你是否正在为设计一个 Web 产品而感到不知所措?
因为字体选择、颜色搭配、功能整合、模块分布等等有太多可以选择,并且它们自身有无数种排列组合的方式。
如果你正在被困扰,不妨看看这个:

你是否对现阶段的旅行产品不太满意?厌倦了观看视频、购票、做景点功课需要在多产品之间切换?想要一劳永逸的完成旅行?来看看这个作品吧。
旅行购票

旅行功课

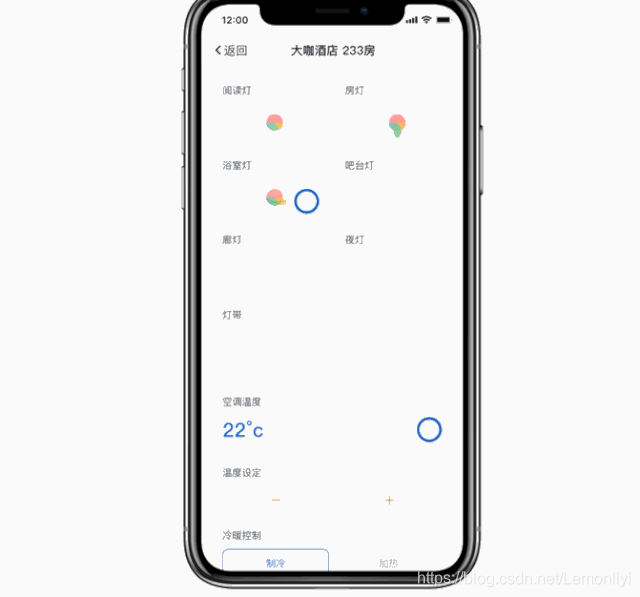
酒店设置


看电影

以上就是这次「墨刀产品素材设计大赛最佳潜力作品奖」的获奖作品。
如果你想要了解它们的幕后故事,请看下去吧。

