CSS背景设置方法及背景附着
1.背景颜色(color)
语法:
| background-color:颜色值; 默认值是 transparent 透明的 |
2.背景图片(image)
语法:
| background-image:url("图片路径") |

小技巧:提倡背景图片后边的地址,url不要加引号。
3.背景平铺(repeat)
语法:
| background-repeat:repeat : repeat | no-repeat | repeat-x | repeat-y |

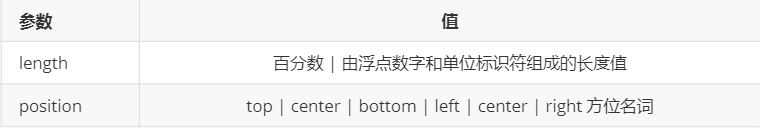
4背景位置(position)重点
语法:
| background-position : lenth || length background-position : position || position |

铁汁们 注意点来了
1.必须先指定background-image属性
2.position后面是x坐标和y坐标。可以使用方位名词或者精确单位。
3.如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
4.如果只指定了一个方位名词,另一个值默认居中对齐。
5.如果position后面是精确坐标,那么第一个,肯定是×第二的一定是y
5.如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
7.如果指定的两个值是精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作中用得最多的,就是个背景图片居中对齐了
5.背景附着
背景附着就是解释背景是滚动还是固定的
语法:
| background-attachment : scroll | fixed |

6.背景简写
background:属性的值的书写顺序并没有强制标准 为了可读性 建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
| background: transparent url ("image.png") repeat-y scroll center top; |
7.背景透明(css3)
语法:
| background: rgba(0,0,0,0.3) |
1.最后一个参数是alpha透明度取值范围0~1之间
1.我们习惯把0.3的О省略掉这样写background: rgba(0,o,0,.3);
3.注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
4.因为是CSs3,所以低于ie9的版本是不支持的。
8.背景总结
