导航条效果图如下:

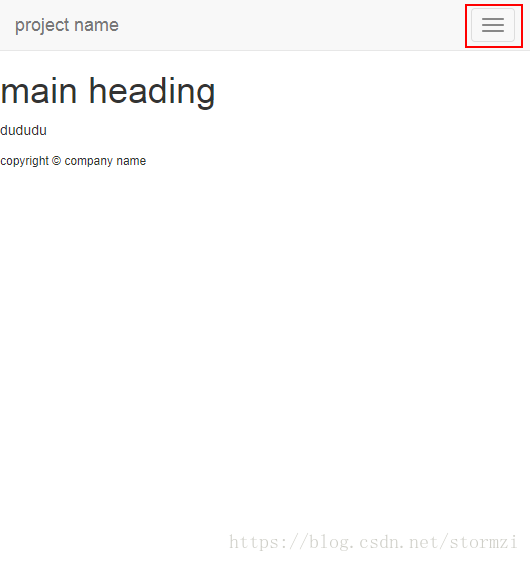
拖动窗口缩小到小于980像素,可以看到收起来的导航条以及切换按钮:

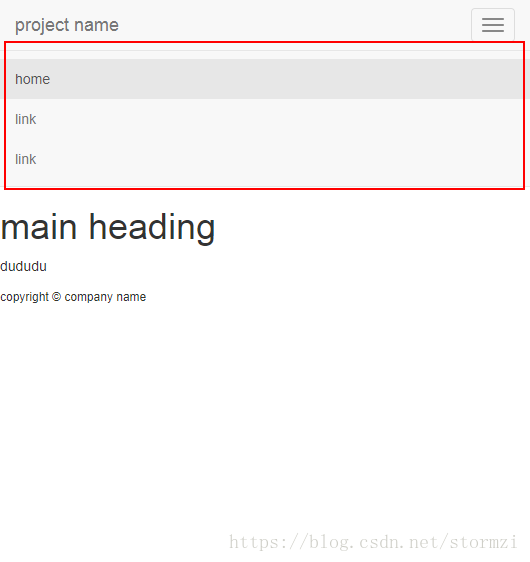
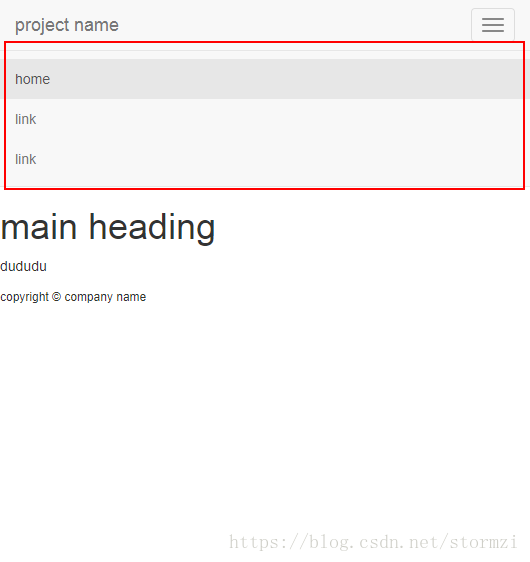
点击切换按钮效果如下:

代码如下:
<header role="banner">
<nav role="navigation" class="navbar navbar-static-top navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html">project name</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">home</a></li>
<li><a href="">link</a></li>
<li><a href="">link</a></li>
</ul>
</div>
</div>
</nav>
</header>
<main role="main">
<h1>main heading</h1>
<p>dududu</p>
</main>
<footer role="contentinfo" >
<p><small>copyright © company name</small></p>
</footer>