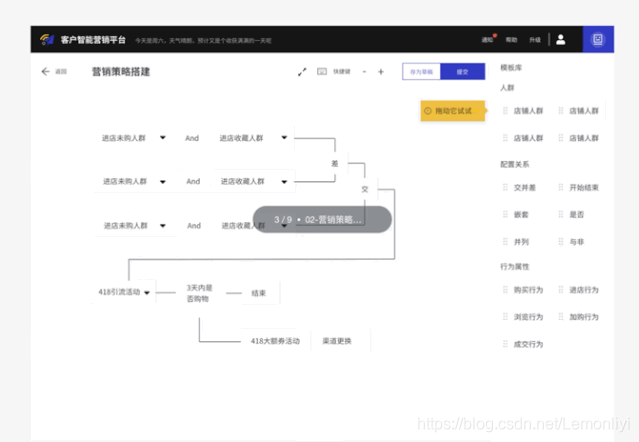
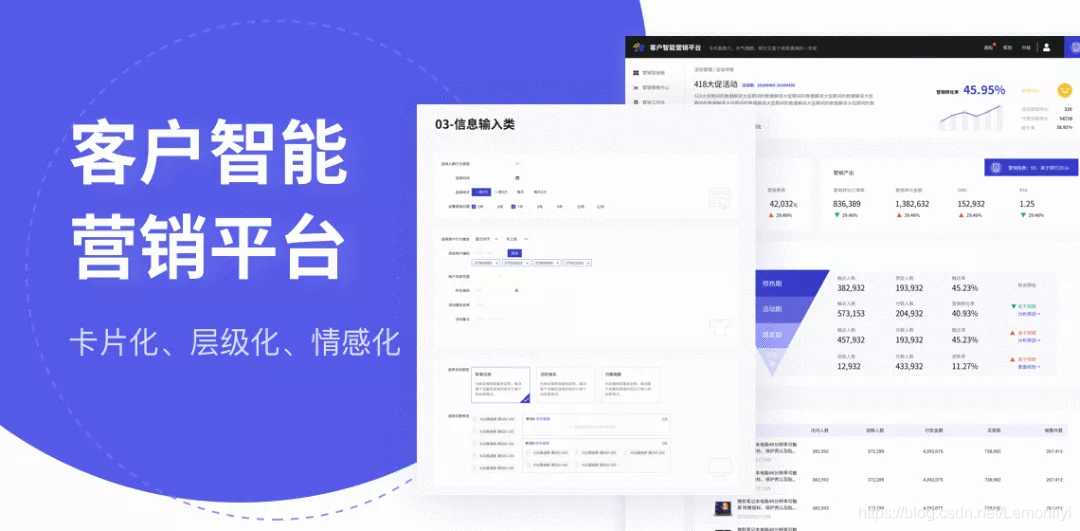
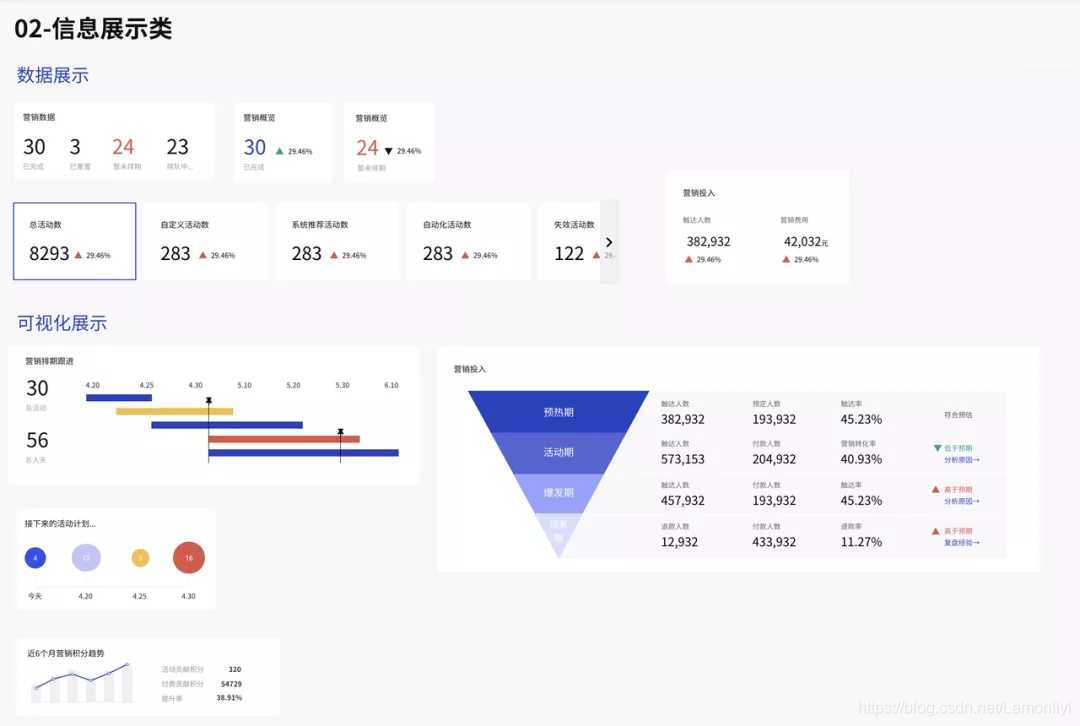
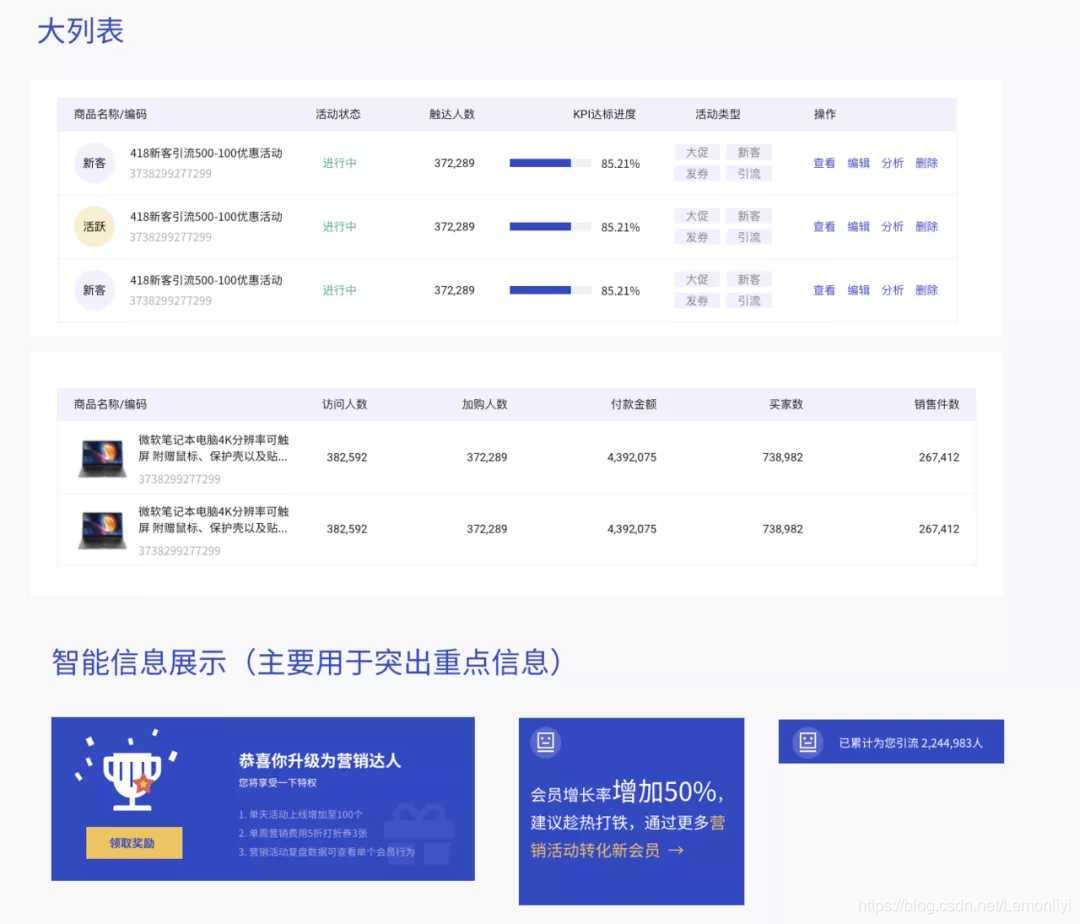
