网页透明背景设置
作者:冉启东,撰写时间:2019年1月16日
1, 网页透明背景设置
新建HTML源代码写入如图1所示:
然后新建CSS写入
图的透明度:
img{
opacity: 1;
}
img{
opacity: 1;
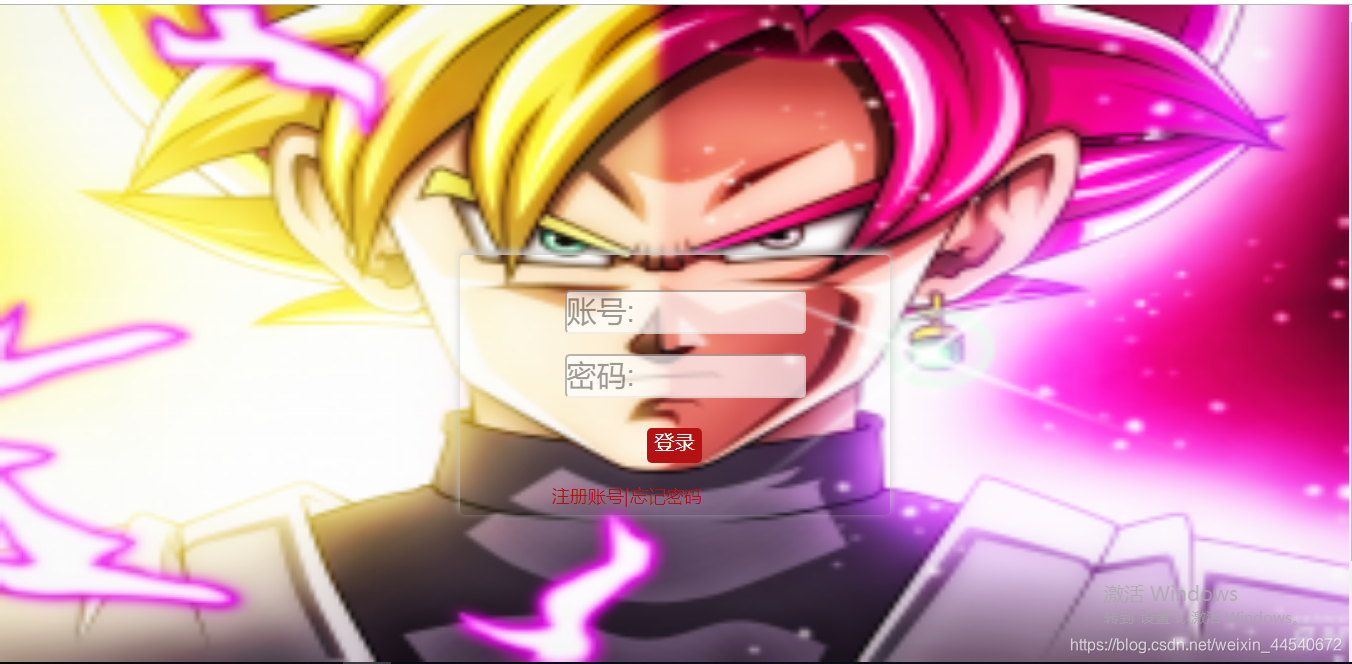
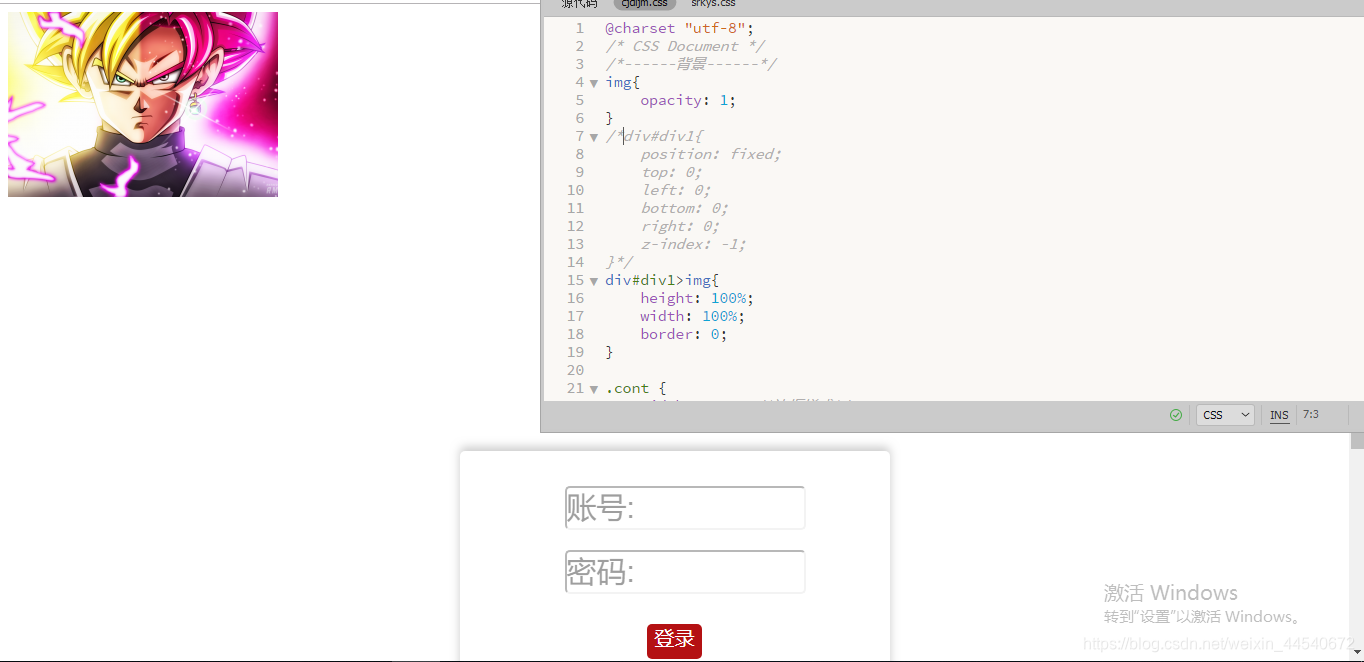
}图的透明度,注销前如图2和图3所示:
图2

img{
