我们可以使用SwiftUI自带的图形来做简单的画图操作,比如
画个圈圈
struct drawing: View {
var body: some View {
Circle()
}
}

不添加任何modifier的情况下,就是这个大黑圆。所以改一下大小
Circle()
.frame(width:200,height:200)

换个颜色
Circle()
.fill(Color.red)
.frame(width:200,height:200)
modifier.fill需要放在frame之前
或者可以自己定义颜色,比如之前比较流行的莫兰迪配色,嗯,颜色变化是在0和1之间,网上RGB配色都是255,所以…
Circle()
.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.frame(width:200,height:200)

或则渐变
Circle()
//.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.fill(LinearGradient(gradient: .init(colors: [.red,.green,.blue]), startPoint: .topLeading, endPoint: .bottomTrailing))
.frame(width:200,height:200)

如果想换一个造型
Rectangle()
//.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.fill(LinearGradient(gradient: .init(colors: [.red,.green,.blue]), startPoint: .topLeading, endPoint: .bottomTrailing))
.frame(width:200,height:200)

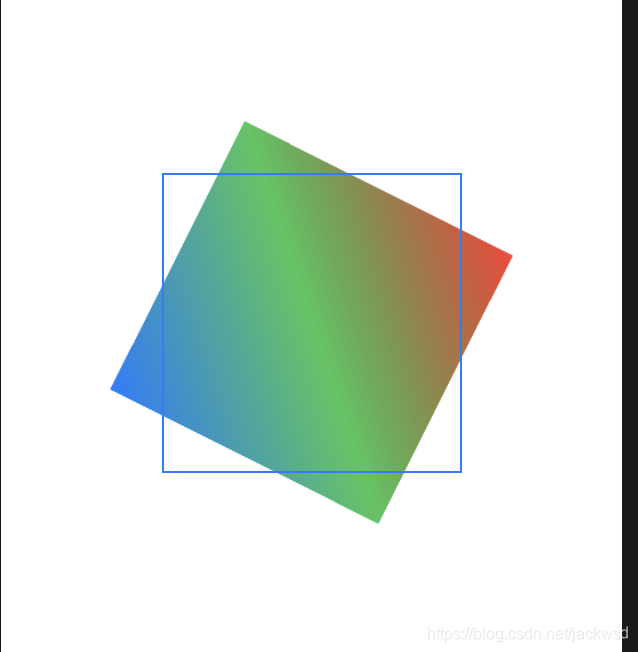
多一点变化,还可以转动一下
ectangle()
//.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.fill(LinearGradient(gradient: .init(colors: [.red,.green,.blue]), startPoint: .topLeading, endPoint: .bottomTrailing))
.frame(width:200,height:200)
.rotationEffect(.radians(90))
转动90度,别问为什么不用圆形转动

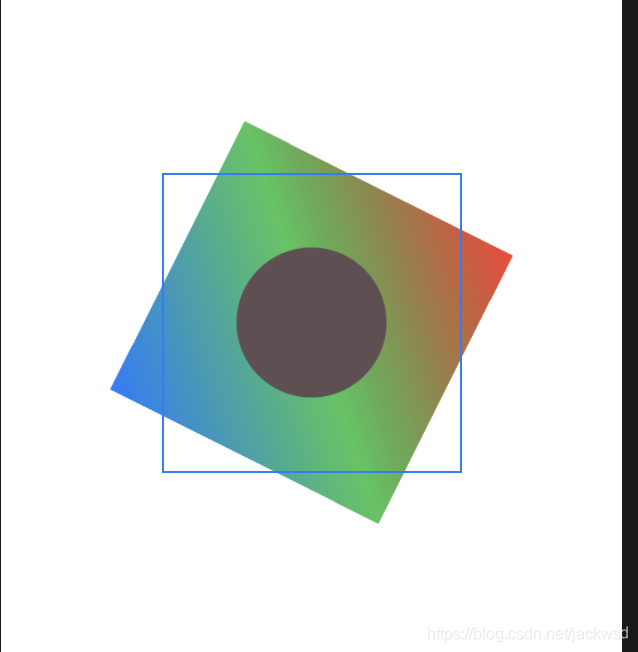
喜欢的话可以再嵌入图形,如
ZStack {
Rectangle()
//.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.fill(LinearGradient(gradient: .init(colors: [.red,.green,.blue]), startPoint: .topLeading, endPoint: .bottomTrailing))
.frame(width:200,height:200)
.rotationEffect(.radians(90))
Circle()
.fill(Color(red: 97/255, green: 78/255, blue: 82/255))
.frame(width: 100, height: 100, alignment: .center)
}

如果使用自带图形确实非常方便,但是如果我们需要的图形在UI中找不到,那么则需要使用path来自己画一个了。
待续…