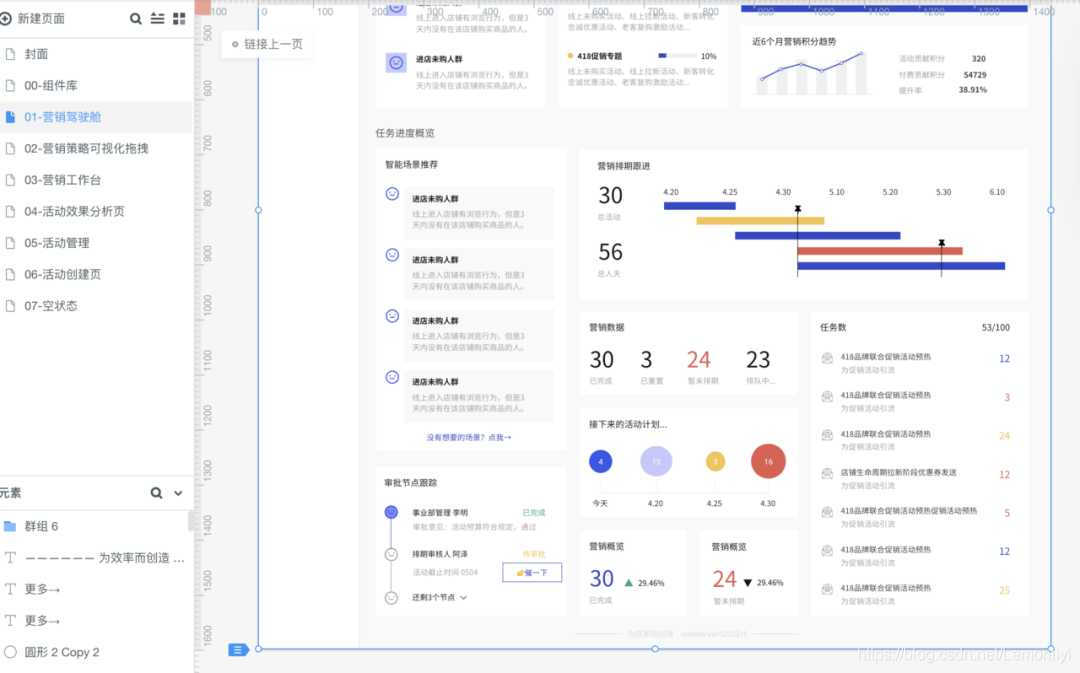
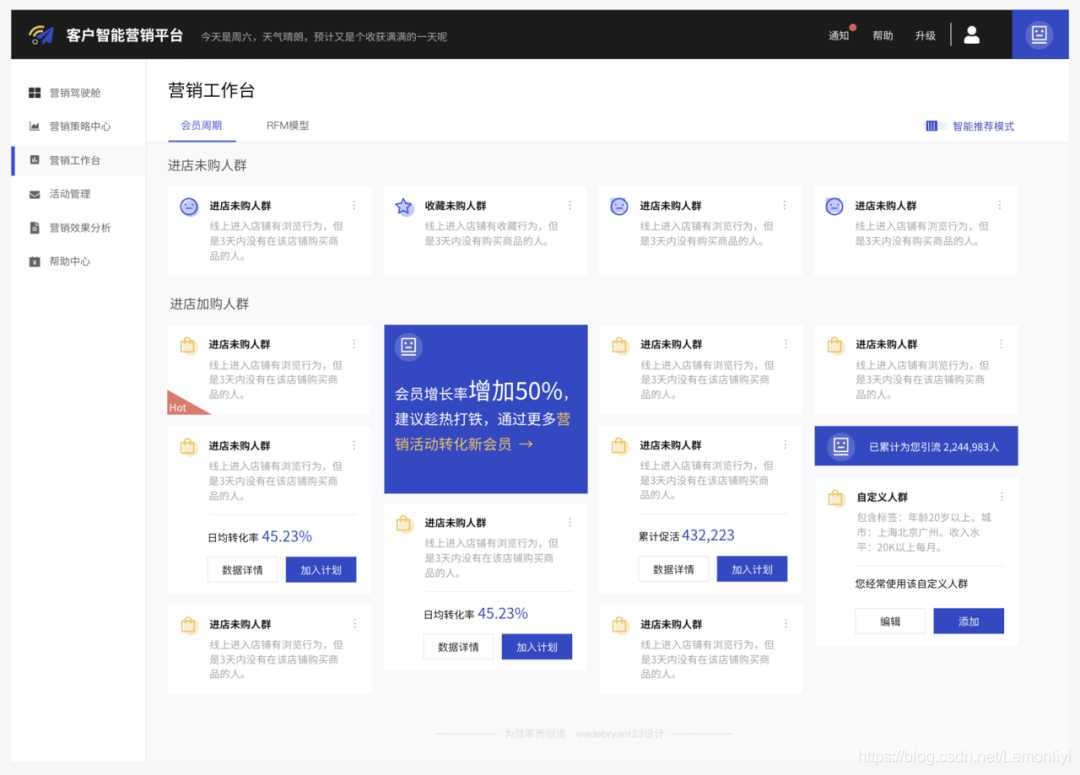
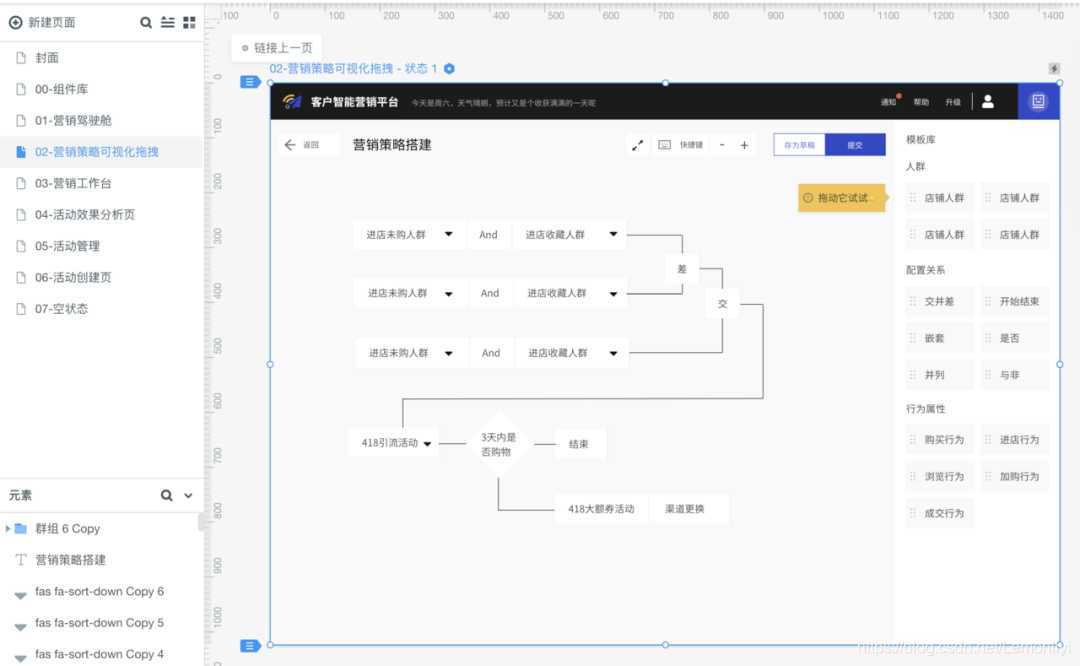
客户智能营销平台
栗子不二枣

