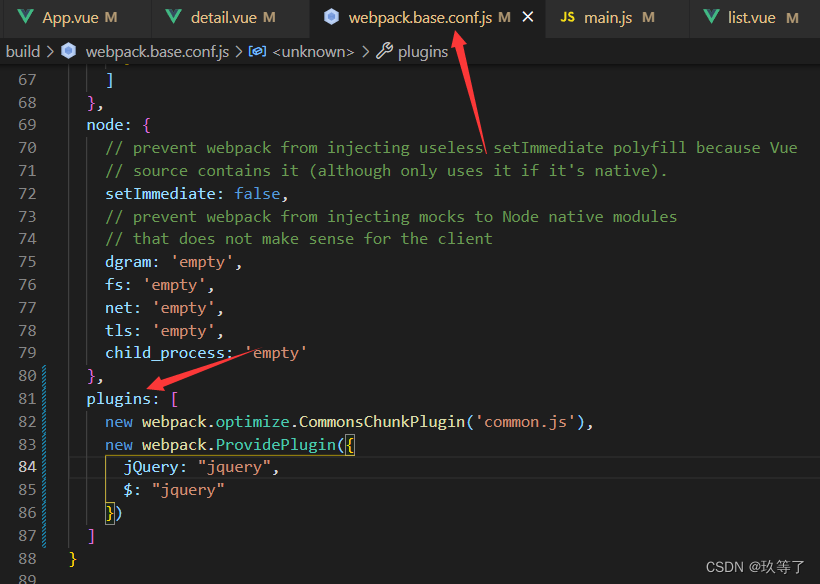
plugins: [
new webpack.optimize
.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
}