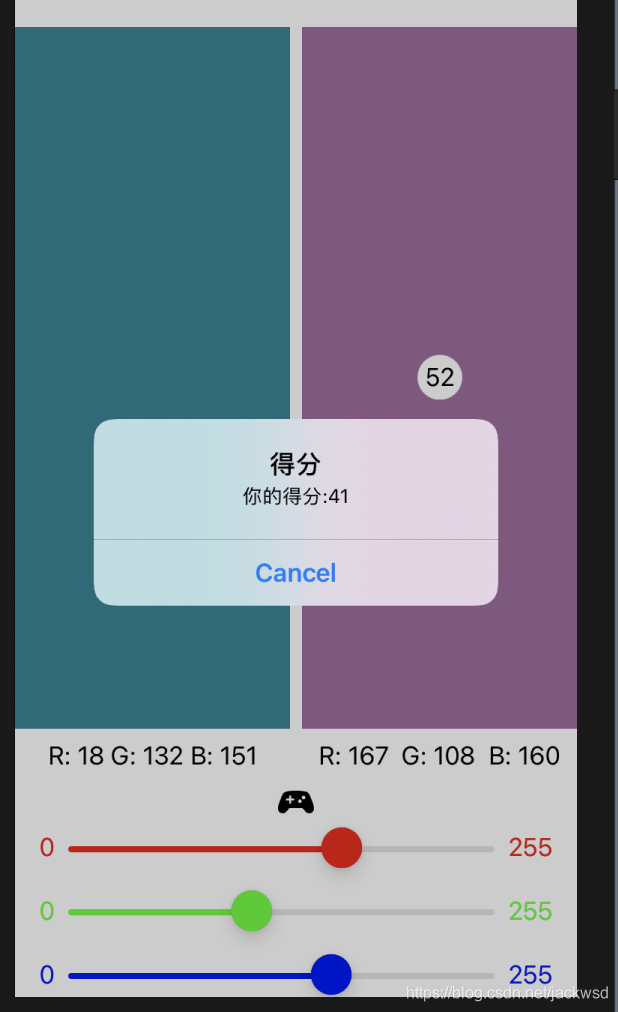
RGBullsEye后续
SwiftUI自带的Slider的可操作内容比UIkit的UISlider要少一些,可以在SwiftUI中使用UISlider,用其替换Slider。
在之前的 工程中新建SwiftUI View文件 iOS ▸ User Interface ▸ SwiftUI View,命名为ColorUISlider。
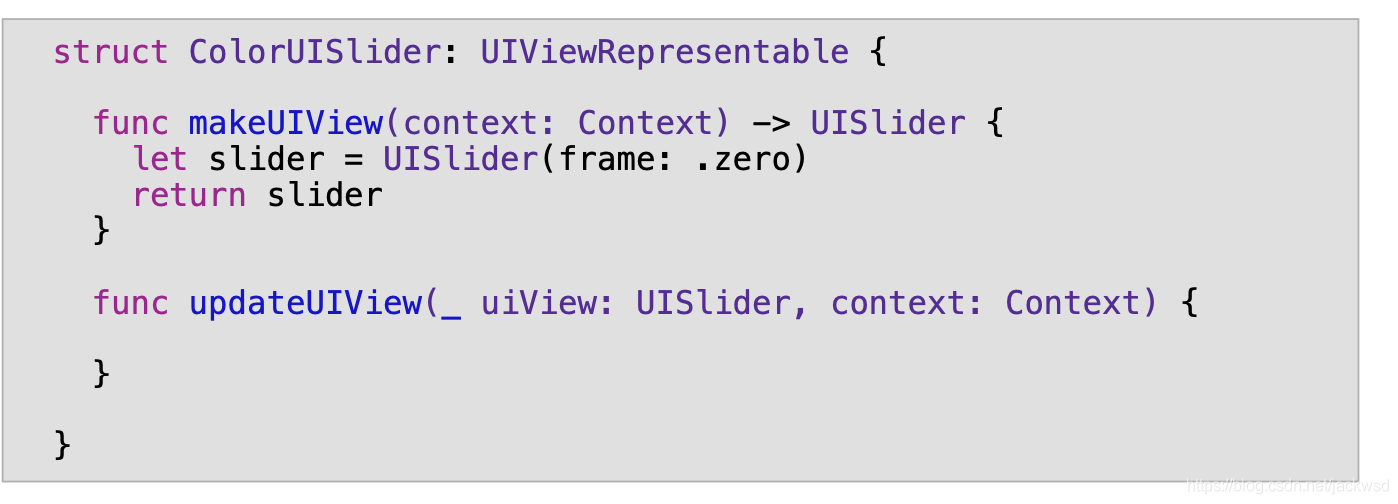
替换文档自带的strut ColorUISlider: View{}为