关于我
梦想成为鸟山明一样的漫画家,但目前是爱篮球、爱画漫画的 B 端交互设计师一枚。

设计思路
在正式的创作前,我先思考了一下目前使用素材的痛点:
-
墨刀基础组件无法满足 Web 端的设计需求,最终还是要自己徒手画 ;
-
如果没有设计师的帮助,搭建的页面会没有重点主次,也不好看;
-
页面设计目前过于枯燥,且过时,毫无生气。
基于上面三个问题,我提出的解决设计方案是:卡片化、层级化、情感化。

宗旨就是:“Everything is CARD.”
非要详说的话,大概可以这样理解:
-
卡片化:根据不同业务场景设计种类丰富的卡片,让用户只需要改几个字,就能快速应用。
-
层级化:构建底层信息层级规范。运用文字自重和灰度、黑白灰以及品牌辅助色,来体现页面的交互信息层级,B端产品由于功能复杂,单个页面信息密度大,需要严格设计信息的层级,从而让用户能在繁杂的信息中抓住重点,引导其顺畅地进行操作。所有的卡片都是由此底层层级规范构成,因而也能保证最终搭建出的页面清晰。
-
情感化:通常的 B 端产品都过于冰冷,像机器人一般,用户使用压力大,因此可以从设计上构建整个系统的情感化来让用户压力得到缓解,提升系统体验感,建议从这三个角度出发:文案引导拟人化,智能助理辅助工作,空状态趣味插画引导。

这样对产品经理而言,能够快速利用这里的业务组件搭建页面,高效产出近似设计稿的原型;设计师则能基于模板和组件框架,搭建团队设计体系,建立团队统一的原型语言,方便业务、产品到设计的沟通协作。
灵感来源
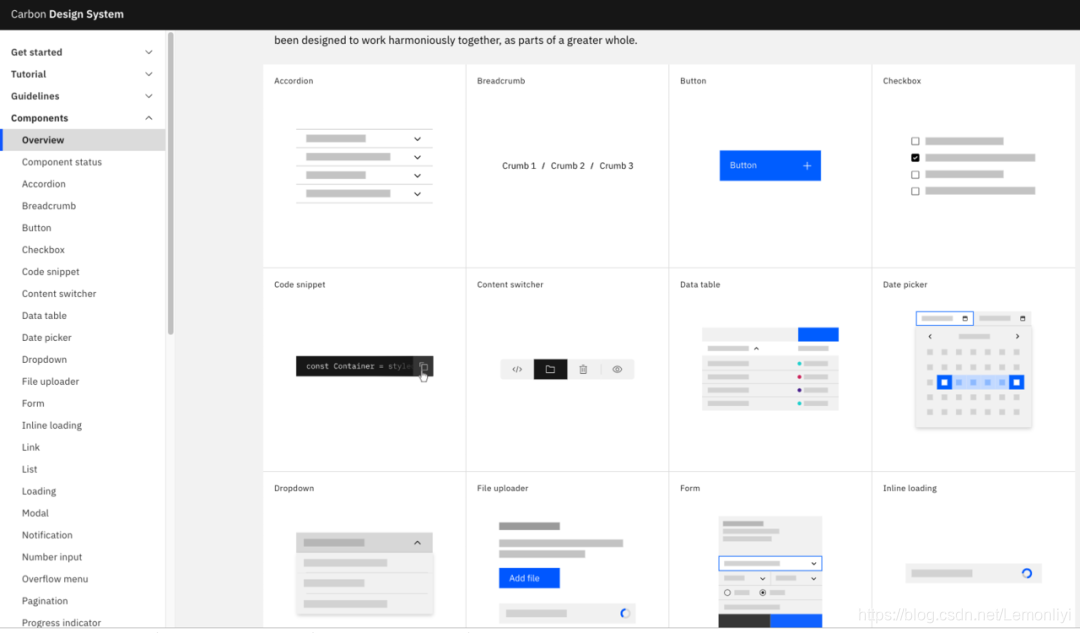
主要是基于:Ant Design、IBM Carbon Design System。

