个人项目界面代码编写
前言
我是先在bootstrap编写(因为bootstrap的样式好看些),然后再移到eclipse里。
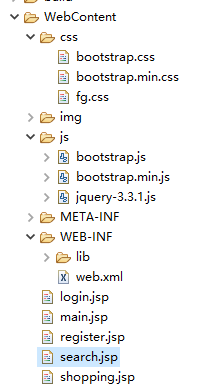
一、首先要准备好工具
准备css文件跟js文件

二、界面都要引入css跟js


三、注册界面 register,jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册界面</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style>
.form-signin{
/* position: absolute; 绝对定位*/
/* position: relative; 绝对定位*/
position: relative;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="img/8.gif" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户注册</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名..." required autofocus>
</div>
<br>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码..." required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">注册</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
注册效果图

四、登陆 login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录界面</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<style>
.form-signin{
/* position: absolute; 绝对定位*/
/* position: relative; 绝对定位*/
position: relative;
width: 400px;
top: 100px;
left: 50%;
margin-left: -200px;
}
</style>
</head>
<body>
<form class="form-signin" action="" method="post">
<div class="text-center mb-4">
<img class="mb-4" src="img/8.gif" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">用户登录</h1>
</div>
<div class="form-label-group">
<input type="text" id="name" name="name" class="form-control" placeholder="请输入用户名..." required autofocus>
</div>
<br>
<div class="form-label-group">
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码..." required>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
<p class="mt-5 mb-3 text-muted text-center">© 2017-2020</p>
</form>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
登陆效果图

五、主界面 main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到茉雅网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9 r-content">
<!-- 广告 -->
<img src="img/banner.png" class="img-thumbnail" style="width: 1000px;height: 300px;" alt="...">
<!-- 新书上架 -->
<div class="news container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">新书上架</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
<!-- 热销 -->
<div class="hots container">
<div class="tip row">
<img src="img/title_bj.png" />
<h5 style="color: white;">热销图书</h5>
</div>
<div class="row book">
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
<div class="col-sm-2">
<img src="img/1.png" />
<p>冷间谍</p>
<b style="color: red;">¥12</b>
</div>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 茉雅,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
主界面效果图

六、搜索界面 search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索页</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到茉雅网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<div class="media">
<img src="img/8.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>时光走了你还在</p>
<p>作者:</p>
<p>价格:¥30</p>
<p>出版社:丛恒文学</p>
<p>简介:三天更一章</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
<div class="media">
<img src="img/8.png" class="align-self-center mr-3" alt="...">
<div class="media-body">
<p>时光走了你还在</p>
<p>作者:</p>
<p>价格:¥30</p>
<p>出版社:丛恒文学</p>
<p>简介:三天更一章</p>
<p>
<button class="btn btn-danger" style="width: 150px;">加入购物车</button>
<button class="btn btn-danger" style="width: 150px;">去结算</button>
</p>
</div>
</div>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 茉雅,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
搜索页效果图

七、购物车 shopping.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>购物车</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/fg.css" />
</head>
<body>
<div class="container">
<!-- 横幅 -->
<div class="row">
<div class="col-sm-4">
您好,欢迎来到茉雅网上书城!
</div>
<div class="col-sm-4 col-sm-offset-4">
<a href="#">登录</a> | <a href="#">注册</a> | <b>我的购物车</b> | <i>网站首页</i>
</div>
</div>
<!-- 搜索栏 -->
<div class="row">
<div class="col-sm-12 search-parent">
<!-- 本来这里应该放一张背景图的 -->
<div class="search"></div>
<input type="text" id="book_name" name="name" value="" />
<button type="button" class="btn btn-primary">搜索</button>
</div>
</div>
<!-- 主内容区 -->
<div class="row content">
<div class="col-sm-3 l-content">
<ul class="list-group c-category ">
<li class="list-group-item" style="color: white;">书籍分类</li>
<li class="list-group-item">现代言情</li>
<li class="list-group-item">古代言情</li>
<li class="list-group-item">幻想仙侠</li>
<li class="list-group-item">玄幻</li>
<li class="list-group-item">都市</li>
<li class="list-group-item">奇幻</li>
<li class="list-group-item">军事</li>
<li class="list-group-item">科幻</li>
<li class="list-group-item">武侠</li>
<li class="list-group-item">青春</li>
<li class="list-group-item">竞技</li>
<li class="list-group-item">历史</li>
<li class="list-group-item">游戏</li>
<li class="list-group-item">其他</li>
</ul>
</div>
<div class="col-sm-9">
<table class="table">
<thead class="thead-dark">
<tr style="background-color: papayawhip;">
<th scope="col">书名</th>
<th scope="col">单价</th>
<th scope="col">数量</th>
<th scope="col">小计</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>Mark</td>
<td>
<a href="#">删除</a>
<a href="#">更新</a>
</td>
</tr>
<tr>
<td colspan="5">
<div class="btn btn-danger" style="width: 200px;">清空购物车</div>
<div class="btn btn-danger shop-table-tab" style="width: 200px;">继续购物</div>
<div class="btn btn-danger" style="width: 200px;">去结算</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- 底部版权 -->
<div class="row">
<div class="col-sm-12 text-center">
Copyright 2020 茉雅,版权所有
</div>
</div>
</div>
<script src="js/jquery-3.3.1.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function() {
$(".c-category li").eq(0).addClass('bg-color1');
$(".c-category li:gt(0)").addClass('bg-color2');
$(".c-category li:gt(0)").hover(function() {
$(this).addClass('bg-opacity');
}, function() {
$(this).removeClass('bg-opacity');
});
})
</script>
</body>
</html>
购物车效果图