opacity: 1;
}图的透明度,注销后如图4所示:
图4
图片和div合在一起:
div#div1{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
}
div#div1{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
}图片和div融合在一起,注销前如图5所示:
图5
div#div1{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
}图片和div融合在一起,注销后如图6所示:
图6
图片的大小
div#div1>img{
height: 100%;
width: 100%;
border: 0;
}
div#div1>img{
height: 100%;
width: 100%;
border: 0;
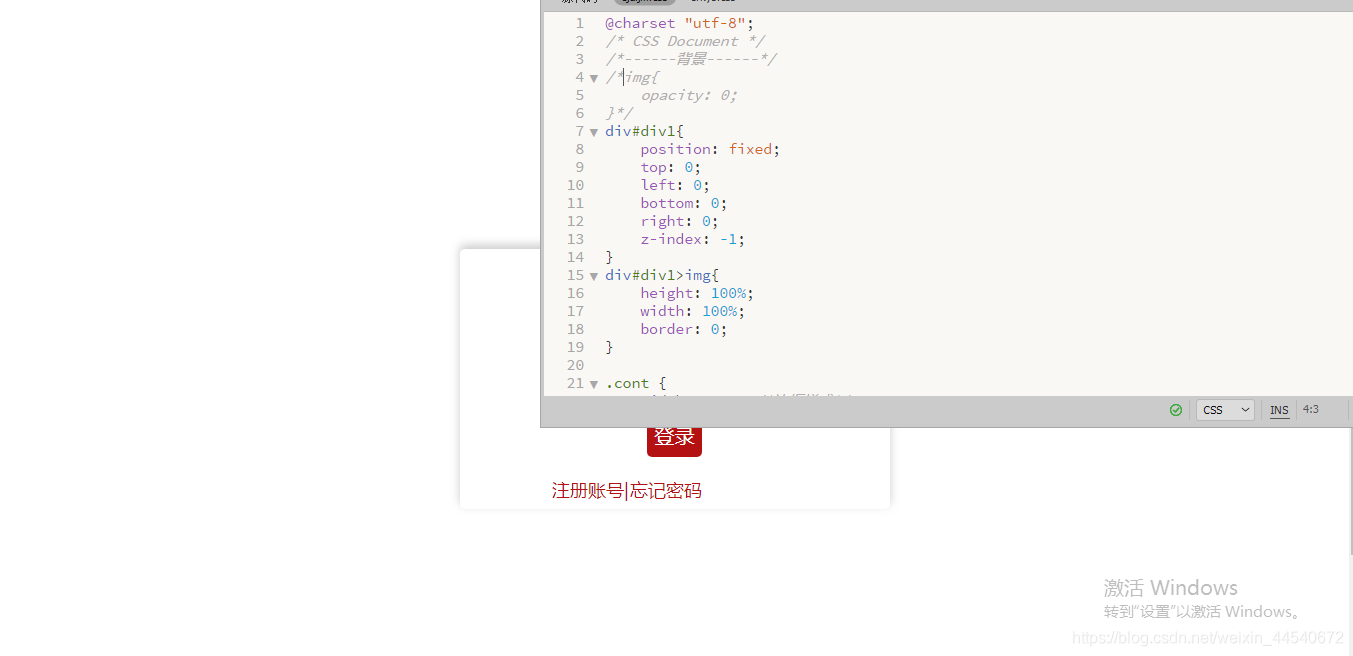