Ant Design

IBM Carbon Design System
制作流程
制作这个作品,我一共花费了 4 个晚上,构思方向和搭建原型各占一半。
具体流程如下:
1.理解

理解墨刀的产品定位和比赛方向,以及墨刀现有素材库素材特点,推测比赛想要什么样的素材作品。
2.定义目标

结合自身设计经验,确定目标为:垂直领域业务化、高度复用性、高保真化
3.设计策略

参考行业内优秀的Design System,得出以卡片化、层级化、情感化构建素材原型的设计策略
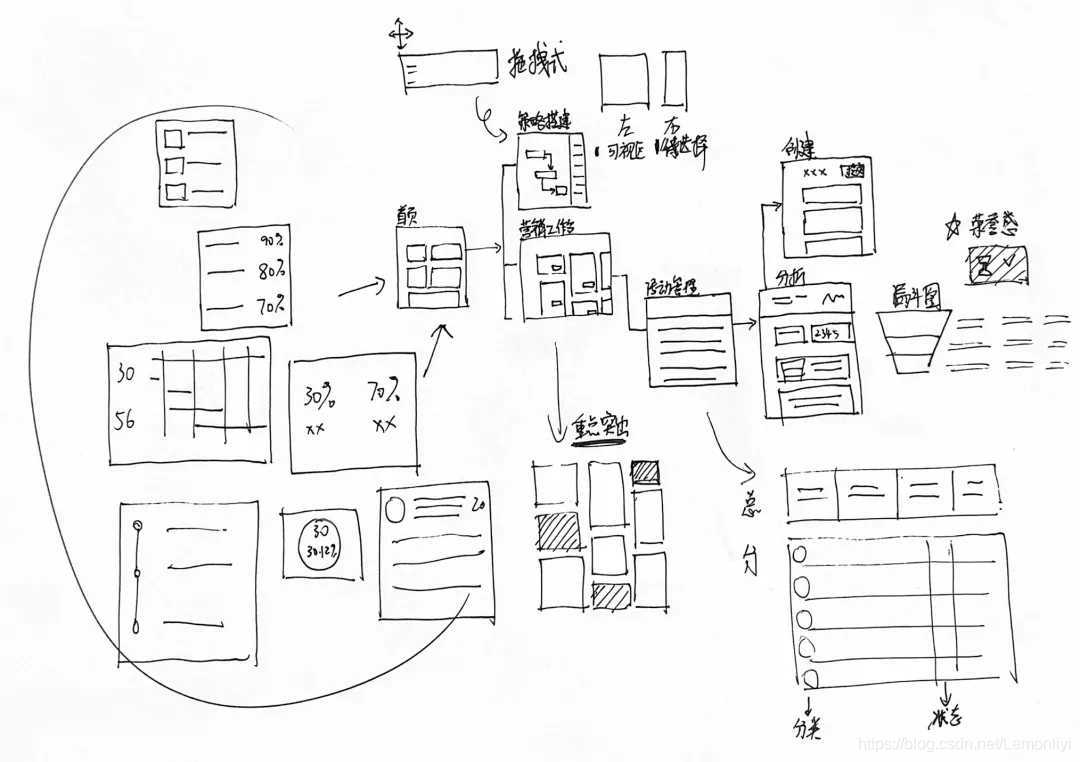
4.草图

