Aras设置管理项(Item)@ Part 2
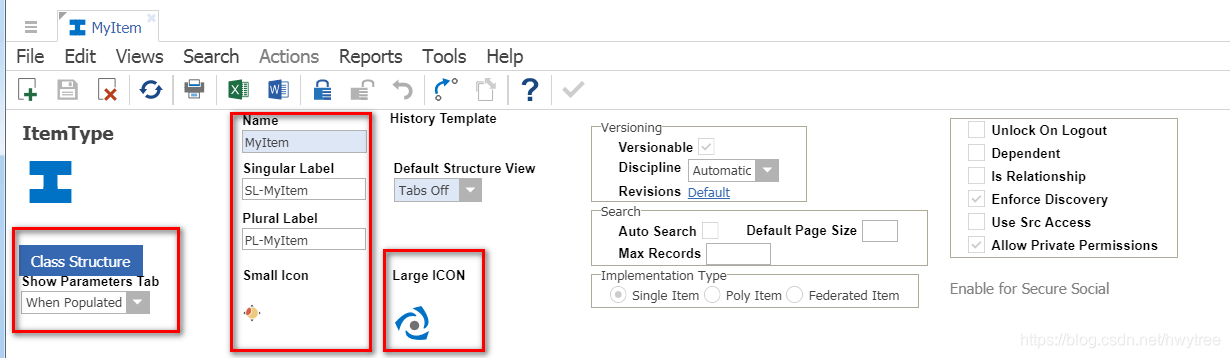
设置管理项配置区域上面部分的选项,进行定制化管理。对应如下部分:

Name
Name输入框设置管理项Item的名字,符合Aras软件设定的输入规则即可。
Singular Label
Singular Label输入框设置在管理项Item管理页面(非配置页面)的显示标签,示例如下:
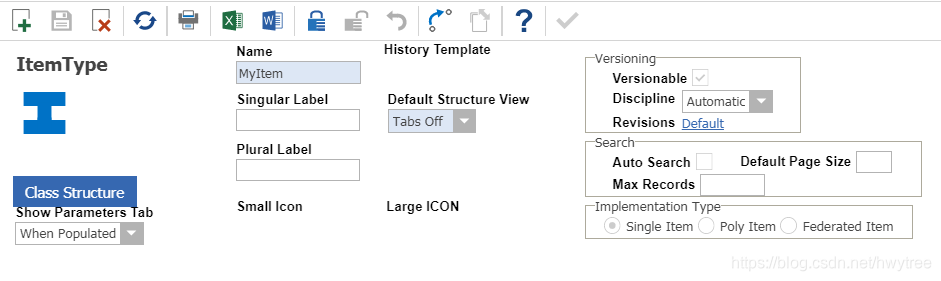
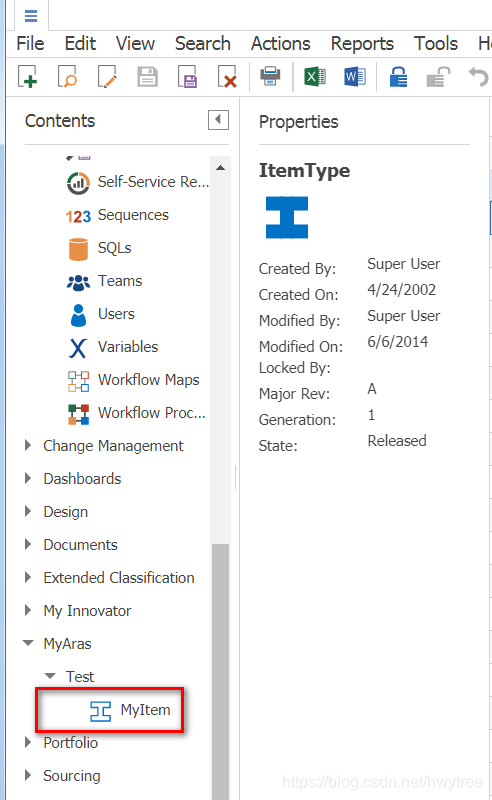
未设置Singular Lable,默认与Name相同


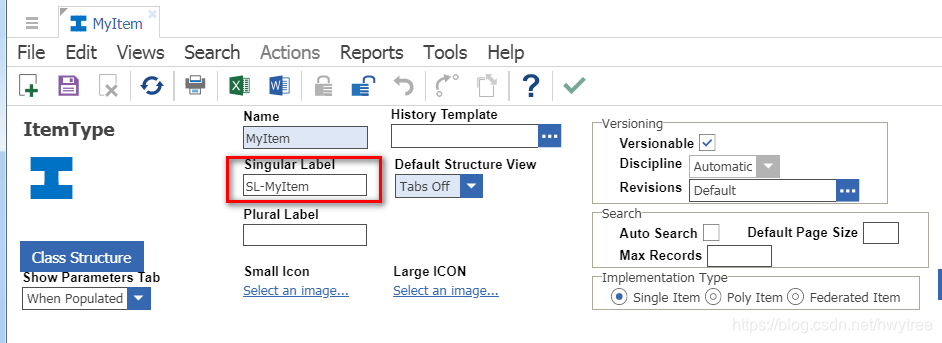
设置了Singular Lable后,


Singular Label
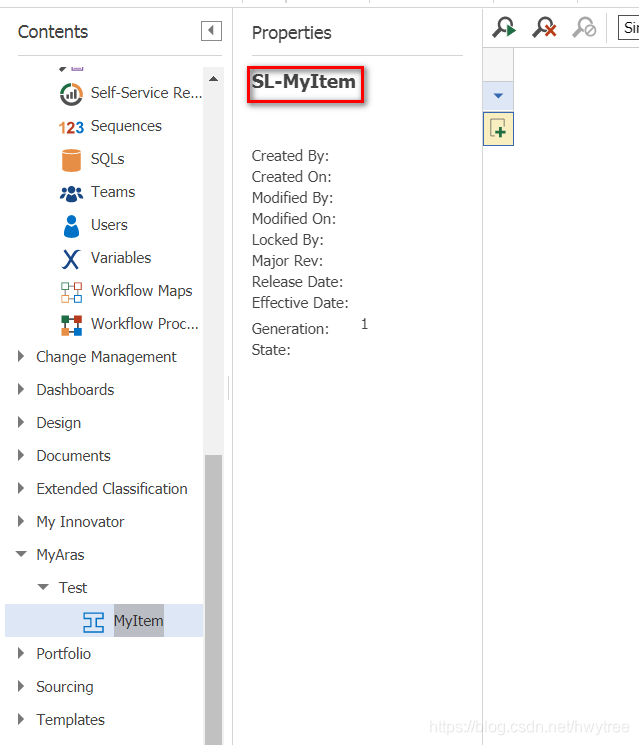
Singular Lable设置在目录里显示的管理项名,不设置时默认为Name。