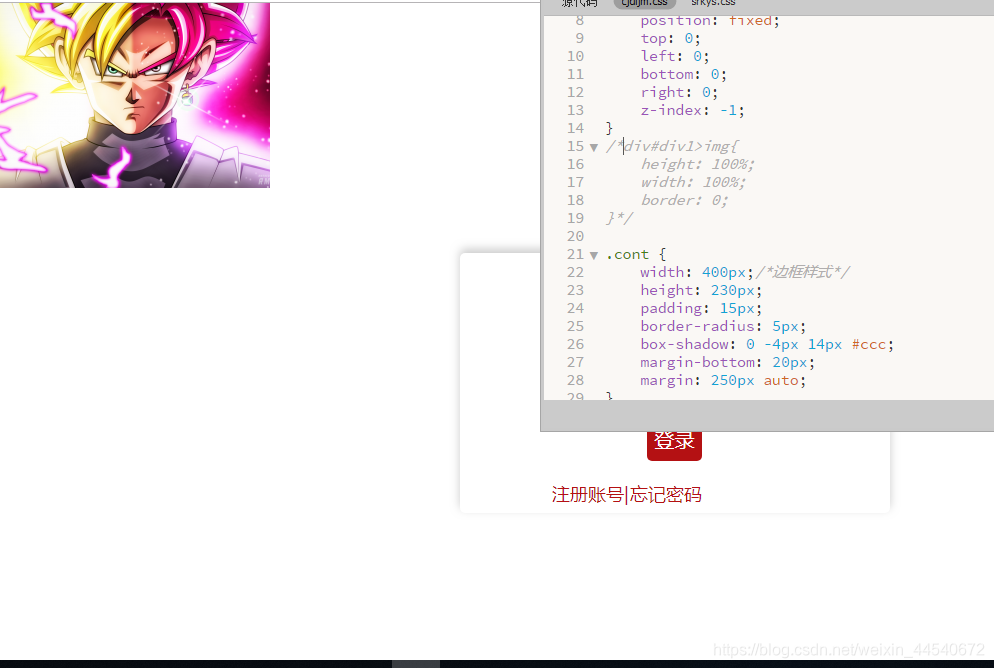
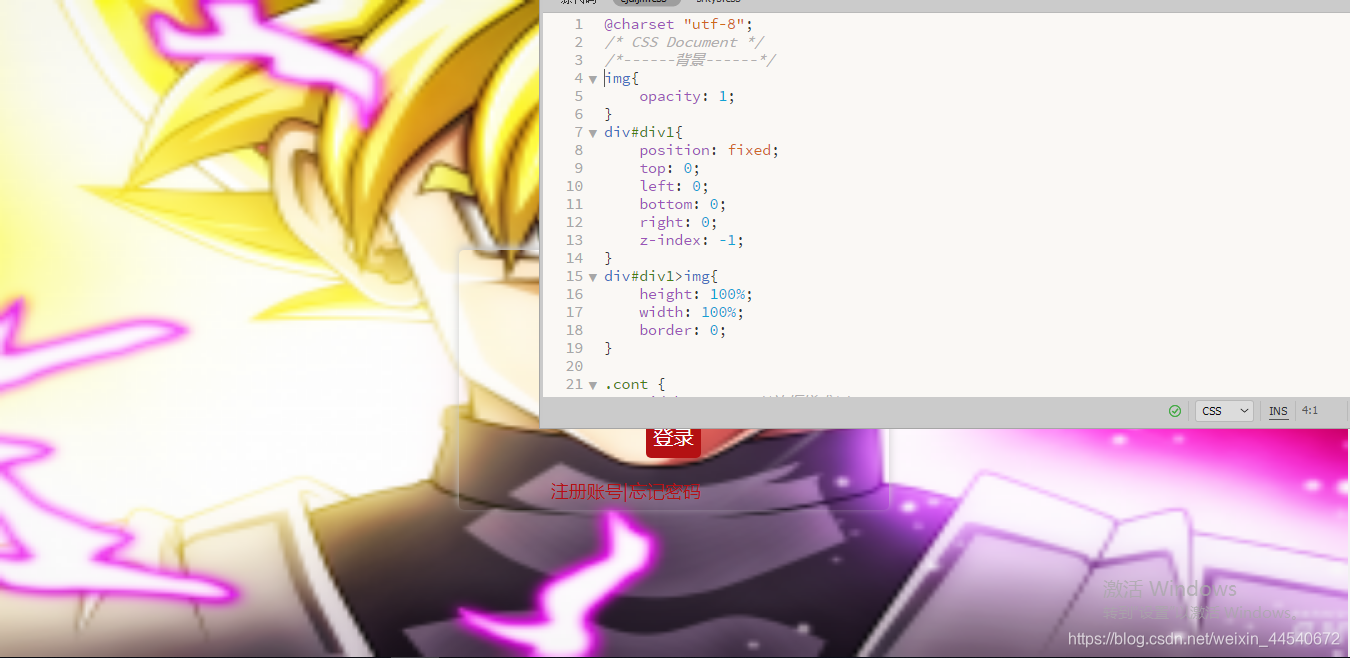
}图片的大小,注销前如图7和图8所示:
图7
图8
div#div1>img{
height: 100%;
width: 100%;
border: 0;
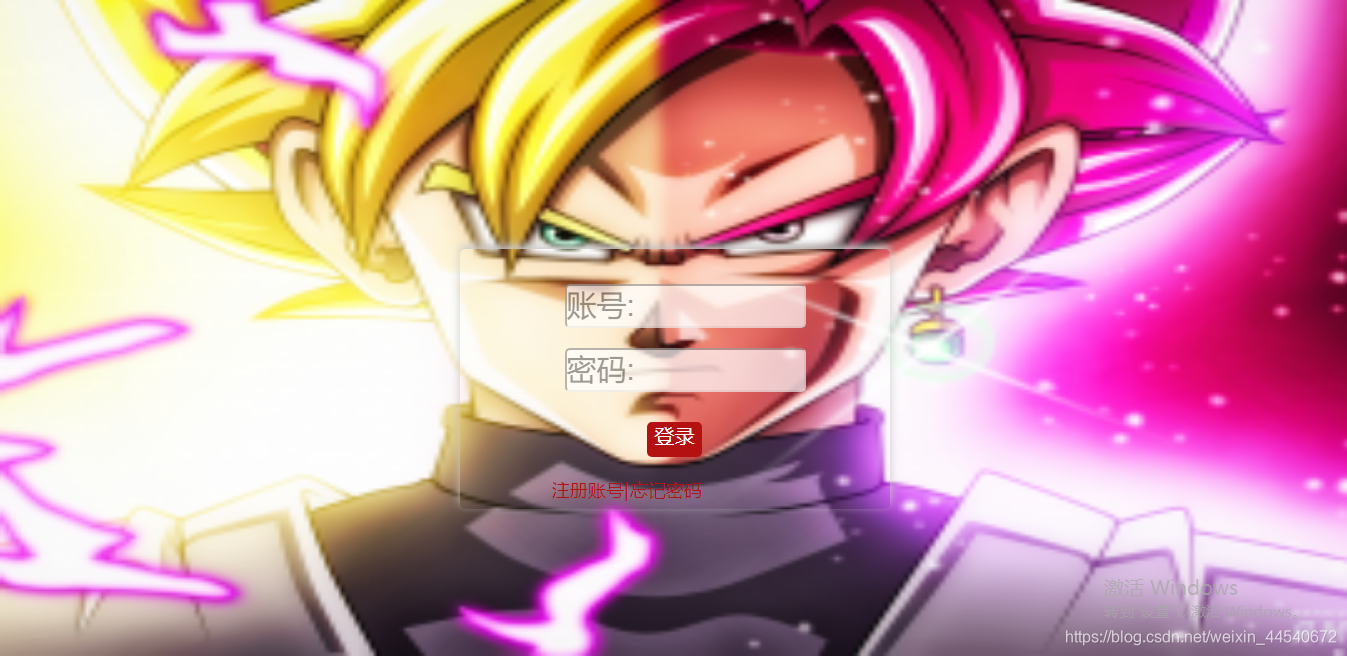
}图片的大小,注销后如图9所示:
图9
注消后图片变得只有原来的大小,注消前能占满全屏幕。