
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo01</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="application/javascript" src="js/jquery-1.11.1.min.js"></script>
<script language="JavaScript" src="js/bootstrap.min.js"></script>
<style type="text/css">
body{ padding-top: 70px;}
</style>
</head>
<body>
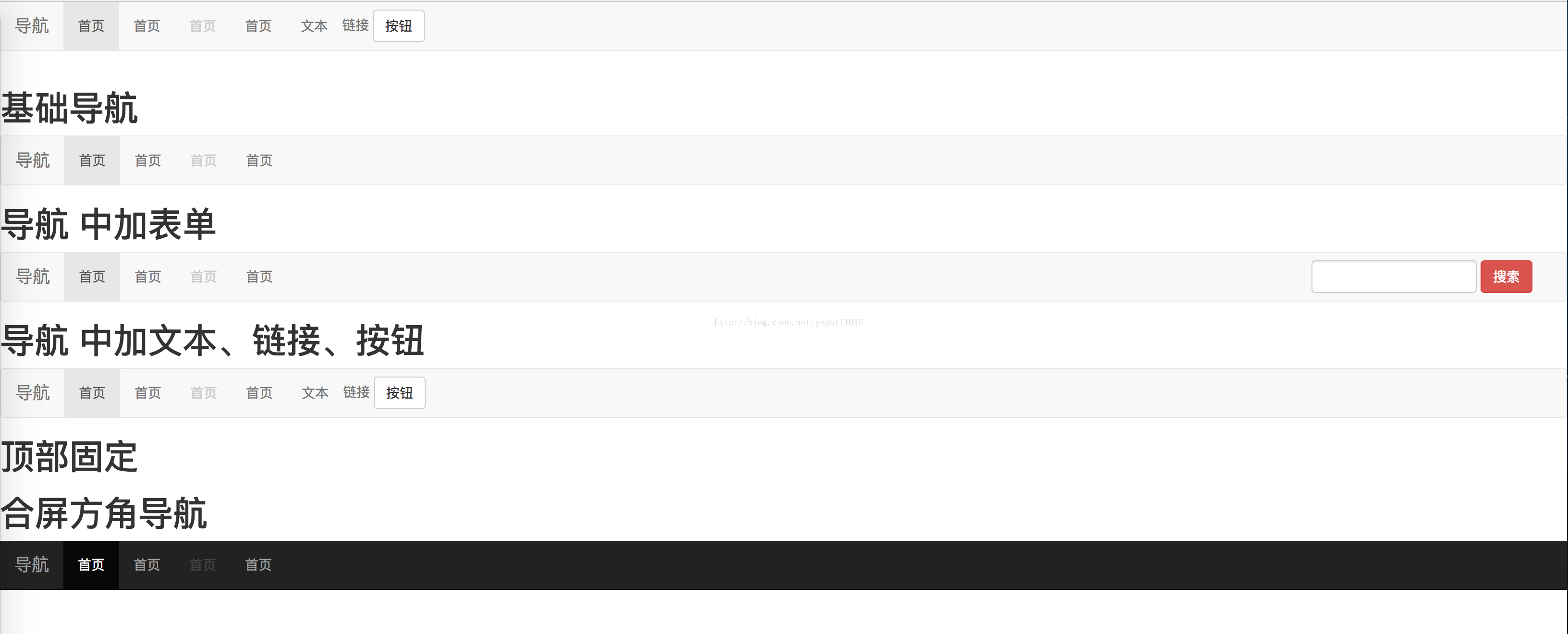
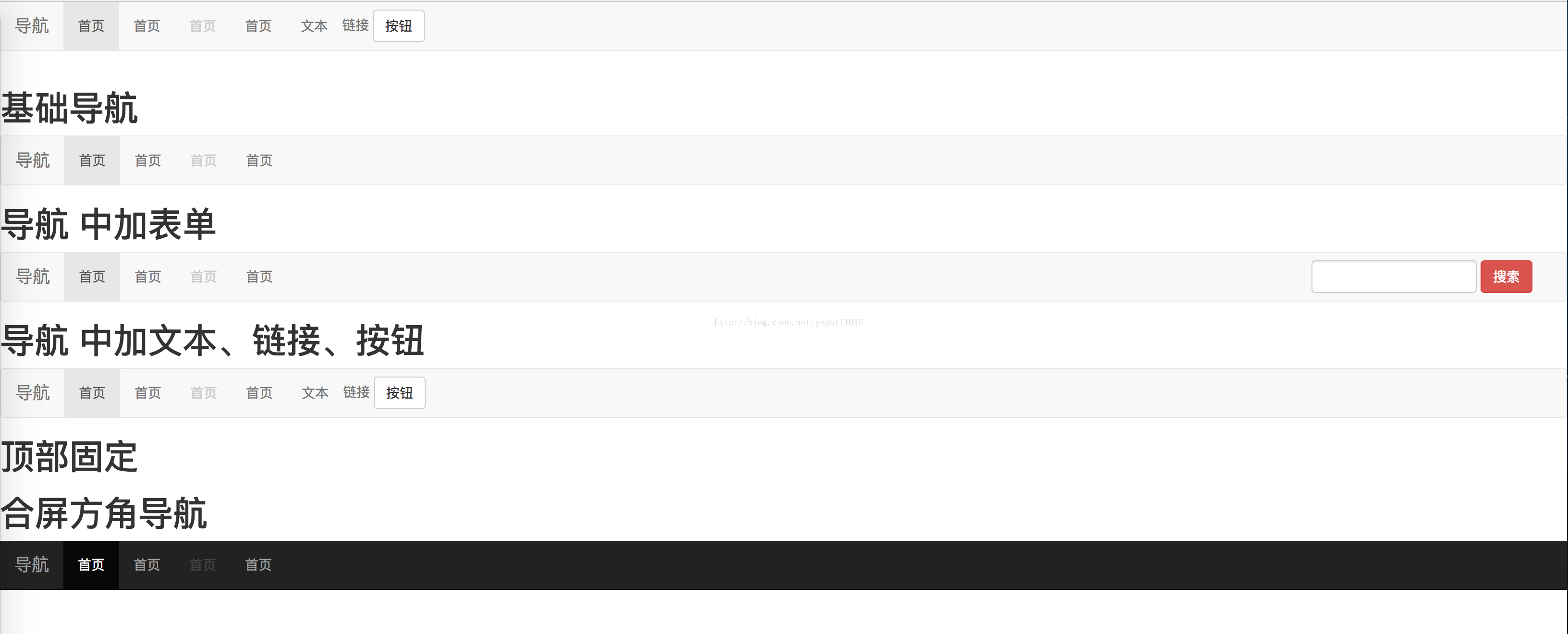
<h1>基础导航</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
<h1>导航 中加表单</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<form class="navbar-form navbar-right" style="margin-right: 20px;">
<div class="form-group">
<input type="text" class="form-control"/>
</div>
<button type="button" class="btn btn-danger">搜索</button>
</form>
</nav>
<h1>导航 中加文本、链接、按钮</h1>
<nav class="navbar navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>顶部固定</h1>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
<p class="navbar-text">文本</p>
<a href="#" class="navbar-link">链接</a>
<button type="button" class="btn btn-default navbar-btn">按钮</button>
</nav>
<h1>合屏方角导航</h1>
<nav class="navbar navbar-inverse navbar-static-top">
<div class="navbar-header">
<a href="#" class="navbar-brand">导航</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</nav>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>demo02</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="application/javascript" src="js/jquery-1.11.1.min.js"></script>
<script language="JavaScript" src="js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse"
data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle navigtion</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">导航</a>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li class="disabled"><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
</nav>
</body>
</html>