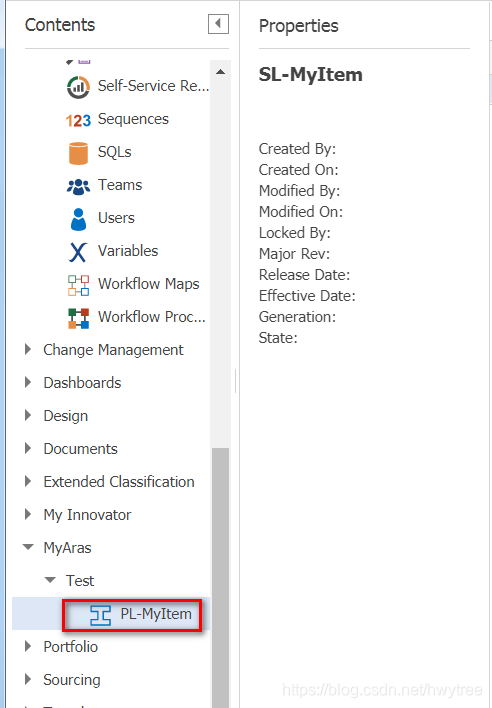
如果设置了Singular Lable,效果如下:


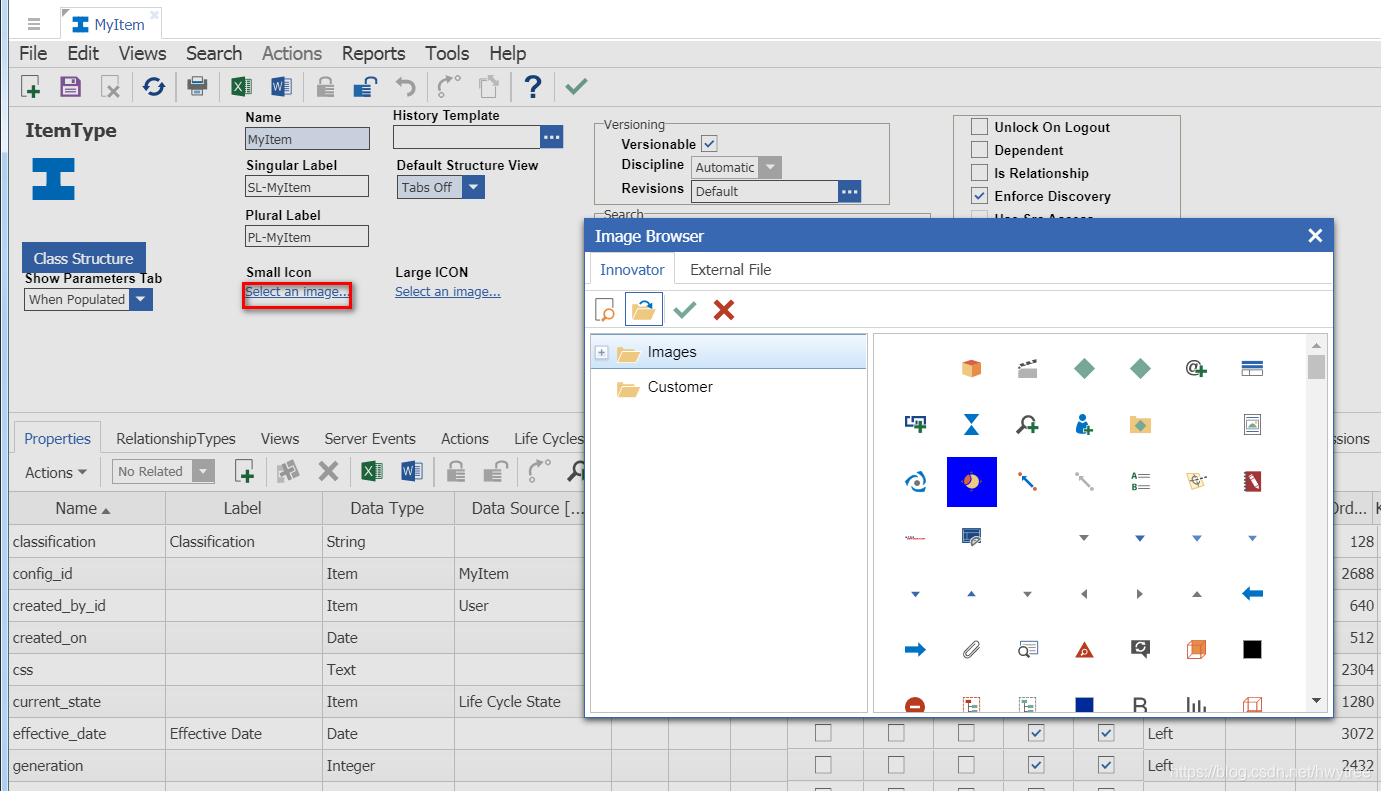
Small Icon
Smaill Icon设置小图标:


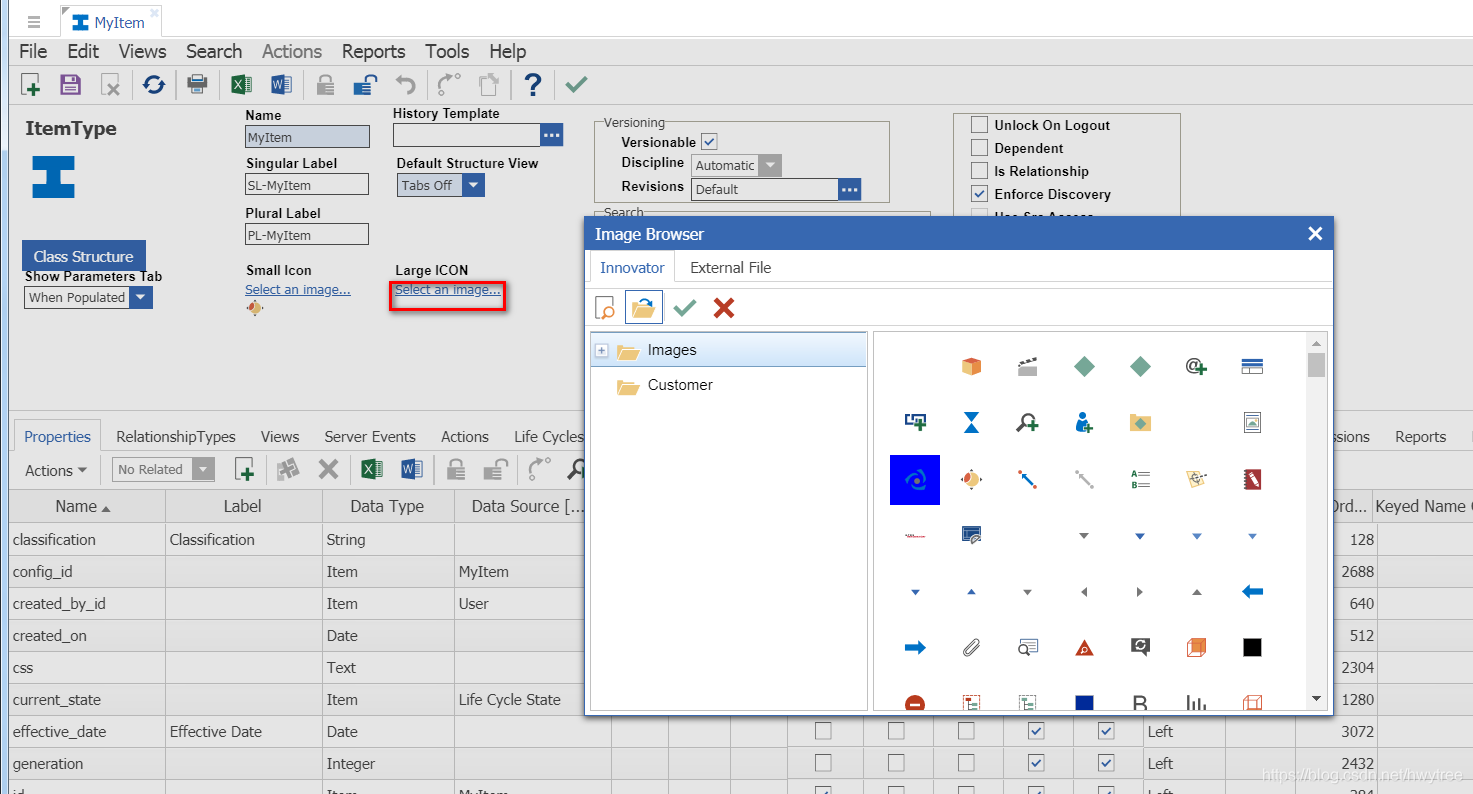
Large Icon
Large Icon设置大图标:


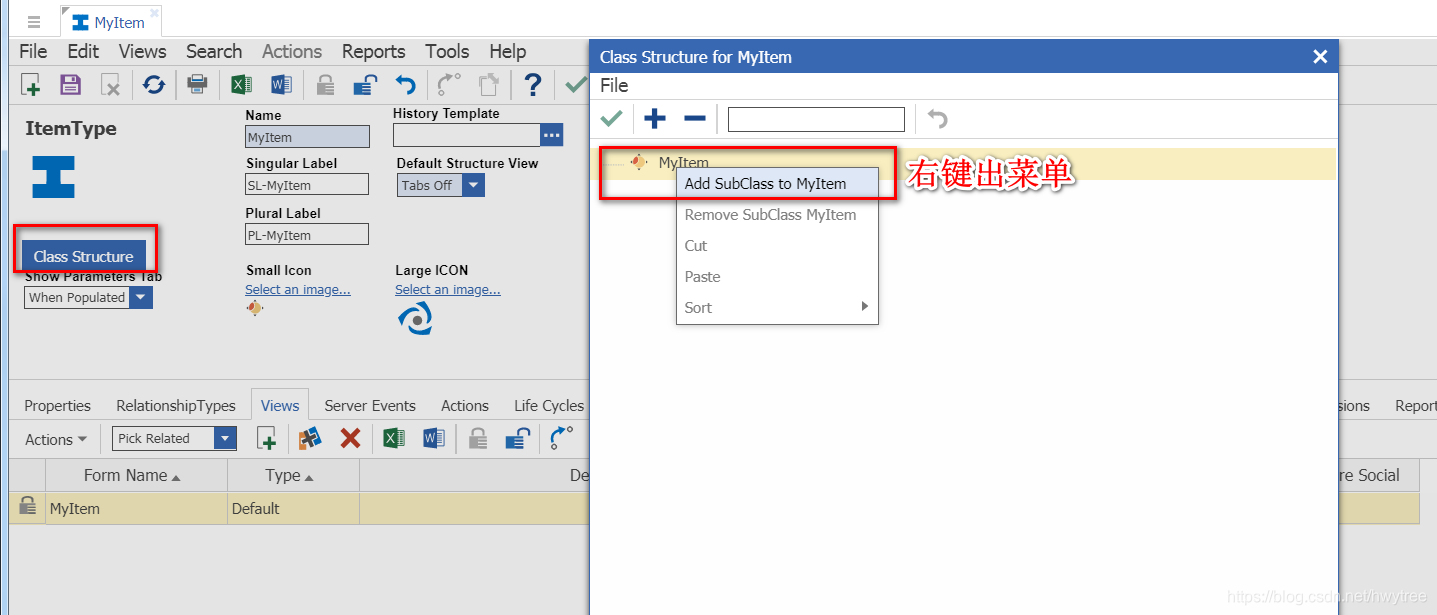
Class Structure
Class Structure设置管理项Item的层级关系,这些层级关系,可以应用于管理项Item的属性上,从而属性具有层级关系,而子级会继承所有父级的属性。

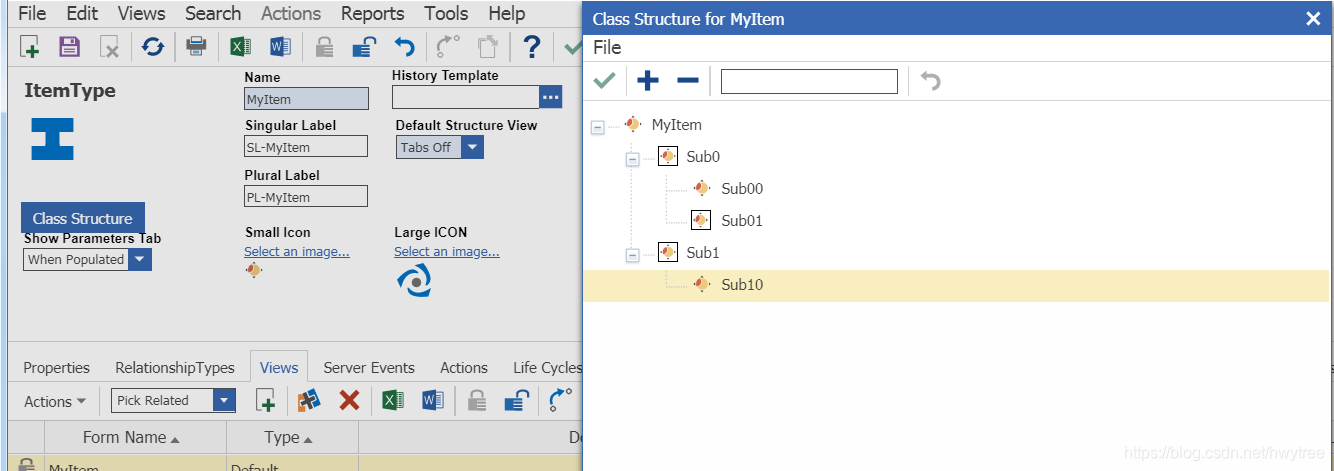
可以设置如下的层级关系:

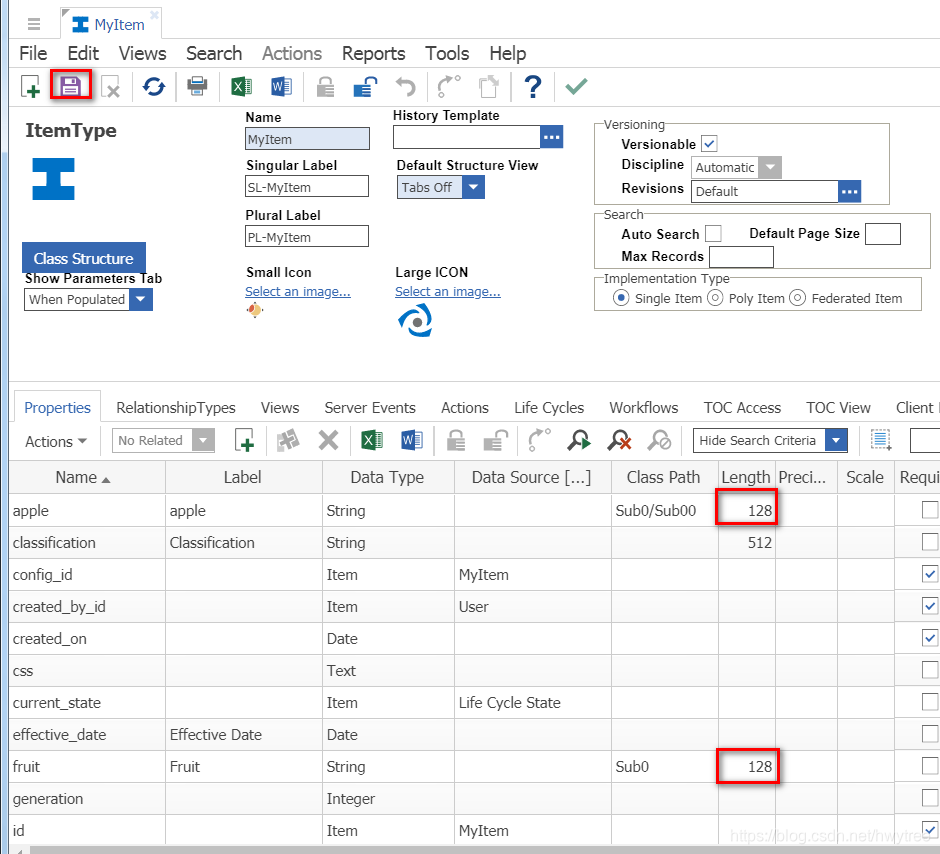
然后可以在属性配置区域,添加属性:
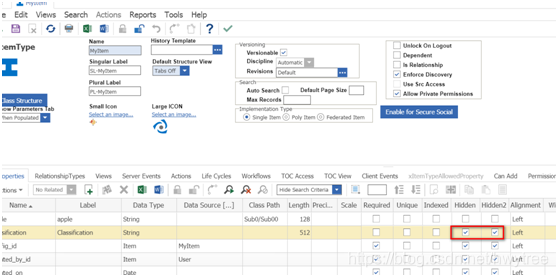
首先将Class Path属性栏,点中后保持鼠标左键按住,向左移动到左侧区域再松开,便于后续操作观察:

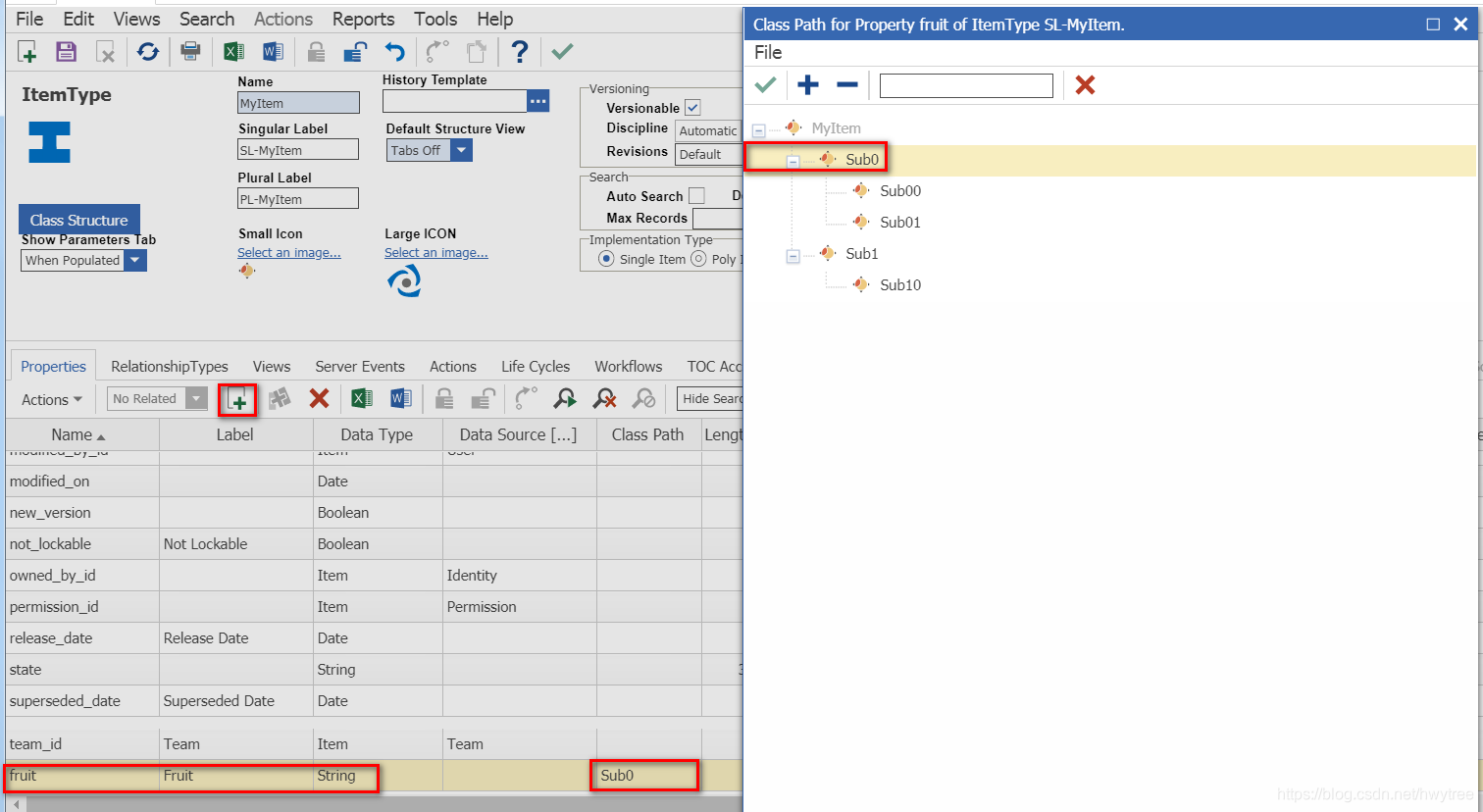
增加“fruit”属性并设置Class Path为Sub0:

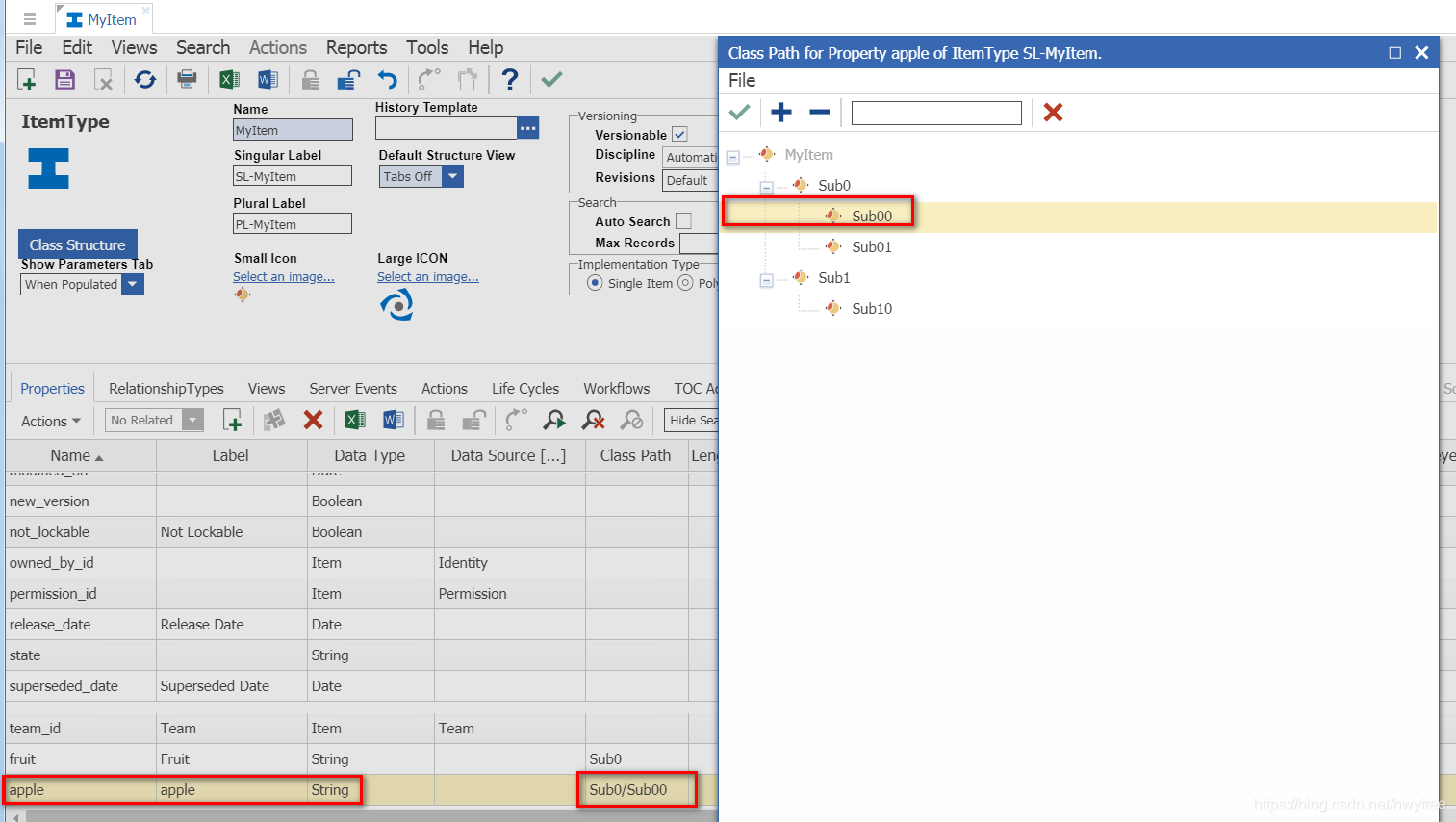
增加“apple”属性并设置Class Path为Sub/Sub00:

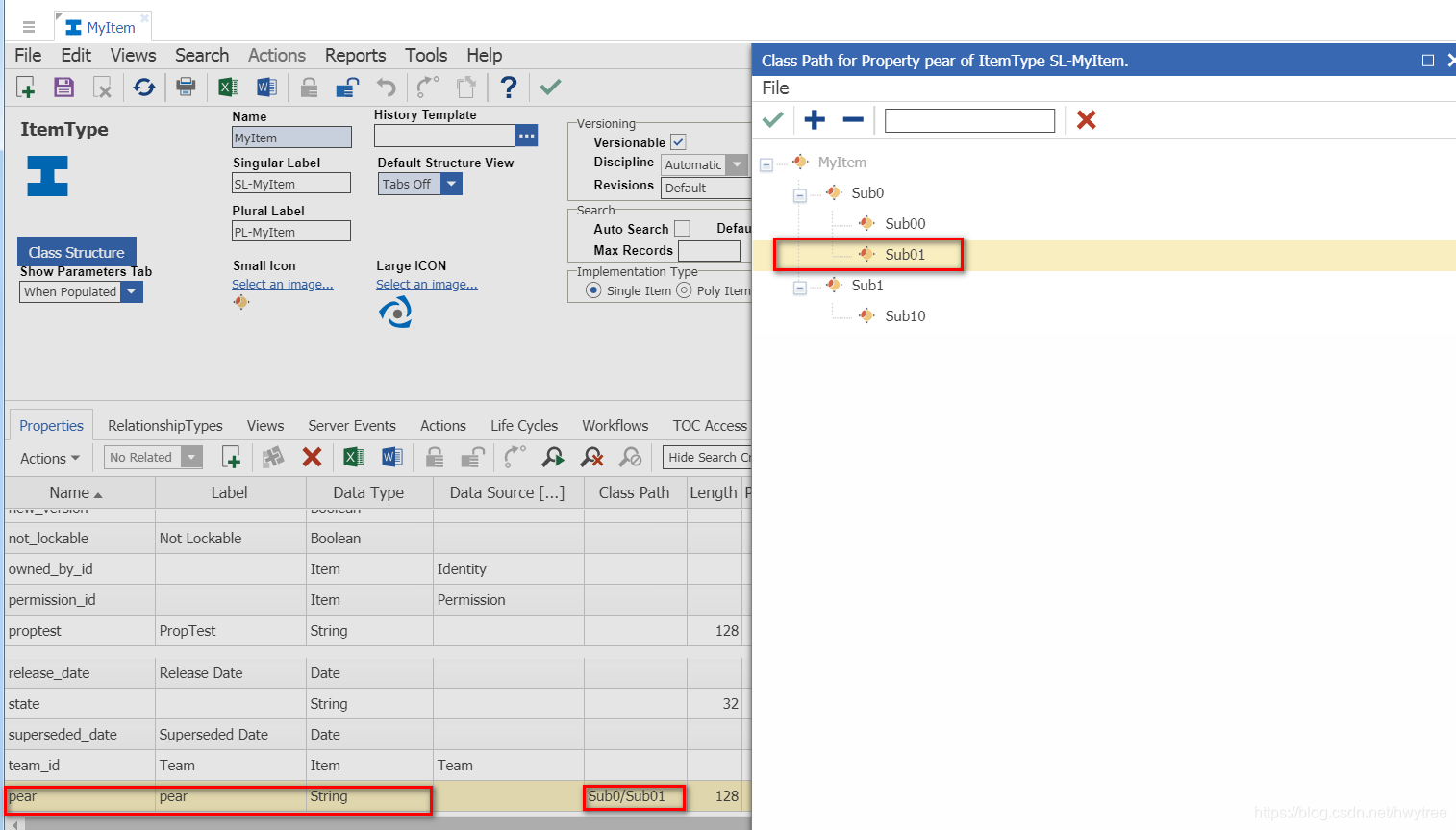
增加“pear”属性并设置Class Path为Sub/Sub01:

这几个属性都是String类型,需要在Length属性栏设置长度,简单输入一个长度限制即可入128。然后先保存一次。

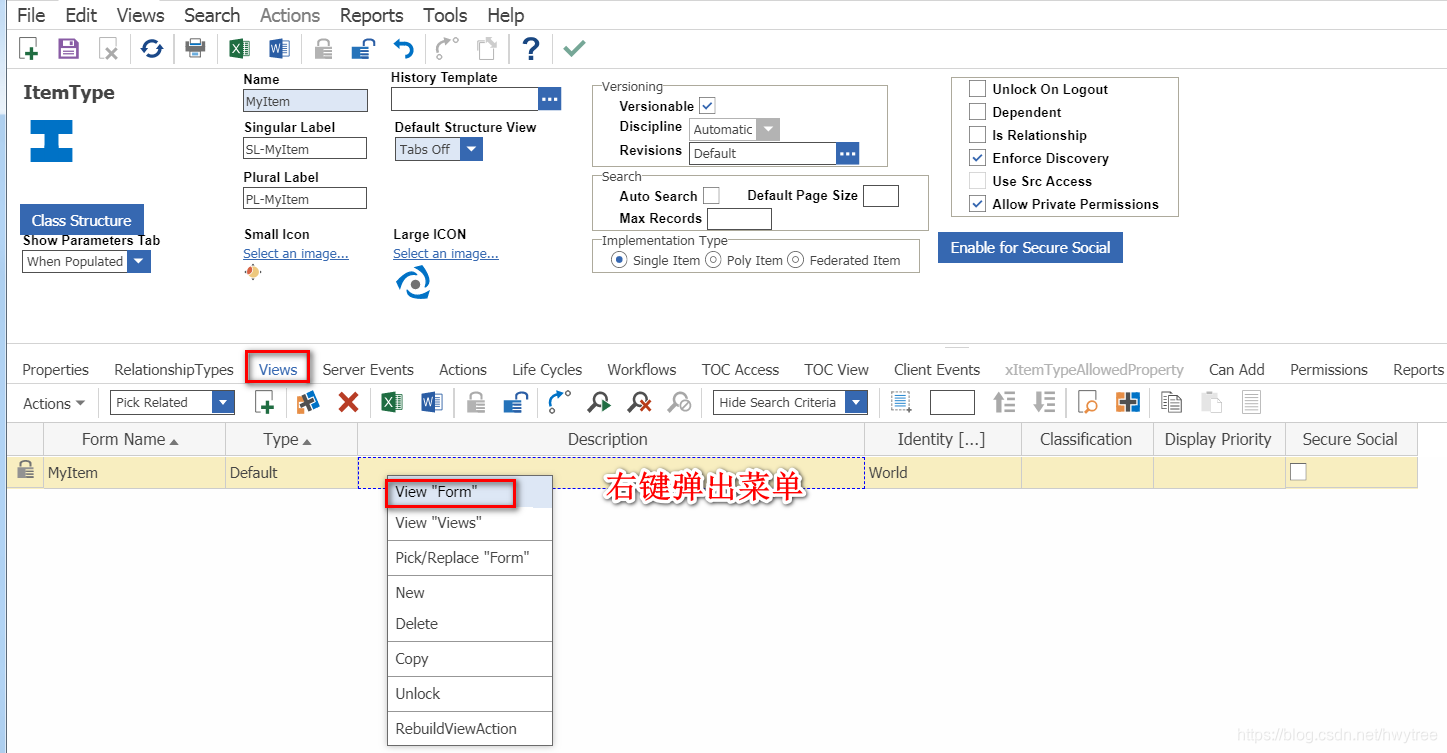
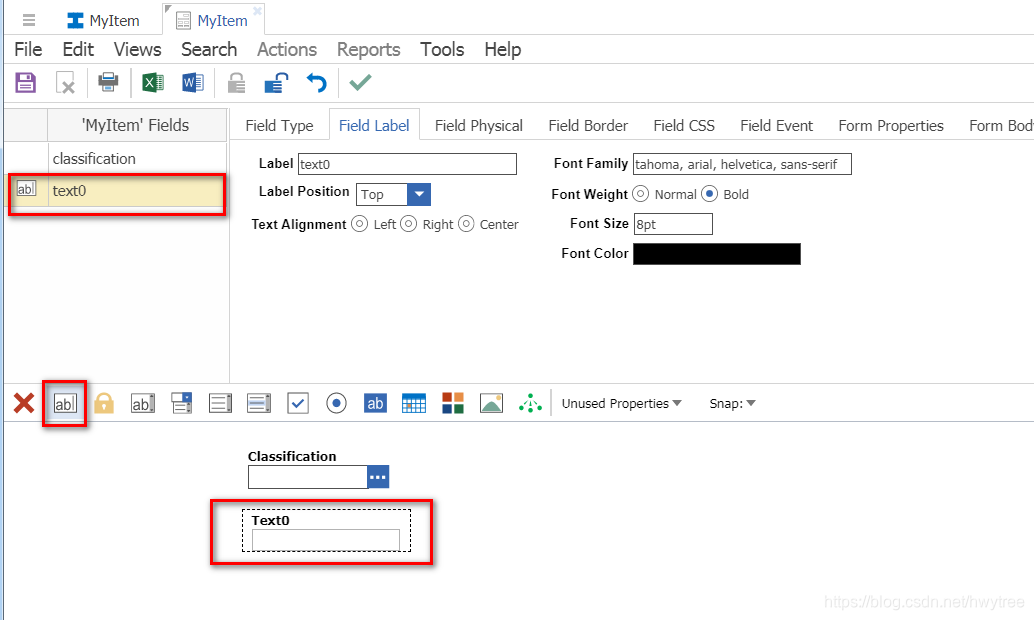
在Views属性区,进入视图操作模式:

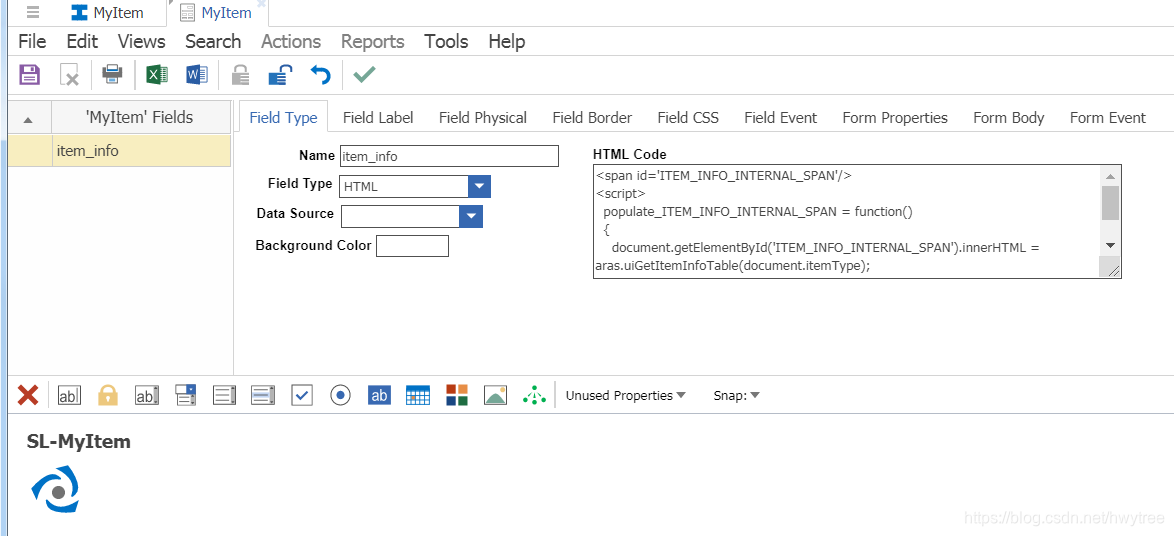
原始视图类似如下:

