1、Set数据结构的描述
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成 Set 数据结构。
typeof Set // function typepf ( new Set()) // object new Set() instanceof Set // true Set instanceof Function // true
2、Set类型数据结构的基本用法
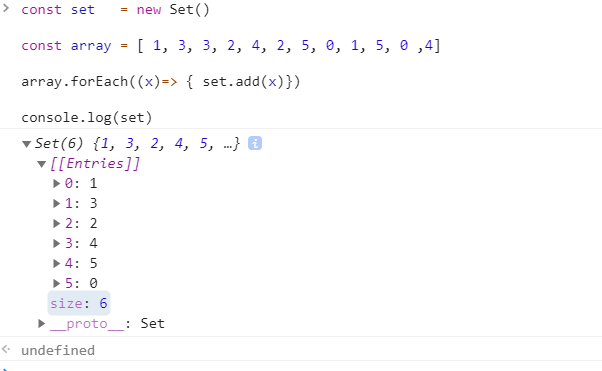
const set = new Set() const array = [ 1, 3, 3, 2, 4, 2, 5, 0, 1, 5, 0 ,4] array.forEach((x)=> { set.add(x)}) console.log(set)

console.log(...set) // 输出 1 3 2 4 5 0 console.log(Array.from(set)) // 输出 [1, 3, 2, 4, 5, 0]
由上面的特点可以看出,Set是一种内部元素不重复的一种数组结构,拥有自己的size属性,拥有自己的遍历方法 for...of 或者... ,利用这个特点,可以很方便的进行数组或者字符串的去重操作
const array = [ 1, 2, 3, 4, 4, 3 ,2, 1, 0] const set = new Set(array) const arr = Array.from(set) const arr2 = [...set] // 字符串去重 const string = 'abcddcba' const str = [...new Set(string)].join('')
注意事项:在Set数据结构中,认为NaN 和 NaN是重复的,但实际上JS中 NaN !== NaN, 其他类型的数据则严格遵循 任意两个都不能够 使用 ===
2、Set 构造函数的属性和方法
Set 构造函数的原型上面有constructor属性 Set.prototype.constructor === Set
Set 构造函数的原型上面有size 属性 ,该属性表示 Set中的成员数量, 注意类数组 ArrayLike 中 使用的是length属性
Set 构造函数上面有四个操作的方法,分别是
添加成员: Set.prototype.add(value), 删除成员:Set.prototype.delete(value), 是否拥有: Set.prototype.has(value), 清空: Set.prototype.clear(),
const array = [1, 2, 3, 4, 5, 6] const set = new Set(array) set.add(7) console.log(set.has(7)) // true set.delete(7) console.log(set.has(7)) // false set.clear() console.log(...set) // undefined
Set 构造函数的原型上有四个遍历的方法
获取所有键:Set.prototype.keys(), 获取所有值: Set.prototype.values(), 获取键名和键值数组: Set.prototype.entries(), 遍历Set: Set.prototype.forEach
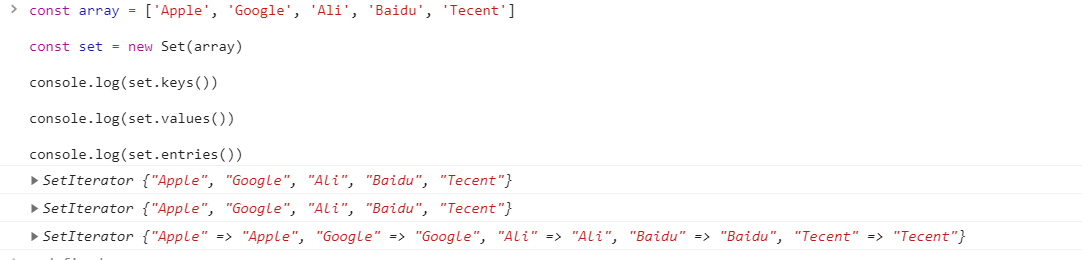
const array = ['Apple', 'Google', 'Ali', 'Baidu', 'Tecent'] const set = new Set(array) console.log(set.keys()) console.log(set.values()) console.log(set.entries())

由上图可以知道, 这三个遍历方法,返回的都是Set的遍历器对象,对遍历器对象进行for...of循环
for(let item of set.keys()) { console.log(item) } // 输出 Apple Google Ali Baidu Tecent for(let item of set.values()) { console.log(item) } // 输出 Apple Google Ali Baidu Tecent for(let item of set.entries()) { console.log(item) } // 输出 ['Apple', 'Apple'] ['Google', 'Google'] ['Ali', 'Ali'] ['Baidu', 'Baidu'] ['Tecent', 'Tecent']
Set的构造函数的原型上还有一个forEach方法,用来对Set的每个成员进行某种操作,没有返回值
const set = new Set([1, 2, 3]) set.forEach((item)=>{ console.log(item) }) // 1 2 3
3、WeakSet
WeakSet 结构与 Set 类似,也是不重复的值的集合。但是,它与 Set 有两个区别。
首先,WeakSet 的成员只能是对象,而不能是其他类型的值。
其次,WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中。
由于上面这个特点,WeakSet 的成员是不适合引用的,因为它会随时消失。另外,由于 WeakSet 内部有多少个成员,取决于垃圾回收机制有没有运行,运行前后很可能成员个数是不一样的,而垃圾回收机制何时运行是不可预测的,因此 ES6 规定 WeakSet 不可遍历。
WeakSet 不能遍历,是因为成员都是弱引用,随时可能消失,遍历机制无法保证成员的存在,很可能刚刚遍历结束,成员就取不到了。WeakSet 的一个用处,是储存 DOM 节点,而不用担心这些节点从文档移除时,会引发内存泄漏。