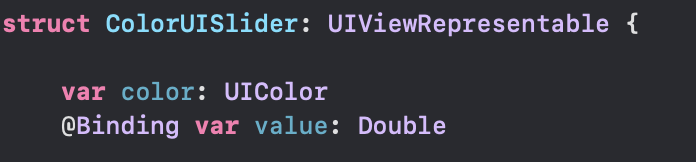
添加变量

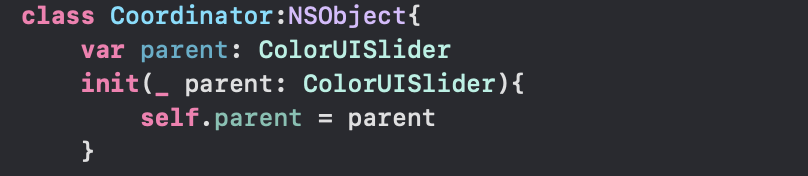
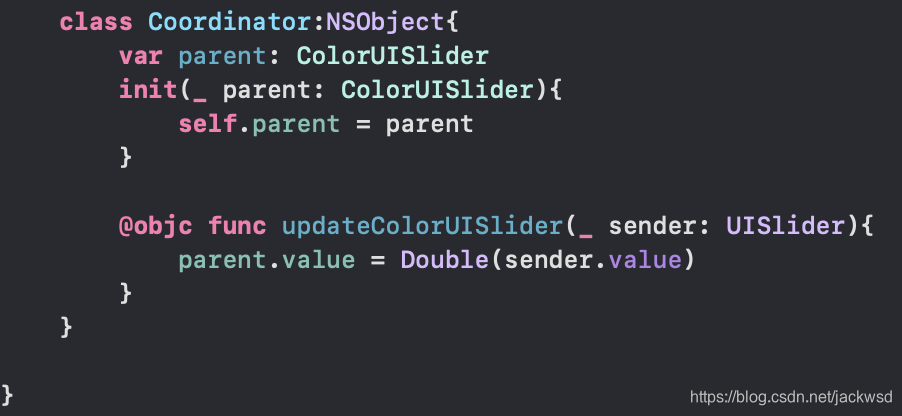
为了在上下视图间传递数据,需要引入以下类,放置于func updateUIView之下即可。