纸上草稿,先确认核心场景和页面类型,将大致的页面布局画出来
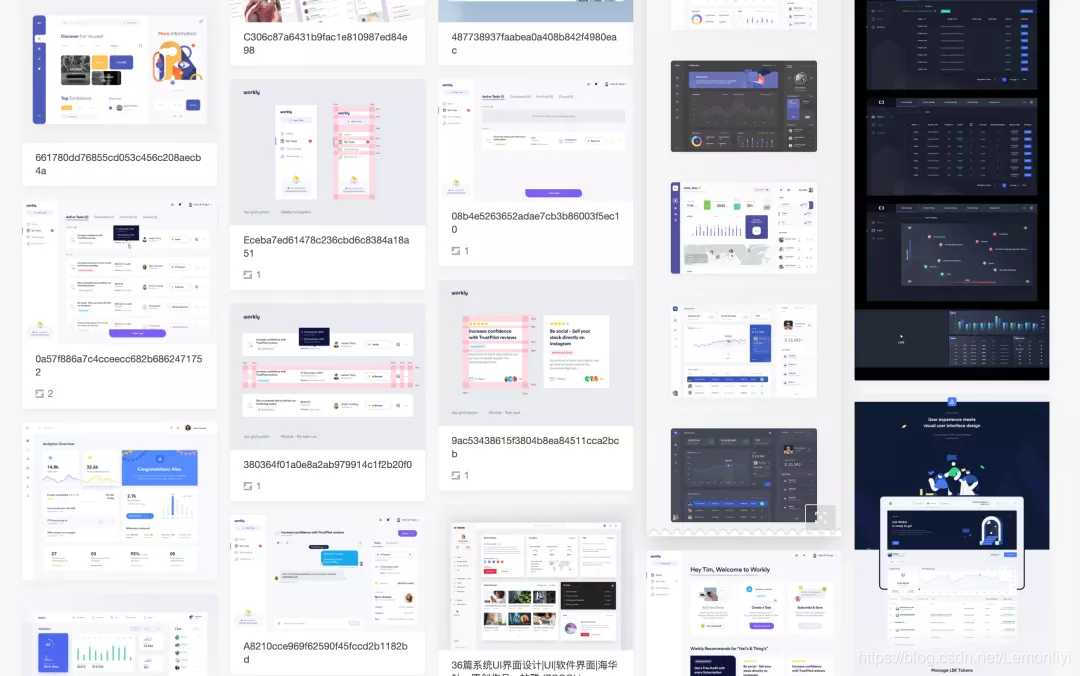
5.情绪版

在Pinterest搜索符合B端产品风格,且偏科技感的图构建情绪版,并描绘出视觉风格
6.原型设计

基于以上在墨刀中绘制最终的原型页面和组件
制作技巧
明确原型的使用场景,并根据场景明确原型的侧重点。
如果是用来沟通想法,简单文字和方框即可;如果是验证方案,重点是保证信息和操作跳转完整性;如果是面向甲方或者领导提案,需保证视觉效果和动效;如果是制作通用素材供同事或者共享在墨刀,那么侧重于通用性和拓展性。

确定有哪些类型页面后,可先创建出这些页面并写上页面名称(先不用画出页面元素),直接制作交互跳转体验用户路径,有助于更好地优化页面框架和流程哦。

大赛心得
比赛的感觉,就像是参加了一场一人分饰多角的黑客马拉松,连续 4 晚疯狂输出,体会到如何在限定时间内高效完成一个产品的设计,最终的作品也是对自己设计思考的沉淀和输出。
在本次比赛中,我很欣赏《寻找逃跑的程序猿》这个作品,它很有创意地用墨刀做了个交互游戏。

创意能让世界变得有趣,也能改变世界,这个作品给我的启示是:工具只是帮助我们更好的创作,而创作是没有局限的,墨刀也不仅仅可以用来做原型。
其他
保持自己不断进步,就是要了解更多不同行业的知识,并学会连接知识,产出见解,把见解应用到自己的设计中。

