擦除效果图:

自定义View代码:
package com.example.workday05;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
public class Demo1 extends View {
private Paint paint;
private Canvas mycanvas;
private Context context;
private int width;
private int height;
private Bitmap fgbitmap;
private Bitmap bgbitmap;
private Path path;
private WindowManager manager;
public Demo1(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
initPaint();
}
private void initPaint() {
paint = new Paint();
//获取窗口的大小
manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(displayMetrics);
//获取到宽高
width = displayMetrics.widthPixels;
height = displayMetrics.heightPixels;
//设置画笔的属性
paint.setAntiAlias(true);//抗锯齿
paint.setDither(true);//抗抖动
//设置透明度
paint.setARGB(128,255,0,0);
//设置混合模式
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
//设置 描边
paint.setStyle(Paint.Style.STROKE);
//设置宽度
paint.setStrokeWidth(40);
//设置路径结合处样式
paint.setStrokeJoin(Paint.Join.ROUND);
//设置笔触类型
paint.setStrokeCap(Paint.Cap.ROUND);
//生成灰色前景
fgbitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
//将其注入画布
mycanvas = new Canvas(fgbitmap);
//设置画布为灰色
mycanvas.drawColor(Color.GRAY);
//生成背景图片
bgbitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.demo1);
//剪切成屏幕大小
bgbitmap = Bitmap.createScaledBitmap(bgbitmap,width,height,true);
//创建path对象
path = new Path();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
path.reset();//清除之前的路径
path.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
path.lineTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_UP:
path.lineTo(event.getX(),event.getY());
break;
}
invalidate();
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置背景图片
canvas.drawBitmap(bgbitmap,0,0,null);
//设置前景灰色背景
canvas.drawBitmap(fgbitmap,0,0,null);
//手指划过的路径
mycanvas.drawPath(path,paint);
}
}
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".workday5"
android:orientation="vertical"
>
<com.example.workday05.Demo1
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/demo1"
/>
</LinearLayout>
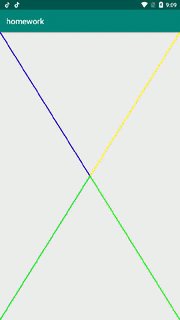
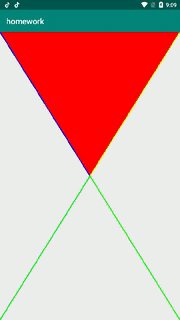
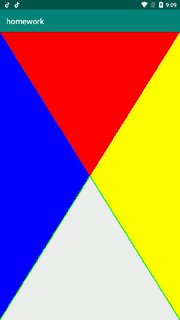
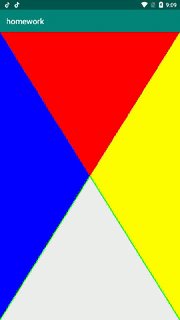
点击亮灯效果:

java代码:
package com.example.day05;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.graphics.RectF;
import android.graphics.Region;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
public class MyView2 extends View {
private Paint paint;
private Paint paint1;
private Paint paint2;
private Paint paint3;
private Path path;
private Path path1;
private Path path2;
private Path path3;
private Context context;
public MyView2(Context context,AttributeSet attrs) {
super(context, attrs);
this.context = context;
initPaint();
}
private void initPaint() {
//四个画笔
paint = new Paint();
paint1 = new Paint();
paint2 = new Paint();
paint3 = new Paint();
//四个路径
path = new Path();
path1 = new Path();
path2 = new Path();
path3 = new Path();
//第一个画笔
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setStrokeWidth(5);
paint.setStyle(Paint.Style.STROKE);
//第二个画笔
paint1.setColor(Color.BLUE);
paint1.setStrokeWidth(2);
paint1.setStrokeWidth(5);
paint1.setStyle(Paint.Style.STROKE);
//第三个画笔
paint2.setColor(Color.GREEN);
paint2.setStrokeWidth(2);
paint2.setStrokeWidth(5);
paint2.setStyle(Paint.Style.STROKE);
//第四个画笔
paint3.setColor(Color.GRAY);
paint3.setStrokeWidth(2);
paint3.setStrokeWidth(5);
paint3.setStyle(Paint.Style.STROKE);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
int height;
int width;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
path.moveTo(0,0);
WindowManager manager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics displayMetrics = new DisplayMetrics();
manager.getDefaultDisplay().getMetrics(displayMetrics);
//获取主屏幕的宽与高
height = displayMetrics.heightPixels;
width = displayMetrics.widthPixels;
path.lineTo(width/2,height/2);
path.lineTo(width,0);
canvas.drawPath(path,paint);
path1.moveTo(width,height);
path1.lineTo(width/2,height/2);
path1.lineTo(width,0);
canvas.drawPath(path1,paint1);
path2.moveTo(width,height);
path2.lineTo(width/2,height/2);
path2.lineTo(0,height);
canvas.drawPath(path2,paint2);
path3.moveTo(0,height);
path3.lineTo(width/2,height/2);
path3.lineTo(0,0);
canvas.drawPath(path3,paint3);
}
float x;
float y;
private int PicX;
private int PicY;
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取XY的坐标
x = event.getX();
y = event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
//点击区域的判断方法
ClickRegion();
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
break;
}
invalidate();
return true;
}
private void ClickRegion() {
PicX = (int) x;
PicY = (int) y;
//创建一个矩形
RectF rectF = new RectF();
path.computeBounds(rectF,true);//用path分割成矩形
Region region = new Region();//区域
//构造新区域
region.setPath(path,new Region((int) rectF.left,(int)rectF.top,(int)rectF.right,(int)rectF.bottom));
boolean b = region.contains(PicX, PicY);
if(b){
paint.setStyle(Paint.Style.FILL);
}
//创建一个矩形
RectF rectF1 = new RectF();
path1.computeBounds(rectF1,true);//用path分割成矩形
Region region1 = new Region();//区域
//构造新区域
region1.setPath(path1,new Region((int) rectF1.left,(int)rectF1.top,(int)rectF1.right,(int)rectF1.bottom));
boolean b1 = region1.contains(PicX, PicY);
if(b1){
paint1.setStyle(Paint.Style.FILL);
}
//创建一个矩形
RectF rectF2 = new RectF();
path2.computeBounds(rectF2,true);//用path分割成矩形
Region region2 = new Region();//区域
//构造新区域
region2.setPath(path2,new Region((int) rectF2.left,(int)rectF2.top,(int)rectF2.right,(int)rectF2.bottom));
boolean b2 = region2.contains(PicX, PicY);
if(b2){
paint2.setStyle(Paint.Style.FILL);
}
//创建一个矩形
RectF rectF3 = new RectF();
path3.computeBounds(rectF3,true);//用path分割成矩形
Region region3 = new Region();//区域
//构造新区域
region3.setPath(path3,new Region((int) rectF3.left,(int)rectF3.top,(int)rectF3.right,(int)rectF3.bottom));
boolean b3 = region3.contains(PicX, PicY);
if(b3){
paint3.setStyle(Paint.Style.FILL);
}
}
}
这里的代码全是复制粘贴,如有更简单的方法欢迎私信。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".day05">
<com.example.day05.MyView2
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myview"
/>
</RelativeLayout>
主类引用:
package com.example.workday05;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class Activity_second extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Demo2 demo2 = findViewById(R.id.demo2);
}
}