Set是什么
ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。Set本身是一个构造函数,用来生成Set数据结构,看下面代码你应该就明白了;
let s = new Set();
[2, 3, 5, 4, 5, 2, 2].map(x => s.add(x));
for (let i of s) {
console.log(i); //2,3,5,4
}
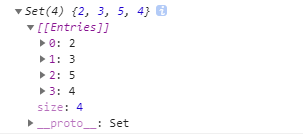
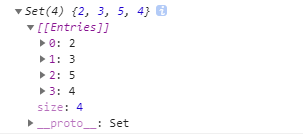
再来看一下打印出来的数据结构,外层看了是对象,展开后类似于数组,我们循环添加并没有添加重复值,说明只有唯一成员;

Set方法进行数组去重
set方法进行数组去重也是一个很方便快捷的方法,我所了解的有两个方法,一个是通过配合Array.from方法,一个是运用ES六扩展运算符(…),好了代码示例吧;
第一种方法 配合扩展运算符(…)快速完成去重;
let arr = [1, 2, 3, 4, 4, 2] //有重复值的数组
let set = new Set(arr) //set重构去重
let newarr = [...set] //...扩展运算符转化
console.log(newarr) //[1,2,3,4]
第二种方法 配合Array.from方法去重;
let arr = [1, 2, 3, 4, 4,2] //有重复值的数组
let set = new Set(arr) //set重构去重
let newarr = Array.from(set) //Array.from转化格式
console.log(newarr) //[1,2,3,4]
好了今天的分享就到这里了,看到这里相信你已经明白set的方法和用处了,就是用来去除数组重复值的,但还是需要我们用其他方式来转化一下格式的,上面说到两种,你可以循环处理也一样,有其他方法一样可以的,这样就不用我们在去写复杂的for循环遍历了,但是也有他的缺陷,缺点就是无法对复杂的数组格式进行去重,给一段代码看看吧,看完结束,觉得写得好就求个免费赞吧,谢谢
let arr = [1, 2, {name:'a'}, {name:'b'}, {name:'a'}, 2] //有重复值的数组
let set = new Set(arr) //set重构去重
let newarr = Array.from(set) //转化数组
console.log(newarr) //[1, 2, {name:'a'}, {name:'b'}, {name:'a'}]