预言一下,5G 技术可能会带来用户数据的大爆发,以后产品和产品之间比的是谁比谁更加懂用户,产品会越来越定制化,目前淘宝和抖音能做到内容的定制化,以后将不仅是内容,可能连功能都能定制化。
举个例子,一个产品经理用到墨刀和一个设计师用到的墨刀,界面就会不一样,产品经理的墨刀都是素材搭建模块,设计师的墨刀则是图形设计模块。
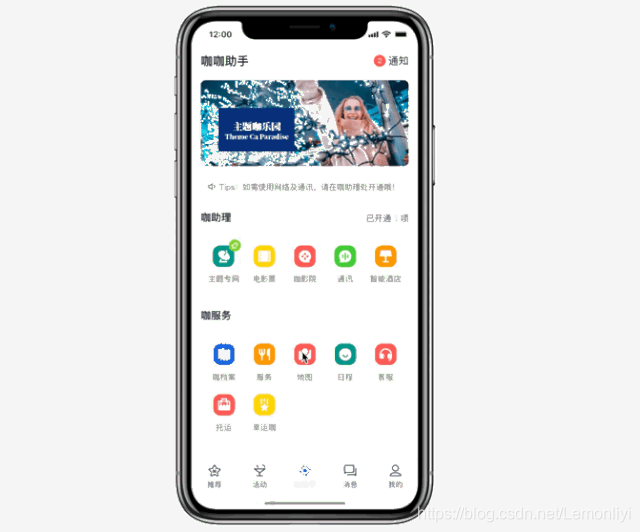
原型妙妙屋
MMO
关于我
一个狗屁膏药18线切图仔:MMO
个人网站:HTTPS://MMOO.FUN
设计思路
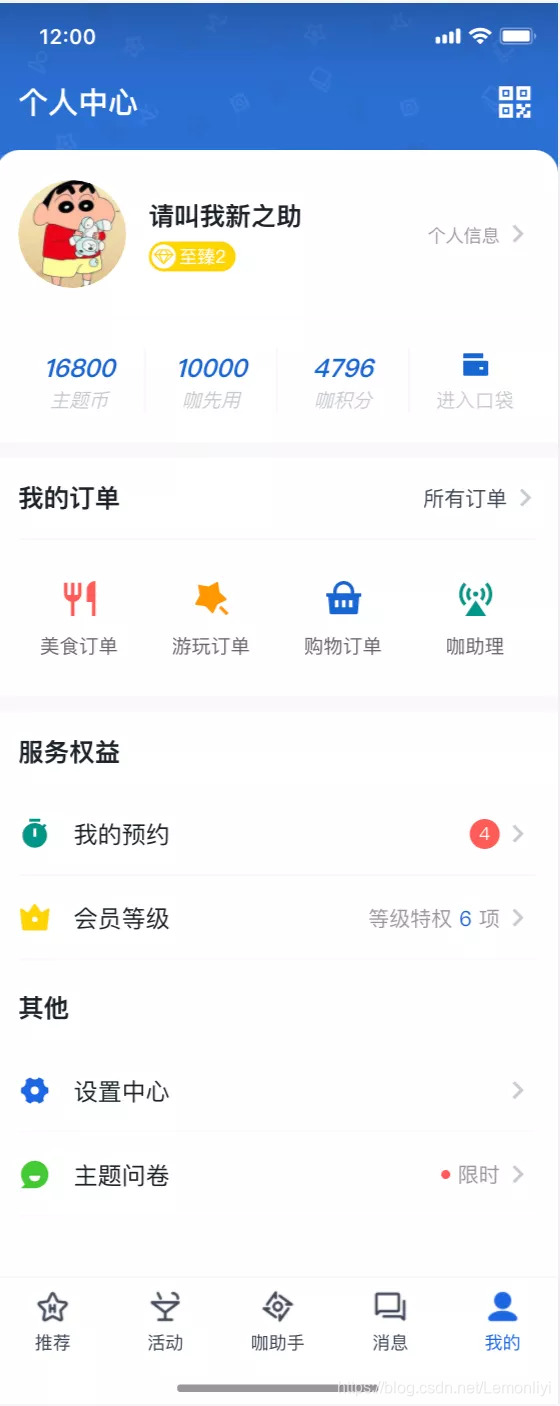
本次设计的作品,我觉得它在内容及部分功能理念上都超出常规,是一个娱乐精细化的行业服务产品,模拟了一个封闭娱乐环境(无正常的联系方式与信号网络链接),为游客所需服务与娱乐而存在。
所有设计的功能合理且存在,同时该应用作为主程序,内含的功能都将作为可扩展服务的多场景子级程序(如:支付宝小程序、微信小程序),子级程序非独立个体存在,视情况与主程序紧密关联。

设计灵感
在很多时候,设计师都只顾着页面的效果,而忽略了实际开发。
当页面越炫酷,开发的工期就会越长,当开发开始取巧的“切图贴图”实现时,页面的维护将变得越来越繁杂且难以维护。
目前大部分的页面开发都由前端去实现,如果我们从前端的角度出发,满满的贴图是及其不可原谅,原因如下:
1.贴图式开发难以维护&扩展;
2.不符合组件式开发;
3.首屏(白屏)时间过长,致用户流失。
如果能够理解页面的渲染原理及常用的开发框架,最终进行设计,对设计与开发都是最高效的。

故事模拟
大致分为四个步骤:
1.主题咖创办了“多日游玩乐园”,该乐园为封闭式乐园,既一进入则中途不可离开;在主题咖乐园内,游客的食住娱乐都由主题咖提供的服务进行;
2.旅客购买主题咖门票需提供个人信息,并为其创办会员;
3.旅客在园区内的行为都由APP提供的会员码统一进行管理,如身份核验、支付、联系、交友等;
4.乐园采用内网作为唯一数据传输,旅客可通过增值服务使用外网信号传输 。
制作流程
首先要尊重本次参赛规则,更多体现的是可复用式设计,以及功能简化方案。
其次设计要有足够的耐心,建议先从大框架入手,比如项目的整体架构、功能的入口等脑图的梳理;
然后分析页面展示及复用表单等之间的关系,合理制作可复用性组件,如果对于复用无法做到极致,可以先尝试把需要用到该类型的页面进行基础排版;
最后结合实际需求统一设计为复用组件即可。

以上就是本期的「刀友访谈」啦,如果你对他们的作品有任何的疑问,请在评论区留言。
如果你想使用他们的作品,请直接到素材广场找到他们的作品,就可以体验复用了。
再说一个好消息,本周内将会陆陆续续在素材广场上架 200 多个设计大赛的优秀作品,刀友们可以时不时就去看看哦~
本文转自墨刀公众号,已允许转载。