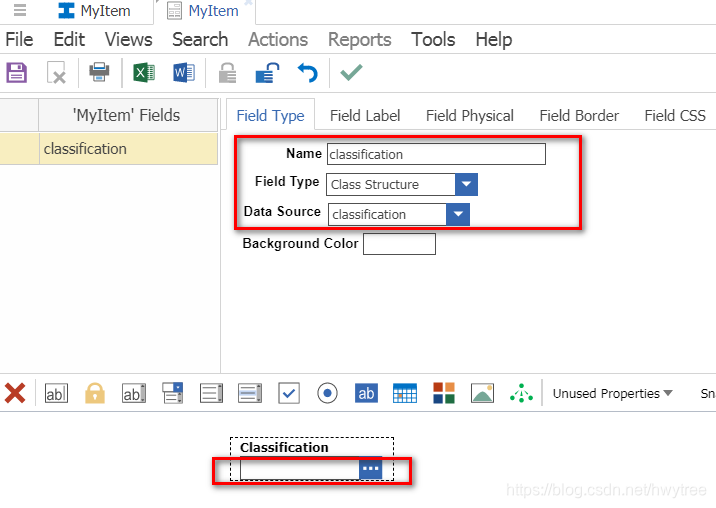
手动调整或从“Unused Properties”里增加“classification”项:


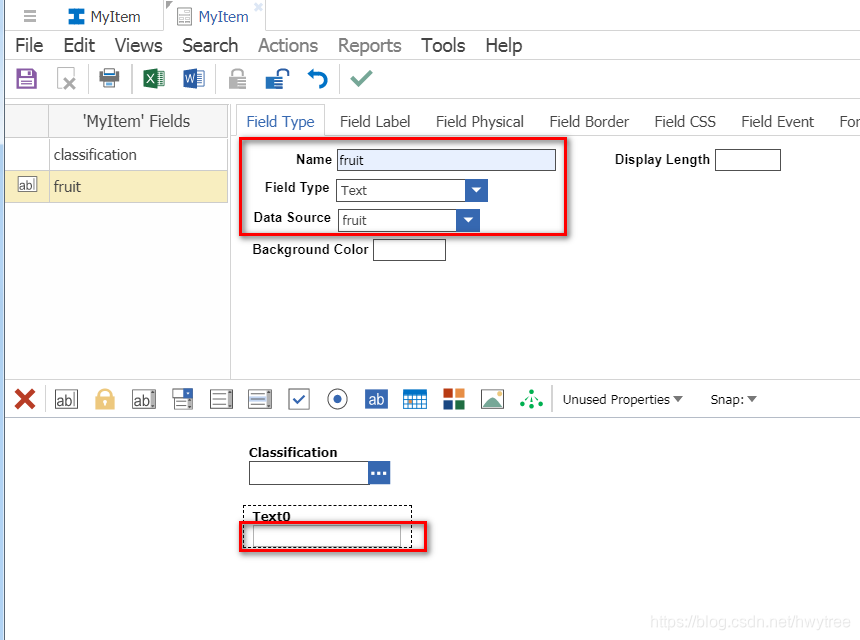
手动增加"fruit"项:



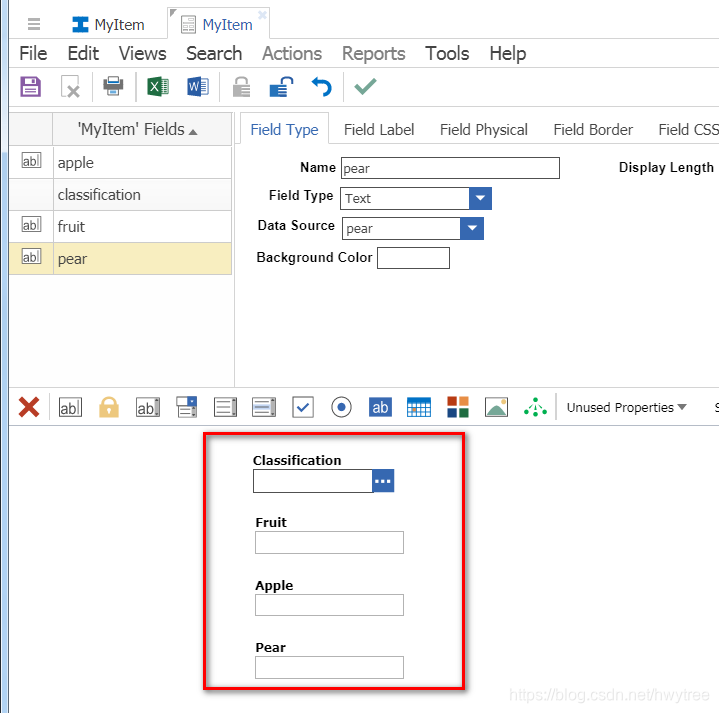
同样的方式,增加“apple”和“pear”项,然后看起来是这样:

保存后退出,然后在主界面,将"classification"的隐藏属性去掉:

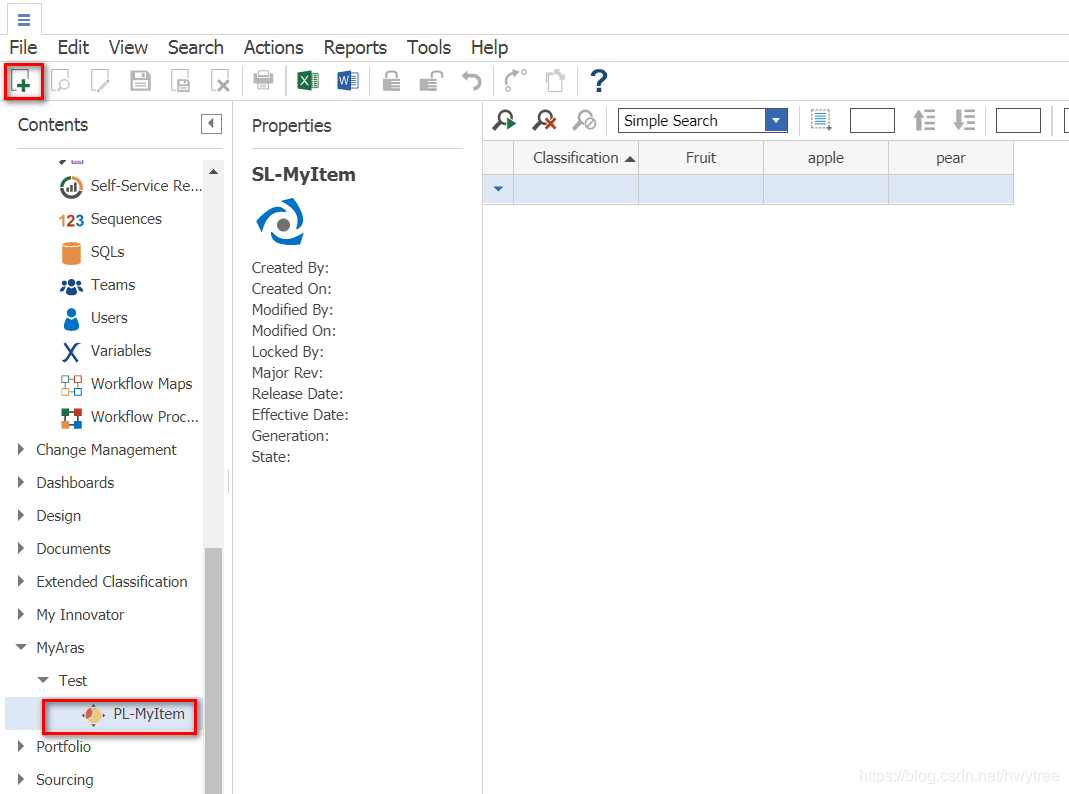
保存后退出,再到对应目录里找到管理项并添加一行表记录:

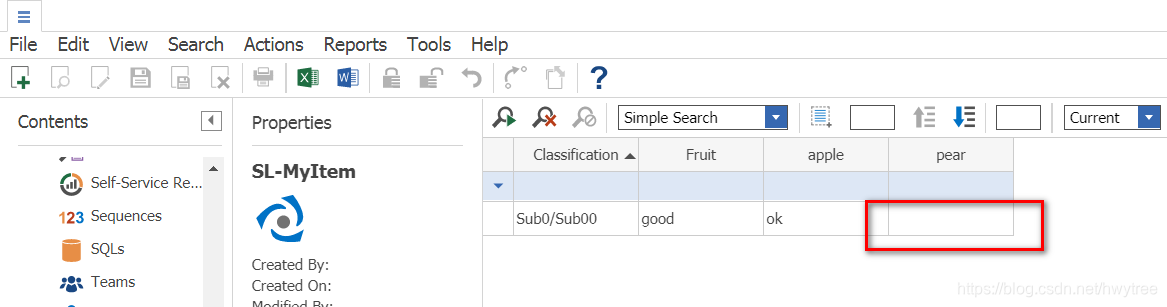
选择“classification”的分类目录为Sub00,然后设置其它三项的值,保存后退出:


可以看到,由于这一条表记录,是设置在“classification”为Sub00的分类下,apple是在这个分类,而fruit是apple的父目录,所以它们的值都设置成功,但是pear是在Sub01分类,就不能设置。
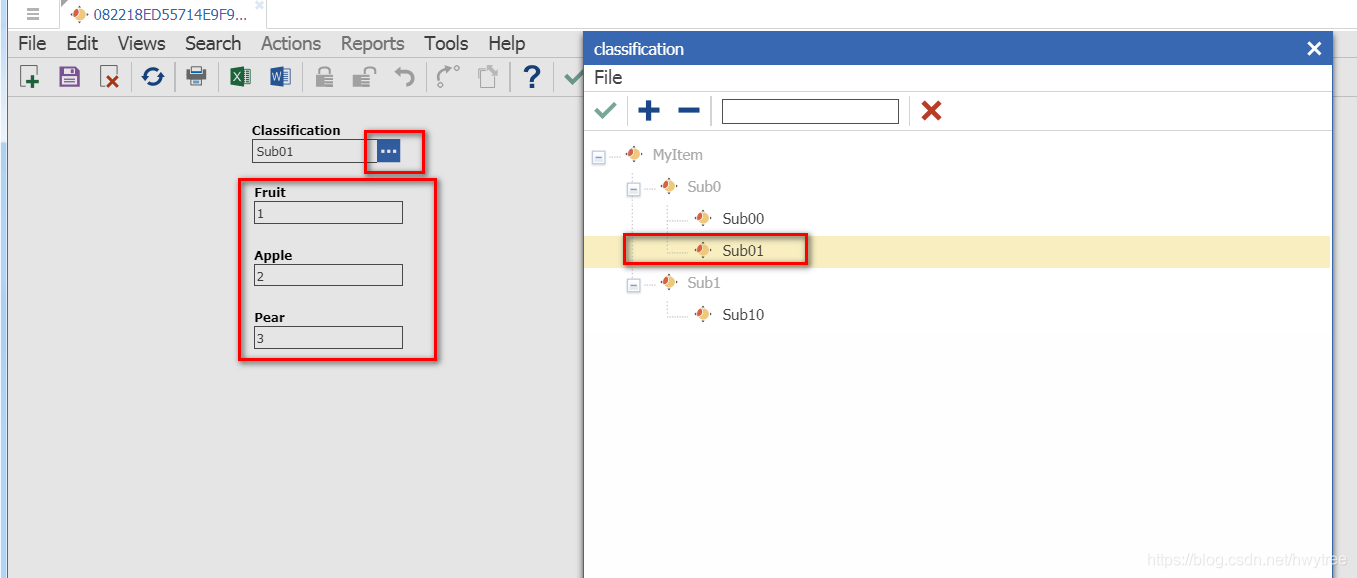
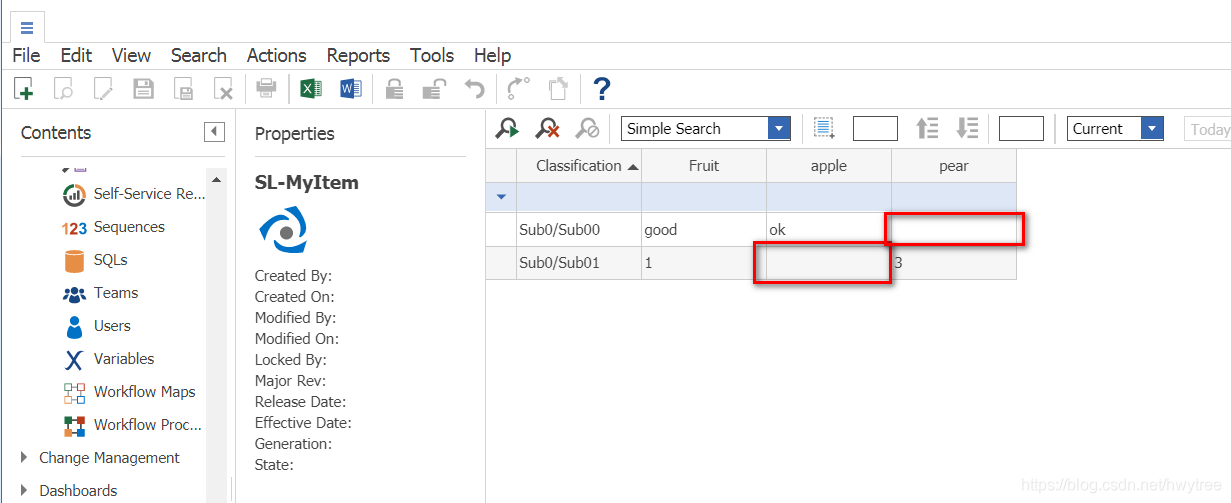
同样,再增加一条记录,设置“classification”为Sub01的分类,效果如下:


因此,通过上述方式,实现了class分类管理,在选择了某一个分类目录后,就只能对这个属于这个分类目录的属性进行操作。
Show Parameters Tab
保持“When populated”即可,具体影响待调查。
-End-