Breakfast.jpg [email protected] [email protected]



使用swiftui图形编辑器首先要确保
macOs版本是在

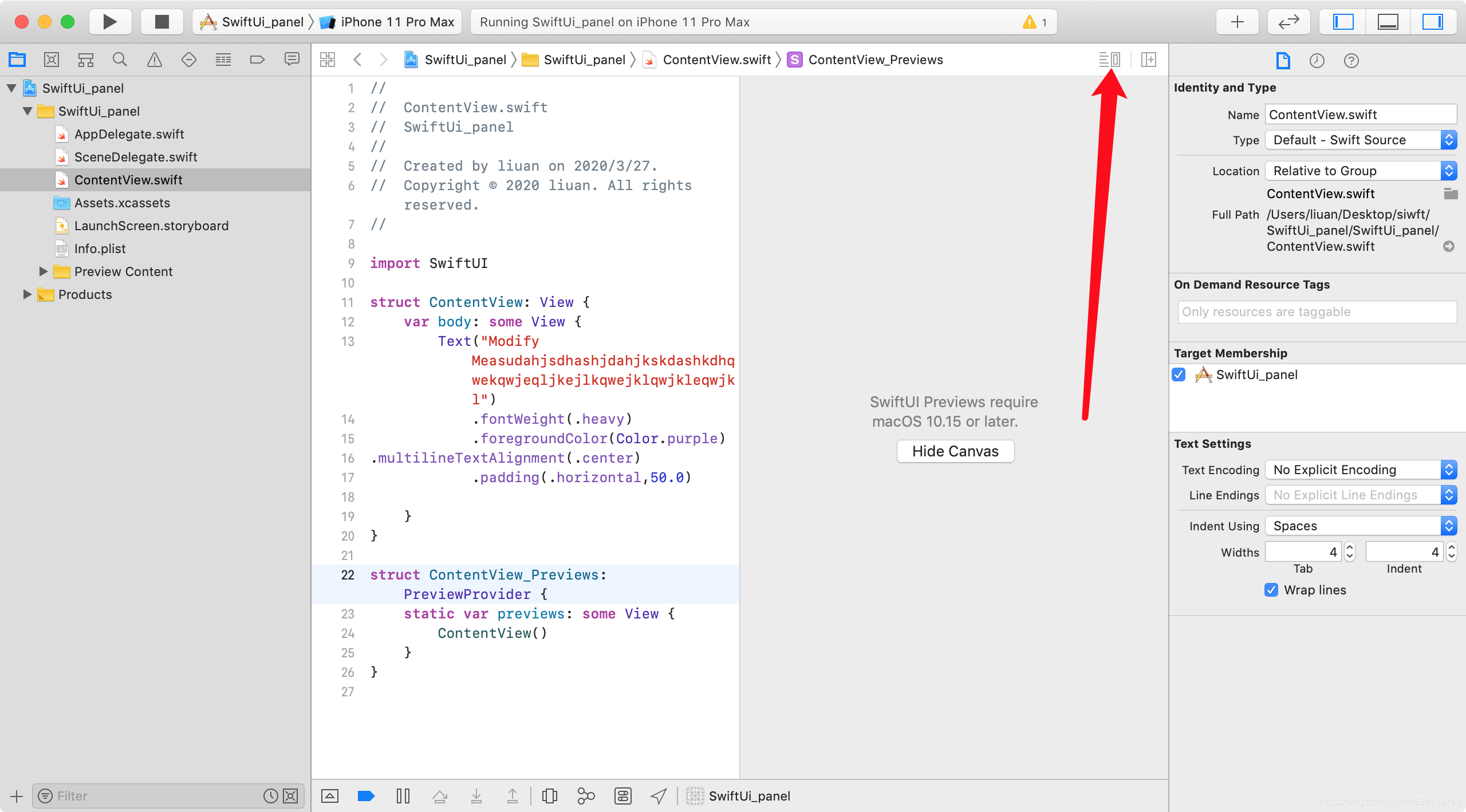
打开编辑器

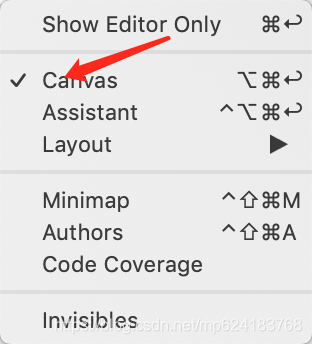
首先选择canvas 打开布局预览。。我的版本不够 先升级一下,

打开后可以选中插件来进行图形化操作

扫描二维码关注公众号,回复:
10319165 查看本文章


会根据操作生成预览和代码
生成的代码如下
//
// ContentView.swift
// SwiftUi_panel
//
// Created by liuan on 2020/3/27.
// Copyright © 2020 liuan. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Modify Measudahjsdhashjdahjkskdashkdhqwekqwjeqljkejlkqwejklqwjkleqwjkl")
.fontWeight(.ultraLight)
.foregroundColor(Color.yellow)
.multilineTextAlignment(.center)
.lineLimit(nil)
.padding(.all,50.0)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
如果你想了解其他的属性
可以点击

大多数时候。我们使用这个功能只是为了编写代码的时候看效果。这样省去编译的时间
代码
//
// ContentView.swift
// SwiftUi_panel
//
// Created by liuan on 2020/3/27.
// Copyright © 2020 liuan. All rights reserved.
//
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Image("Breakfast")
.resizable()
.cornerRadius(30)
.padding()
.shadow(radius: 30)
Text("this is my breakfast")
.fontWeight(.heavy)
.foregroundColor(.pink)
.font(.largeTitle)
.multilineTextAlignment(.center)
.shadow(color:.black,radius: 0.1,x:2)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
效果