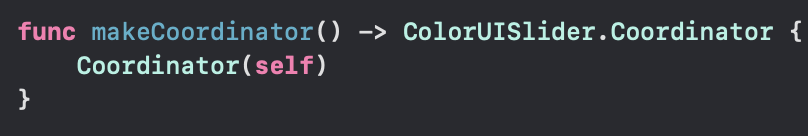
之后加入函数

当调整Slider,Value变化时,为上级视图赋值,在class中添加objcet-c函数

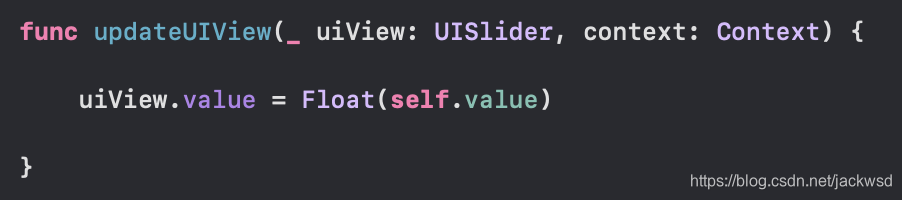
修改updateUIView函数,响应数值变化

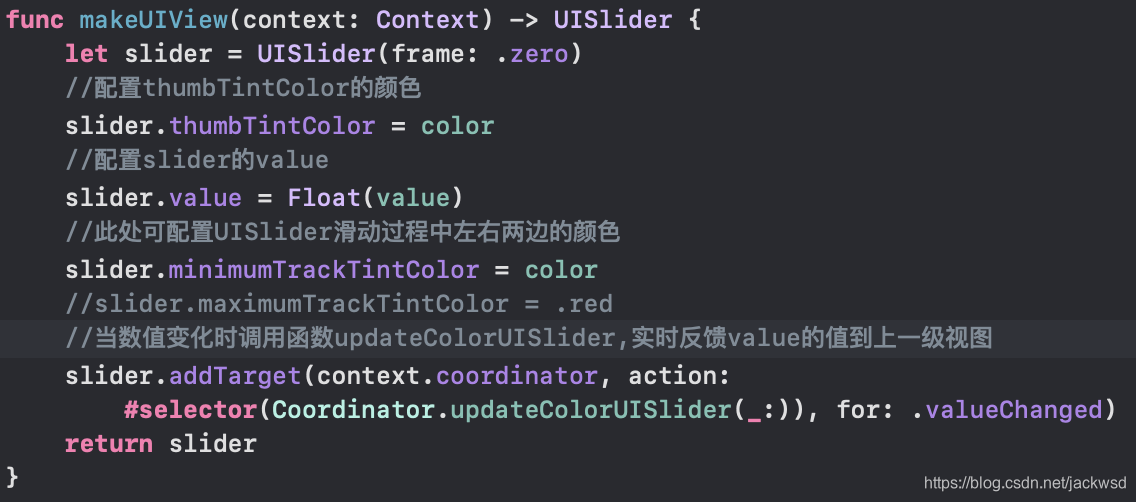
配置makeUIView函数,根据需要,修改UISlider各种参数

此时可以观看预览视图,可见

没有使用背景颜色,但是UISlider的thumbTint为红色,已划过部分也为红色。
接下来可以在ContentView中调用该视图了。
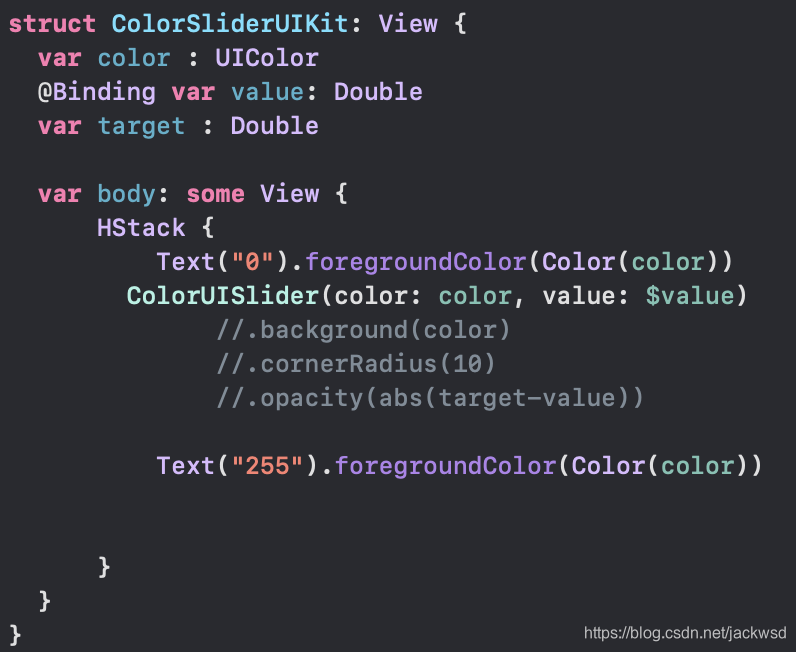
为了复用代码,首先在ContentView中,新建视图

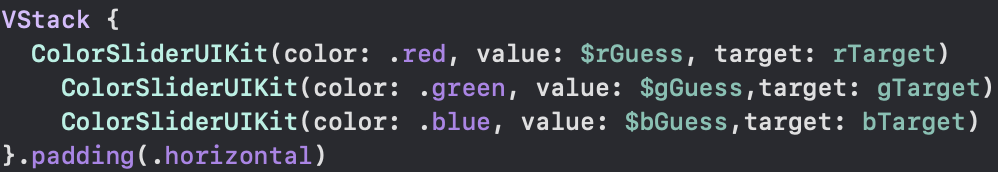
替换原来调用的NewColorSlider为

编译后,在预览视图中调试即可。